入职一家新的公司,上班第一天就是把开发环境搭建好,然后给SVN地址把RN项目获取下来。代码下载后很可能报各种错,运行不起来。要么跟环境配置有关,要么是还需要进行一些初始化配置。下面记录的是我的RN项目,希望对大家有帮助。
一、RN(0.60.4版本)项目运行步骤:
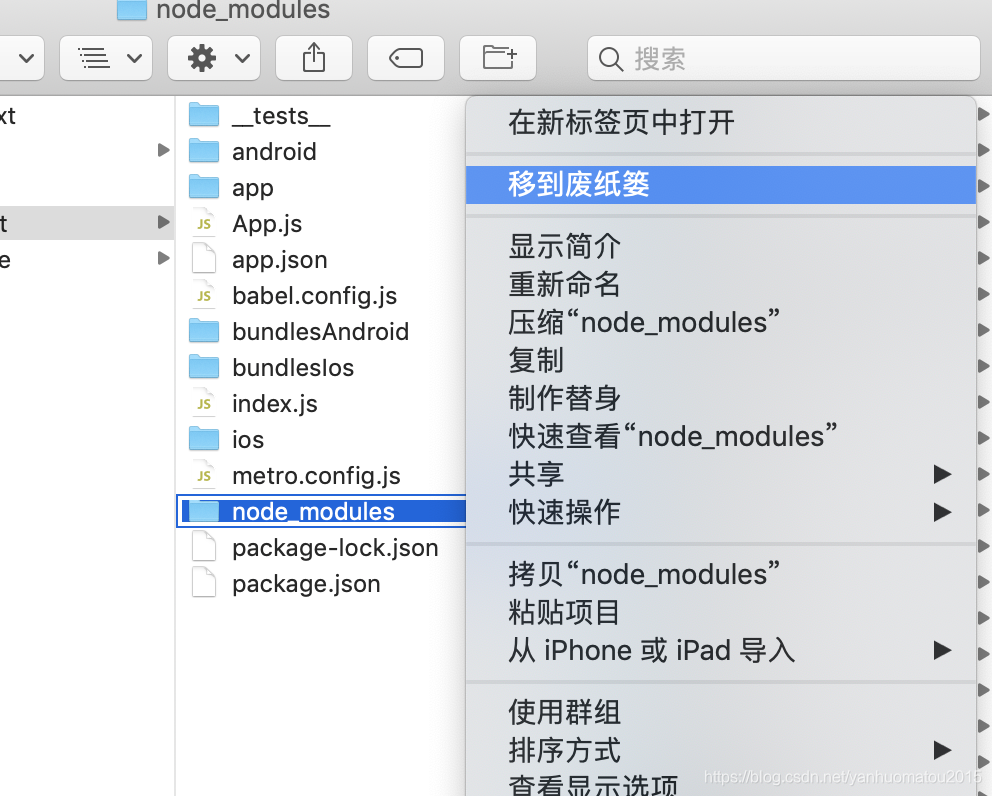
1.如果获取下来的代码,存在node_modules文件夹,那么先删除旧的node_modules文件夹;打开终端(选择对应项目),项目根目录下输入:npm install


2.不需要npm link了!因为0.60+以上的版本会自动link,如果是0.60以下的版本就需要输入:npm link 或者比如:react-native link react-native-image-crop-picker@0.25.3
3.前提是安装了cocoapods,cd ios目录下,输入:pod install

4.项目根目录,输入:react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
5.项目根目录下运行服务:npm start
6.项目根目录下运行android: react-native run-android
7.项目根目录下运行ios: react-native run-ios
二、打包流程:
Ios打包:跟原生打包一样,用xcode。
Android打包( 前提配置好了keystore):
方法一,用android studio打包;
方法二,
1.终端进入项目根目录,输入:cd android
2.接着输入:./gradlew clean

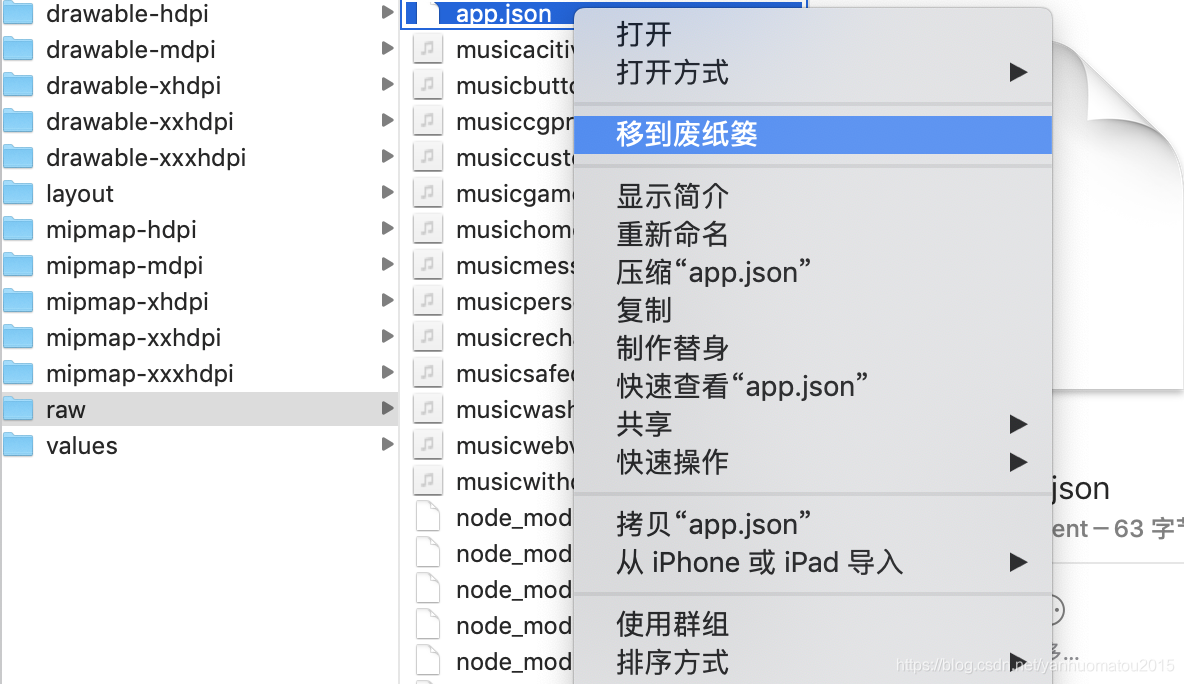
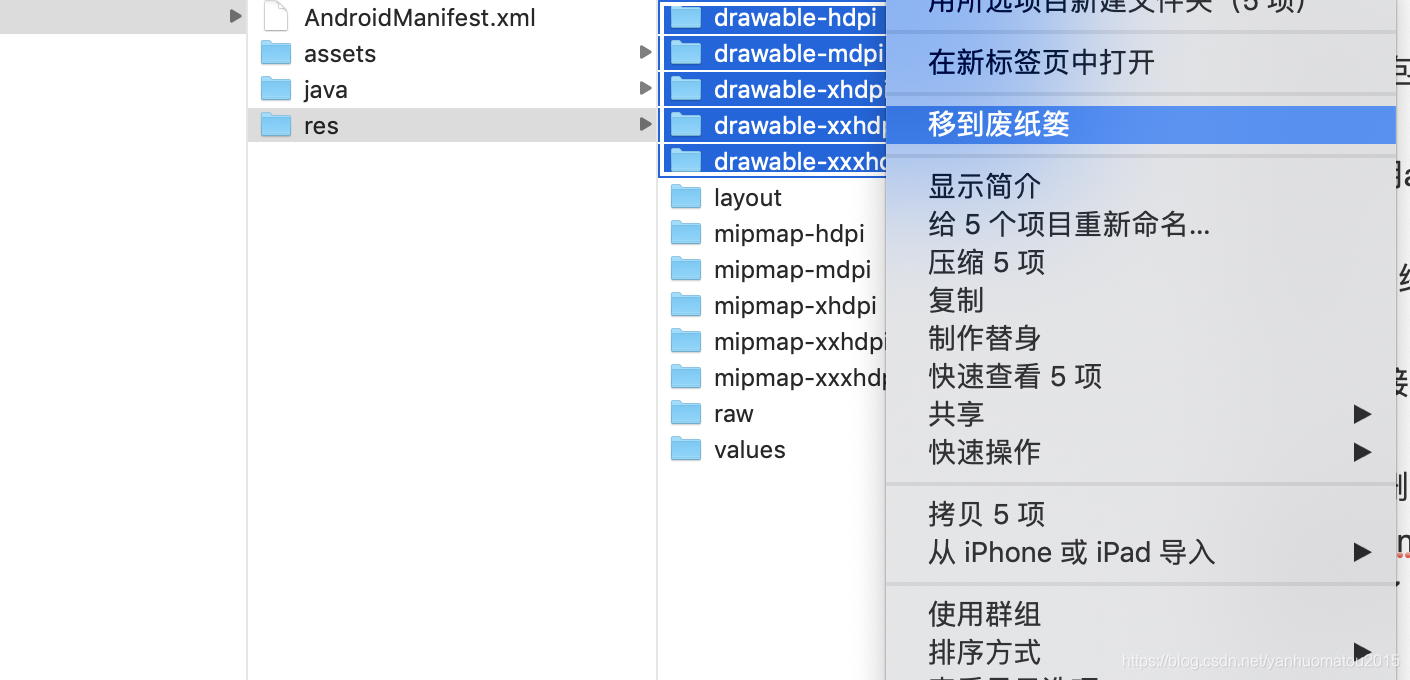
3.删除所有的drawable开头的文件夹、删除raw文件夹里的app.json、node_modules_reactnativecodepush_package.json,原因是图片资源重复了


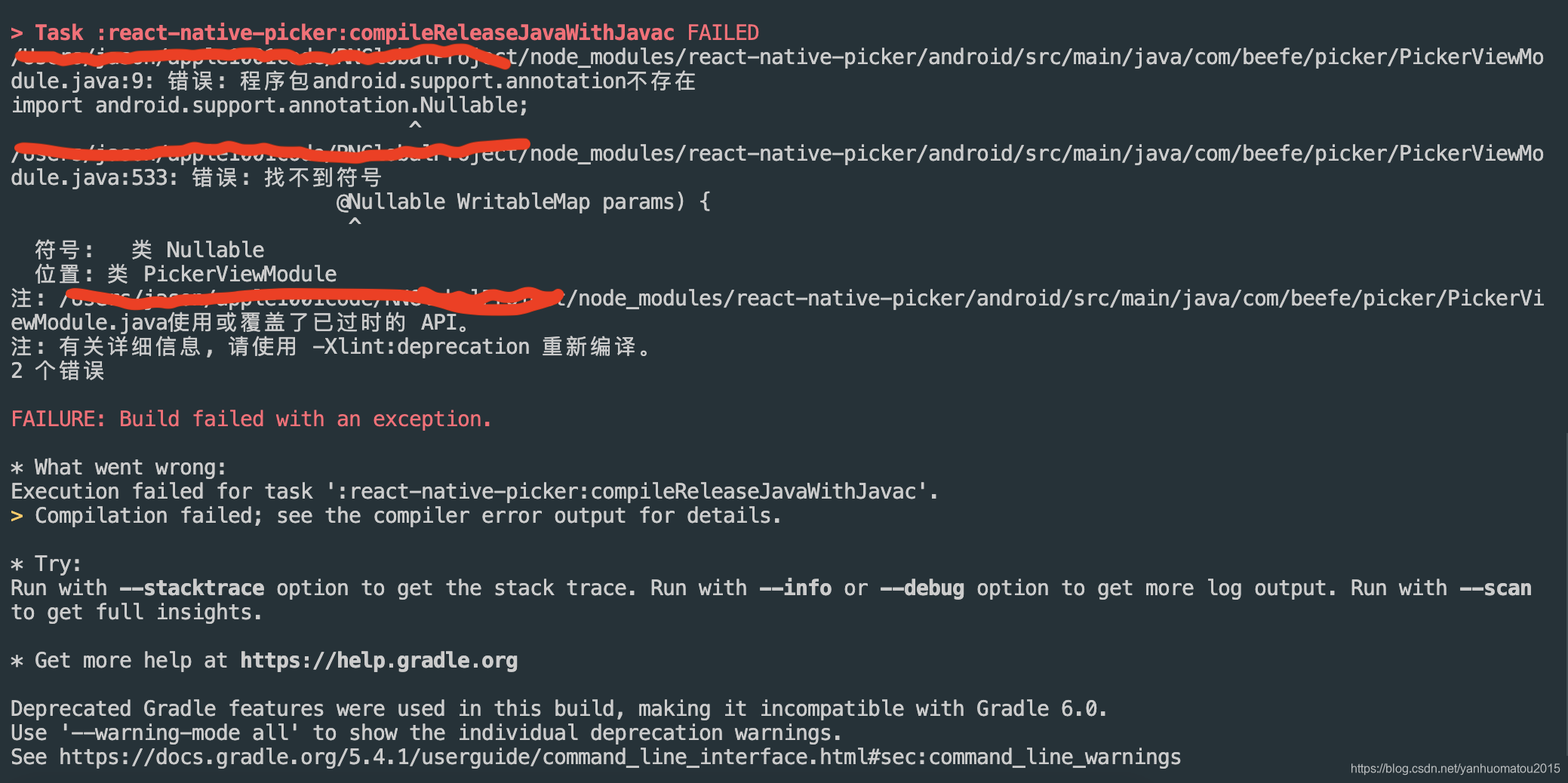
4.输入: ./gradlew assembleRelease (注意:可能会报错,要把错误解决,比如react-native-orientation和react-native-picker的build.gradle要与app的build.gradle里的SDK版本保持一致),比如:



5.前四步完成后,apk包就在该路径下:android/app/build/outputs/apk/release/app-release.apk
今天的分享结束了,再见~




















 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








