最近有用到RecyclerView和MaterialRefreshLayout,故在此做个笔记方便下次查看,俗话说好记性不如烂笔头,何况我记性不好。
这里介绍RecyclerView和MaterialRefreshLayout的最基本用发,高手勿喷。。。
1、RecyclerView非常强大,它可以代替ListView、GridView等一系列类似的控件,所以以后基本上也就用它了
在需要使用RecyclerView的布局中添加如下代码:
<android.support.v7.widget.RecyclerView
android:id="@+id/home_recycle_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>2、在.java文件中添加如下代码:
/*Init RecyclerView*/
recyclerView = (RecyclerView) view.findViewById(R.id.home_recycle_view);
recyclerView.setLayoutManager(new LinearLayoutManager(context));
List<String> datas = new ArrayList<>();
for (int i = 0; i < 50; ++i) {
datas.add("" + i);
}
recyclerView.setAdapter(new MyAdapter(context, datas));
recyclerView.setItemAnimator(new DefaultItemAnimator());
//添加分割线
recyclerView.addItemDecoration(new DividerItemDecoration(context, DividerItemDecoration.VERTICAL_LIST));3、定义适配器,新建MyAdapter类,继承RecyclerView.Adapter父类,如下:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHodler> {
private List<String> datas;
private Context mContext;
public MyAdapter(Context context, List<String> datas) {
this.mContext = context;
this.datas = datas;
}
@Override
public MyViewHodler onCreateViewHolder(ViewGroup parent, int viewType) {
MyViewHodler viewHolder = new MyViewHodler(LayoutInflater.from(mContext).inflate(R.layout.recycler_view_item, parent, false));
return viewHolder;
}
@Override
public void onBindViewHolder(MyViewHodler holder, int position) {
holder.text.setText(datas.get(position));
}
@Override
public int getItemCount() {
return datas.size();
}
class MyViewHodler extends RecyclerView.ViewHolder {
TextView text;
public MyViewHodler(View itemView) {
super(itemView);
text = (TextView) itemView.findViewById(R.id.text);
}
}
}4、自定义DividerItemDecoration,这是参考的网上的代码,具体执行过程等有时间了再去研究,贴出代码如下:
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
// Log.v("recyclerview - itemdecoration", "onDraw()");
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
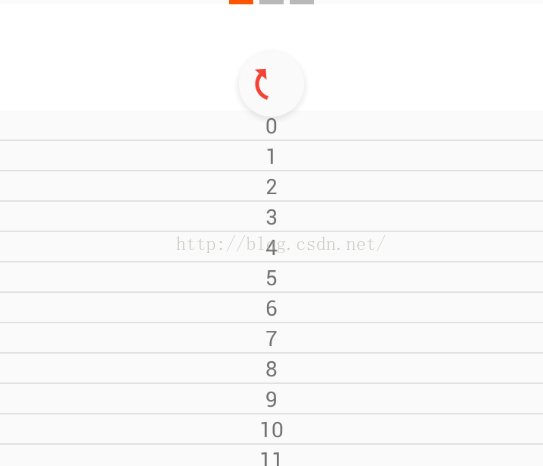
6、下面添加上拉刷新和下拉刷新,这个实现起来更简单了,通过MaterialRefreshLayout这个布局来。
这是github上的开源代码,https://github.com/android-cjj/Android-MaterialRefreshLayout
里面有详细的配置教程,我这里直接上代码:
7、首先添加依赖的库,有几种方式:
第一:在Module的build.grad里面的dependencies项中直接加入语句,compile 'com.cjj.materialrefreshlayout:library:1.3.0',我这样添加出了错误不知道咋回事不过可以换种方法;
第二:把github上的源码下载下来,将其中的library添加到自己的module中,导入library这个module,然后右击自己的module->open module setting->Dependencies,点击+号->Module dependency,加入library即可。
8、在布局文件中添加如下代码:
<com.cjj.MaterialRefreshLayout
android:id="@+id/material_refresh"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:overlay="true"
app:wave_show="false">
<android.support.v7.widget.RecyclerView
android:id="@+id/home_recycle_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
</com.cjj.MaterialRefreshLayout>9、添加java代码,如下:
/* init MaterialRefreshLayout */
materialRefreshLayout = (MaterialRefreshLayout) view.findViewById(R.id.material_refresh);
// 允许下拉刷新
materialRefreshLayout.setLoadMore(true);
materialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(final MaterialRefreshLayout materialRefreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// 结束上拉刷新
materialRefreshLayout.finishRefresh();
}
}, 3000);
}
@Override
public void onRefreshLoadMore(final MaterialRefreshLayout materialRefreshLayout) {
super.onRefreshLoadMore(materialRefreshLayout);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// 结束下拉刷新
materialRefreshLayout.finishRefreshLoadMore();
}
}, 3000);
}
});
附上源码下载地址:https://github.com/android-yanwen/RecyclerView
























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








