SpringMVC实现单个文件下载
导入与文件下载相关的jar包
配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>springmvc_filfeupload</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<!-- 设置中文编码过滤器 -->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 可以自定义servlet.xml配置文件的位置和名称,默认为WEB-INF目录下,名称为-->
<!--[<servlet-name>]-servlet.xml,如SpringMVC-servlet.xml -->
<init-param>
<param-name>contextConfigLocation</param-name>
<!-- <param-value>/WEB-INF/SpringMVC-servlet.xml</param-value> -->
<param-value>classpath:hello.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
- 配置XXX-servlet.xml文件
添加文件上传的配置,以及需要扫描的Controller包
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<!-- 文件上传配置 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize"><value>10000000</value></property>
<property name="defaultEncoding"><value>UTF-8</value></property>
</bean>
<context:component-scan base-package="com.yr.controller" />
<!-- <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"></property>
<property name="suffix" value=".jsp"></property>
</bean> -->
</beans>
- 实现Controller类(注记方式)
新建FileUpLoadController,在upload中进行处理,特别要注意加上@RequestParam(“file”)CommonsMultipartFile file
package com.yr.controller;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
@Controller
public class FileUpLoadController {
@RequestMapping(value="/upload")
public String upload(@RequestParam("file")CommonsMultipartFile file,HttpServletRequest req) throws IOException
{
//获取请求的文件路径
String path=req.getRealPath("/fileupload");
//获取file的输入流
InputStream is=file.getInputStream();
//创建文件的输出流
OutputStream os=new FileOutputStream(new File(path,file.getOriginalFilename()));
byte[] buffer=new byte[200];
int len;
while((len=is.read(buffer))!=-1)
{
os.write(buffer, 0, len);
}
os.close();
is.close();
System.out.println("文件上传成功!");
return "/index.jsp";
}
}
- 实现上传文件界面
注意页面中pageEncoding设置成”UTF-8”才支持中文
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'upload.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
file:<input type="file" name="file"/>
<input type="submit" name="submit" value="提交"/>
</form>
</body>
</html>
- 运行结果
多个文件的上传,同时可进行参数传递
与单个文件不同的地方:(1)Controller的upload方法;(2)上传文件的页面。
- Controller类
package com.yr.controller;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
@Controller
public class FileUpLoadController {
@RequestMapping(value="/upload")
public String upload(@RequestParam("file")CommonsMultipartFile file[],HttpServletRequest req,String username) throws IOException
{
System.out.println(username);
//获取请求的文件路径
String path=req.getRealPath("/fileupload");
for(int i=0;i<file.length;i++)
{
//获取file的输入流
InputStream is=file[i].getInputStream();
//创建文件的输出流
OutputStream os=new FileOutputStream(new File(path,file[i].getOriginalFilename()));
byte[] buffer=new byte[200];
int len;
while((len=is.read(buffer))!=-1)
{
os.write(buffer, 0, len);
}
os.close();
is.close();
}
System.out.println("文件上传成功!");
return "/index.jsp";
}
}
- 上传页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'upload.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
name:<input type="text" name="username"/>
file:<input type="file" name="file"/>
file:<input type="file" name="file"/>
file:<input type="file" name="file"/>
<input type="submit" name="submit" value="提交"/>
</form>
</body>
</html>
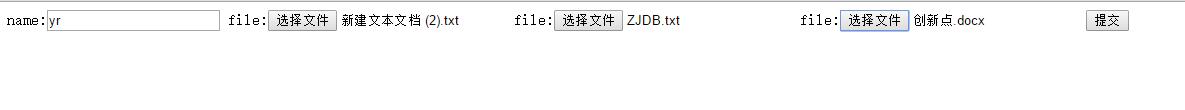
实现结果



























 7123
7123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








