今天在做项目使用webpack打包工具的时候,一直报各种错误。在此说明:我是window系统的,当安装好webpack后,查看提示信息,总结下遇到的一系列问题:
Q1:使用webpack 安装了webpack@1.15.0版本,但是输入命令webpack -v 查看,版本是4.4.1的?
npm install webpack -g // 全局安装webpack
npm install webpack@1.15.0 --save-dev // 本地项目安装
咨询了老师之后,才知道webpack -v 看的是全局的webpack版本,如果要查看本地的,使用 npm ls webpack 查看是最准确的。
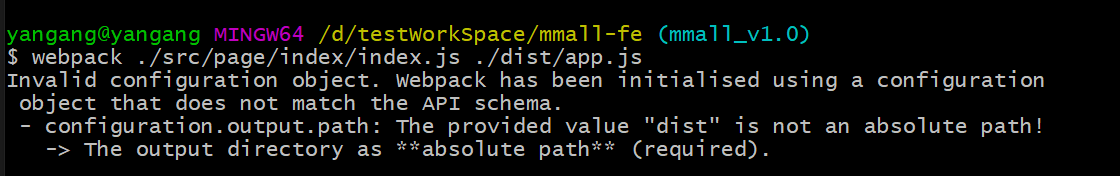
Q2:引入了两个文件,想通过打包测试一下。


报错提示:输出路径提供的值dist不是绝对路径,输出的目录必须为绝对路径。
重新输入路径,继续报错并提示:

查阅资料才知道:
(1)第一次执行打包的时候需要先执行一下命令:npm init -y
此时项目中会出现一个package.json配置文件。

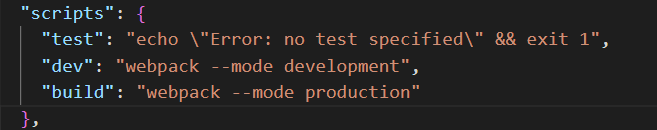
(2)在文件中找到"scripts"对象加入:
"dev": "webpack --mode development",
"build": "webpack --mode production"
(3)最后在手动添加一个webpack.config.js文件(如果想要简化打包命令,只需要输入webpack命令即可)
const path = require('path')
// 通过node模块操作,向外面暴露一个配置对象
module.exports = {
entry: path.join(__dirname, './src/page/index/index.js'), // 打包文件
output: {
path: path.join(__dirname, './dist'), // 打包好的文件存放地址
filename: 'app.js', // 打包好文件的文件名
},
mode: 'development' // 设置mode
}
注意:这里一定要加上:mode: 'development' // 设置mode
这个文件主要就是配置了打包的源文件和需要打包到正式文件的路径。可参考链接
再次尝试一下打包!!!
输入命令:
webpack ./src/page/index/index.js ./dist/app.js 使用webpack将src/page/index/index.js文件 打包到dist文件中,并生成app.js(根据自己的文件所在目录去写路径)

查看项目目录:

可以发现dist文件夹下多了一个app.js文件。
在尝试一下使用webpack直接打包!!

依然可以打包成功。
在此特别感谢@begrateful 给我提供的思路,让我能够解决这个问题。






















 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








