1.html
1.1html结构
<!DOCTYPE html>
<!-- HBuilder不会自动保存,需要ctrl+S -->
<html>
<!-- head 网页头部:一般会引入css,js,直接写一些样式 -->
<!-- 标注方法:ctrl+/ -->
<head>
<!-- utf-8 网页编码格式 -->
<meta charset="utf-8" />
<!-- 网页标题 -->
<title>妍华</title>
</head>
<!-- body 网页主体 -->
<body>
</body>
</html>
1.2调取框架
调取框架:英文状态且html内无任何代码的情况下下输入!后再点击tab键

1.3基础html标签
- 标题标签
<h1>1 一个网页之中只能拥有一个h1标签</h1>
<h2>2</h2>
<h3>3</h3>
<h4>4</h4>
<h5>5</h5>
<h6>6</h6>
- 段落标签:p标签 每打完一段文字就会自动就行换行
<p>我是段落标签</p>
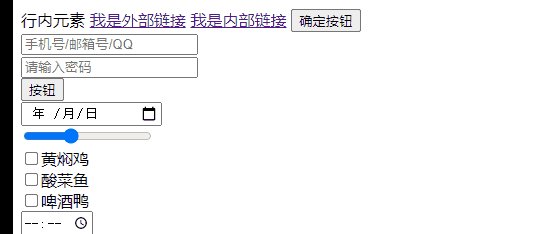
- 行内元素:span标签 属于行内元素,不会自动进行换行
<span>行内元素</span>
- 超链接
<a href="https://pt.1000phone.net/livingRoom?classroomId=1090&courseId=325">我是外部链接</a>
<a href="one.html">我是内部链接</a>
- 按钮标签
<button type="button">确定按钮</button>
文本标签分为 单标签/双标签
- 文本框标签
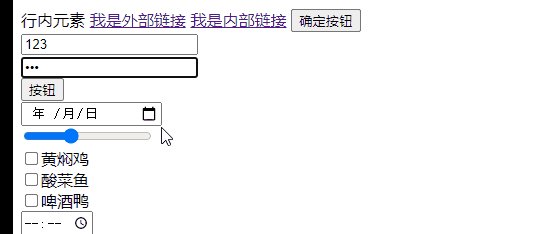
<input type="text" placeholder="手机号/邮箱号/QQ"/>
placeholder 提示文字
- 密码文本框
<input type="password" name="" placeholder="请输入密码"/>
- 按钮
<input type="button" value="按钮"/>
- 日期框
<input type="date" />
- 滑块
<input type="range" />
- 复选框
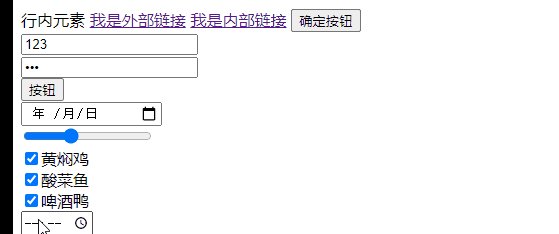
<input type="checkbox" />黄焖鸡<br>
<input type="checkbox" />酸菜鱼<br>
<input type="checkbox" />啤酒鸭<br>
- 时间框
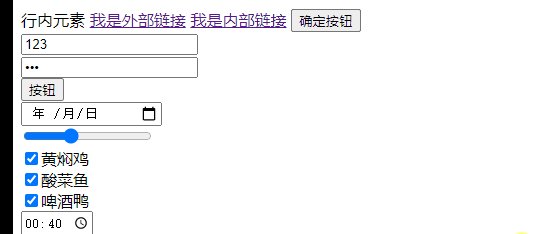
<input type="time" />


- 导入图片:src是引用图片路径的意思
<img src="img/_PAY03%7BJ8A364(NT%254K7MZ2.jpg" style="width: 200px;">
- 视频标签 :视频标签必须要加视频播放器
controls
<video src="img/MP4.mp4" controls="controls" style="width: 200px;"></video>
图片,视频都可通过设置style="width:"来设置大小,只设置宽度或者高度能让其锁定
- 音乐标签: 音乐标签必须要加音频播放器
controls

<audio src="img/YELLOW.mp3" controls="controls"></audio>
- 有序标签:前面带数字的就是有序列表
<ol>
<li>乘风破浪的姐姐们</li>
<li>张雨绮</li>
<li>万茜</li>
</ol>
- 无序列表
<ul>
<li>小米</li>
<li>华为</li>
<li>OPPO</li>
</ul>

2.CSS
2.1选择器
1.标签选择器 - 选择到标签进行样式添加
标签选择器常用于清除样式,或者用于比较少的标签来使用 ,想要添加属性必须要在标签的后面添加大括号
2.id选择器 - 调用方法是前面添加#来进行调用
id是唯一性 只能调用一次 用作js计算时进行调用
3.类型选择器 - 调用方法需要class命名然后在写样式的时候前面加.命名添加样式
4.派生选择器/后代选择器 (父级/子类)选择
优先级关系 id>class>标签名
div盒子模型
div是一个三无标签 没有高度,没有宽度,没有颜色
<title>选择器</title>
<style>
/* 1.标签选择器 - 选择到标签进行样式添加 */
/* 标签选择器常用于清除样式,或者用于比较少的标签来使用 */
/* 想要添加属性必须要在标签的后面添加大括号 */
div{
width: 200px;
height: 200px;
background: plum;
}
/* 2.id选择器 - 调用方法是前面添加#来进行调用 */
/* id是唯一性 只能调用一次 用作js计算时进行调用 */
#box{
background: red;
}
/* 3.类型选择器 - 调用方法需要class命名然后在写样式的时候前面加.命名添加样式 */
.one{
background: yellow;
}
/* 4.派生选择器/后代选择器 (父级/子类)选择 */
#box .one{
width: 100px;
height: 100px;
background: blue;
}
/* 优先级关系 id>class>标签名 */
</style>
</head>
<body>
<a href="index.html">淡黄的长裙,蓬松的头发</a>
<!-- div=盒子模型 -->
<!-- div是一个三无标签 没有高度,没有宽度,没有颜色 -->
<div>盒子1</div>
<div id="box">盒子2</div>
<div class="one">盒子3</div>
<div id="box">盒子4
<div class="one">盒子5</div>
</div>
</body>
2.2添加样式
添加样式的三种方式
1.在标签后方 style 添加
2.在 head 里面 style 添加
在项目提交测试的时候项目发生变化,需要调整那么会采用前两种的方式调整,让别的页面不受影响
3.链接形式
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
css文件要和html链接起来
link来进行链接加在head里面
2.3css基本样式
@charset "utf-8";
/* 如果不调用协议编号的时候很可能前端页面所输入的文字出现乱码 */
.box{
width: 100px;
height: 100px;
/* width是宽度,height是高度,单位px是像素
除了写像素单位以外还可以有百分比*/
/* 渐变背景设置 */
/* background-image: linear-gradient(to left,#EE9CA7,#ee9ca7); */
/* 设置背景图片 线性渐变 从左边 色值 */
/* 设置背景颜色 */
/* background: aqua; */
/* 背景颜色可以输入 英文/16进制/rgb */
/* 16进制后面输入两位数字设置颜色的不透明度
在rgb颜色模式后面再加一个,输入1以下的数值是设置不透明度 rgb(295,203,199,-5) */
/* 常规16进制色值#ffffff 白色 #000000 黑色
网页制作颜色推荐#232323 #333333 */
/* 插入背景图片 url路径地址 */
/* background-image: url(); */
/* 外边距 */
/* 1个值:上下左右
2个值:上下,左右
3个值:上,左右,下
4个值:上,右,下,左
auto居中*/
margin: 100px auto;
/* 内边距 填充内部*/
padding: 10px;
/* 描边 */
/* 实线描边 border:5px soild #000000; */
/* 虚线描边 */
border:10px dashed #000000;
/* 圆角 */
border-radius:100px;
/* 1个值:上下左右
2个值:左上,右下
3个值:左上,右下左上,右下
4个值:左上,右上,右下,左下*/
/* 阴影 */
box-shadow: 10px 10px 5px plum;
/* 1.x轴 2.y轴(正值阴影向下,负值向上) 3.扩散 4.颜色 */
/* 旋转 */
transform:rotate(-30deg);
/* deg就是角度,可为正值或者负值 */
background: url(../img/1.jpg) no-repeat center center;
/* no-repeat不重复 */
/* 第一个center是上下居中,第二个是左右居中 */
background-size: 100%;
/* 添加过度效果 最后也加上all 全部的效果 */
transition: all 5s;
}
/* 鼠标悬停效果 */
/* 设置鼠标点击时就用:hover来设置 */
.box:hover{
transform:rotate(3600deg);
}
效果图:






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








