快速编写
创建grid.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 第一步引入Ext的样式文件 -->
<link type="text/css" rel="stylesheet"
href="ext-3.4.1/resources/css/ext-all.css"></link>
<!-- 引入Ext库文件,底层驱动 -->
<script src="ext-3.4.1/adapter/ext/ext-base.js"></script>
<!-- 引入ext-all -->
<script src="ext-3.4.1/ext-all.js"></script>
<script src="grid.js"></script>
</head>
<body>
</body>
</html>创建grid.js
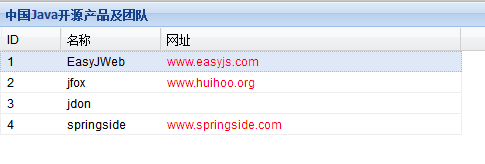
// 普通表格的示例
function createGrid() {
var data1 = [[1, 'EasyJWeb', 'EasyJF', 'www.easyjs.com'],
[2, 'jfox', 'huihoo', 'www.huihoo.org'],
[3, 'jdon', 'www.json.com'],
[4, 'springside', 'springside', 'www.springside.com']]
var vstore = new Ext.data.ArrayStore({
data : data1,
fields : ["id", "name", "name2", "url"]
});
var grid = new Ext.grid.GridPanel({
title : "中国Java开源产品及团队",
store : vstore,
columns : [{
header : "ID",
dataIndex : "id",
width : 60
}, {
header : "名称",
dataIndex : "name",
width : 100,
// 排序
sortable : true
}, {
header : "网址",
dataIndex : "url",
width : 300,
// 把字段渲染成链接
renderer : function(v) {
// return v.link(v);
return "<font color='red'>" + v + "</font>"
}
}]
});
new Ext.Viewport({
layout : "fit",
items : grid
});
}
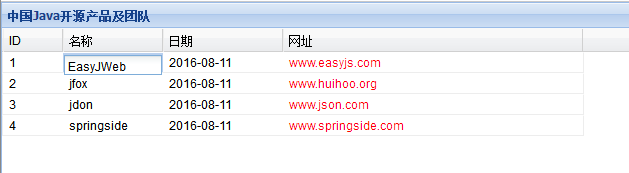
// 可编辑表格
function createEditorGrid() {
var data1 = [[1, 'EasyJWeb', 'EasyJF', 'www.easyjs.com', new Date()],
[2, 'jfox', 'huihoo', 'www.huihoo.org', new Date()],
[3, 'jdon', 'lolo', 'www.json.com', new Date()],
[4, 'springside', 'springside', 'www.springside.com', new Date()]]
var vstore = new Ext.data.ArrayStore({
data : data1,
fields : ["id", "name", "name2", "url", "vdate"]
});
var grid = new Ext.grid.EditorGridPanel({
title : "中国Java开源产品及团队",
store : vstore,
columns : [{
header : "ID",
dataIndex : "id",
width : 60
}, {
header : "名称",
dataIndex : "name",
width : 100,
// 排序
sortable : true,
// 设置该字段可编辑
editor : new Ext.form.TextField()
}, {
header : "日期",
dataIndex : "vdate",
width : 120,
// 排序
sortable : true,
// 设置该字段可编辑
editor : new Ext.form.DateField(),
renderer : function(v) {
return new Date(v).format("Y-m-d");
}
}, {
header : "网址",
dataIndex : "url",
width : 300,
// 把字段渲染成链接
renderer : function(v) {
// return v.link(v);
return "<font color='red'>" + v + "</font>"
}
}]
});
new Ext.Viewport({
layout : "fit",
items : grid
});
}
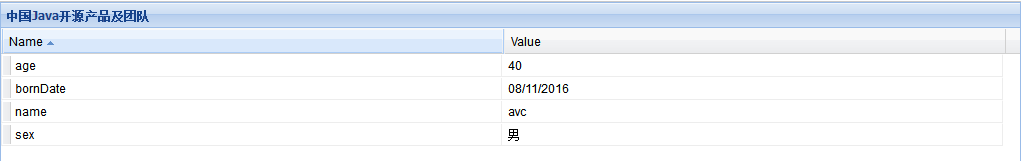
// PropertyGrid
function createPropertyGrid() {
var grid = new Ext.grid.PropertyGrid({
title : "中国Java开源产品及团队",
source : {
name : "avc",
sex : "男",
age : 40,
bornDate : new Date
}
});
new Ext.Viewport({
layout : "fit",
items : grid
});
}
Ext.onReady(function() {
createPropertyGrid();
})执行效果如下:
- 普通表格的示例
- 可编辑表格
- PropertyGrid
知识点解析
GridPanel
columns : Array
自动创建列模型(ColumnModel)的数组。
header: Ext
面板的头部元素Element。只读的。
EditorGridPanel
editor
editor : new Ext.form.TextField()设置日期格式
new Date(v).format("Y-m-d")
PropertyGrid
source : Object
数据对象,作为grid的数据源(参阅setSource)。

























 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








