Taro
- Taro 是一套遵循 React 语法规范的 多端开发 解决方案。
- 使用 Taro,只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动/QQ小程序、快应用、H5、React-Native 等)运行的代码。
生成项目
1.http://taro-docs.jd.com/taro/docs/GETTING-STARTED.html 跟着步骤安装
2. taro init tsdemo
3. 附上https://github.com/xuyanmei/taroDemo.git

hook+ts 写法
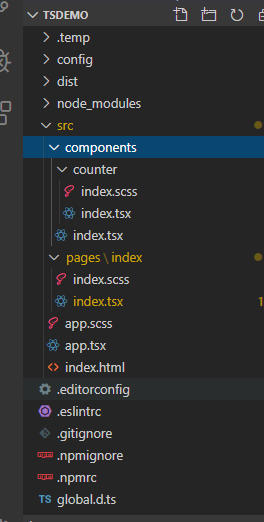
- 自定义组件(components文件夹应在src目录下)
// components/counter/index.tsx
import Taro, { useState } from '@tarojs/taro'
import { View, Text, Button } from '@tarojs/components'
import './index.scss'
const Counter: Taro.FC<{name?:string}> = props=> {
const [count, setCount] = useState(0);
const {name} =props
return (
<View>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








