引言:
最近使用SpringBoot+Vue3弄了个小工具,可是第一次接触Vue3,其跨域问题与Vue2截然不同,于是记录一下Vue3的跨域是如何解决的。各位请往下看~
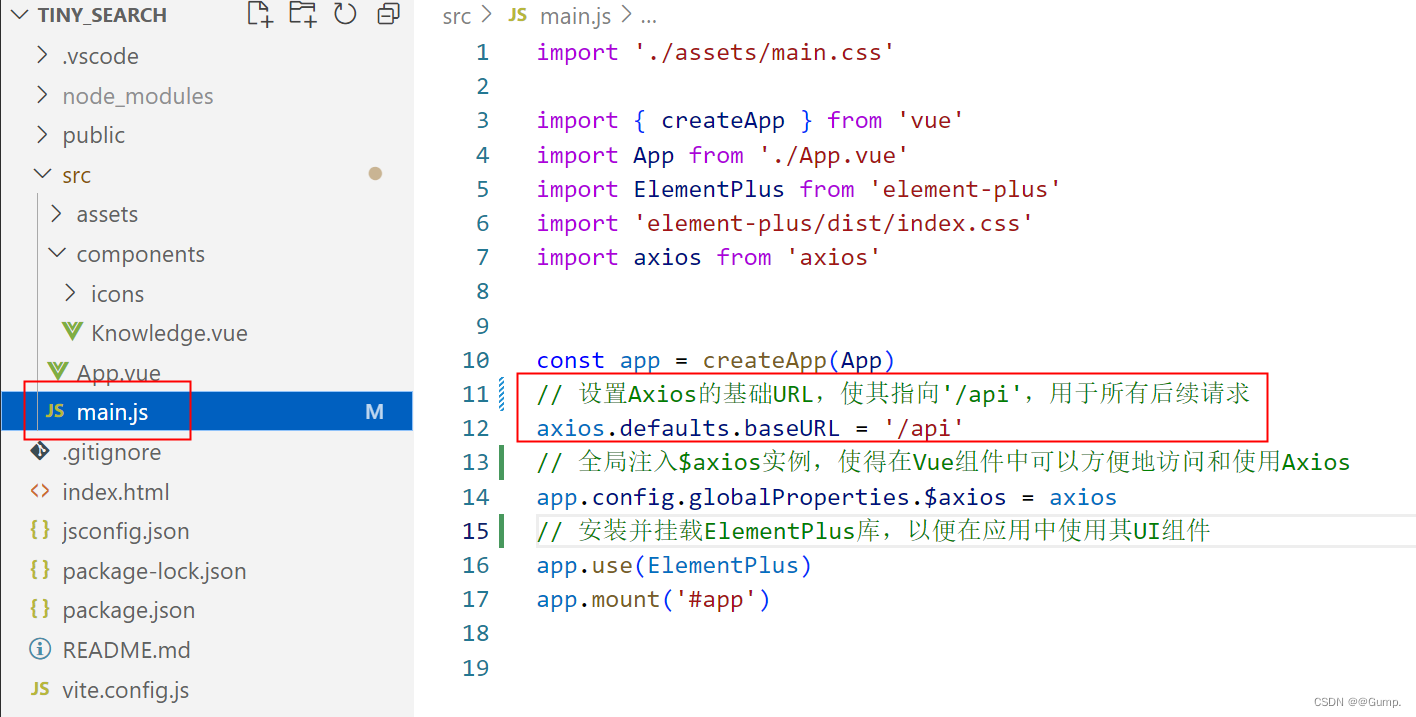
1、main.js注意点

import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import axios from 'axios'
const app = createApp(App)
// 设置Axios的基础URL,使其指向'/api',用于所有后续请求
axios.defaults.baseURL = '/api'
// 全局注入$axios实例,使得在Vue组件中可以方便地访问和使用Axios
app.config.globalProperties.$axios = axios
// 安装并挂载ElementPlus库,以便在应用中使用其UI组件
app.use(ElementPlus)
app.mount('#app')
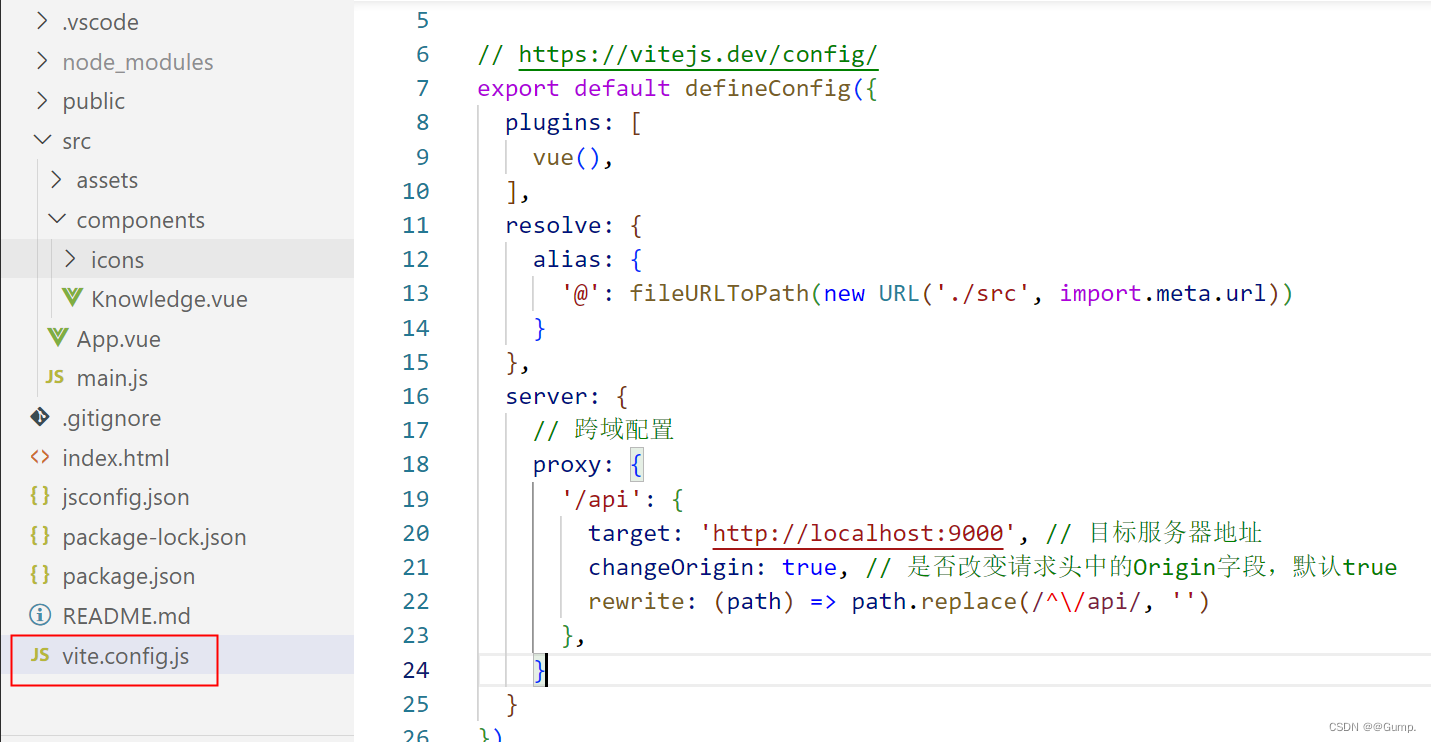
2、修改vite.config.js文件
该文件在Vue3项目的根目录下,不需要修改原有的代码,仅在文件里加入server模块的代码即可。

关键点解析:
/api:请求路径以/api为入口,凡是路径为http://localhost:端口/api的请求都会来到这里进行处理。
rewrite:将/api开头的字符串重置为空,这样就便于重定向到后端服务接口。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
// 跨域配置
proxy: {
'/api': {
target: 'http://localhost:9000', // 目标服务器地址
changeOrigin: true, // 是否改变请求头中的Origin字段,默认true
rewrite: (path) => path.replace(/^\/api/, '')
},
}
}
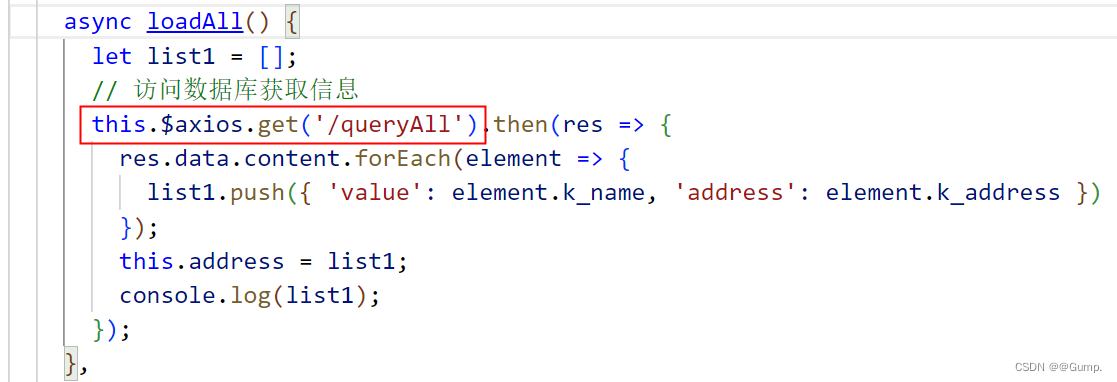
})3、前端请求
仅截取了关键代码。

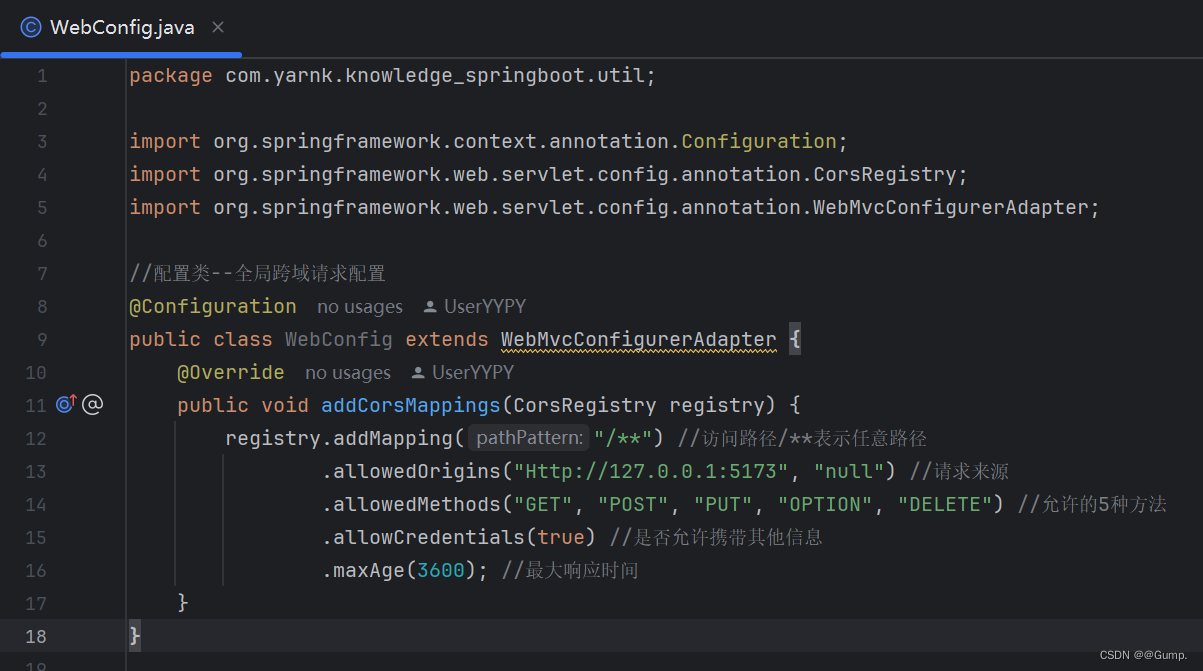
4、后端配置文件

其实后端代码在本文的目的中不重要,可以忽略。重要的是第2点新增的server部分的代码,那才是本文的核心。





















 1290
1290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








