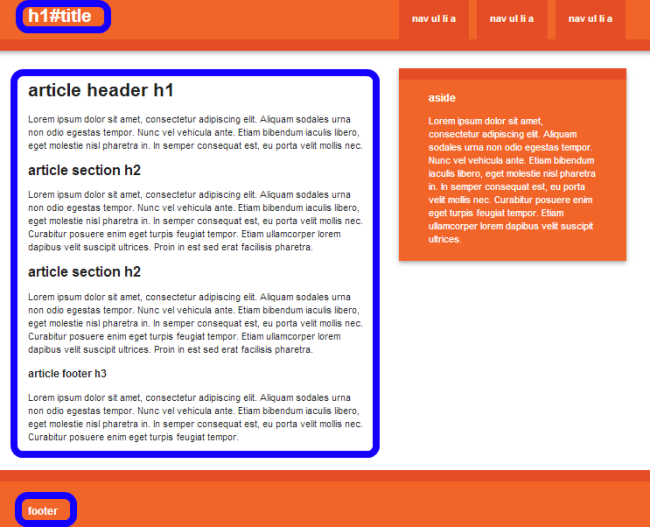
你会注意到,我们添加到homepage文档类型中的属性内容并没有显示出来。我们需要将文档类型中定义的属性和显示该文档类型的模板结合起来,首先让我们看下在homepage页面中属性内容应该显示的位置:
我们已经用绿色边框标示了数据属性应该显示的位置,现在就让我们在这些位置上填充上相应的数据属性。
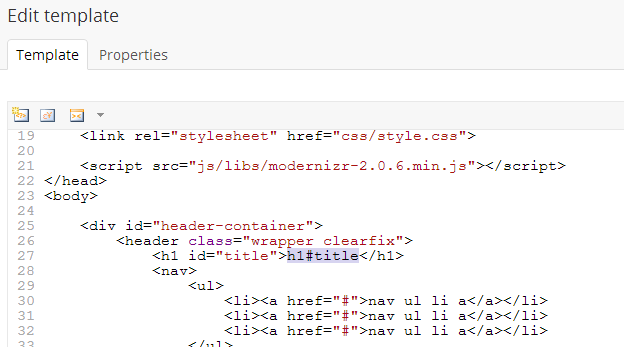
选择 设置>模板>Homepage,在第27行选中“h1#title”,如下图所示:
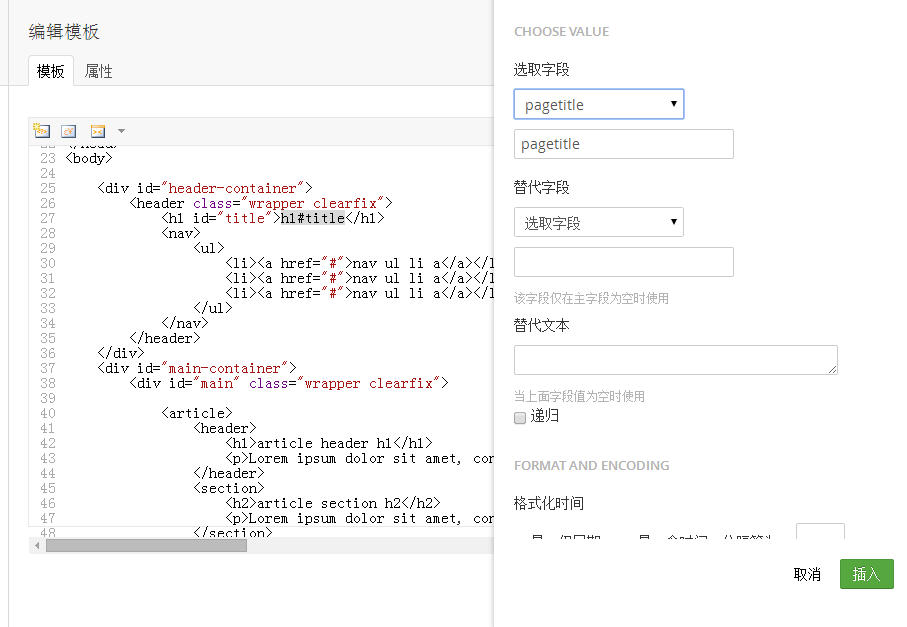
点击工具栏中的“插入页字段”,在“选取字段”下拉框的自定义属性组中选中“pageTitle”,如下图所示:
点击插入,并保存。
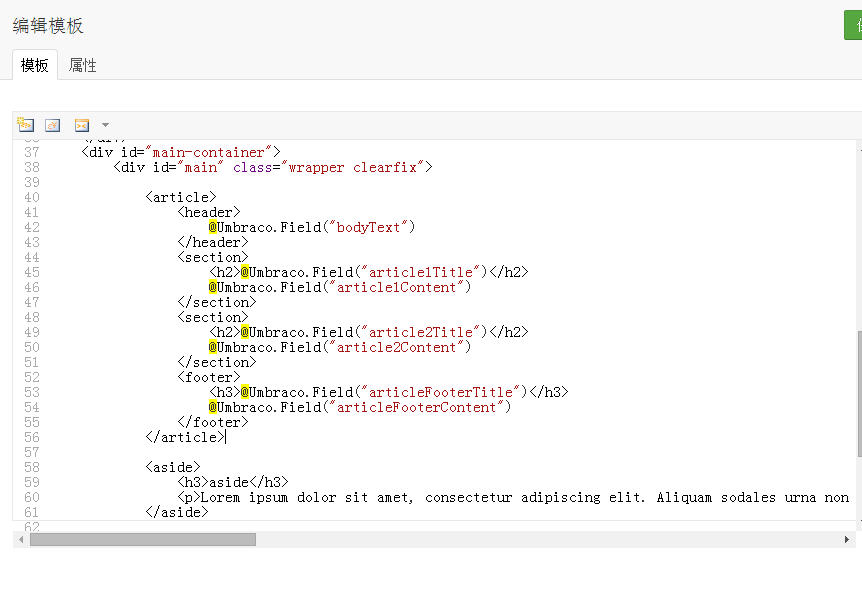
同样的方法在<header></header>(第42、43行)标签中插入属性“bodyText”,在<h3></h3>(第68行)标签中插入“footerText”,并保存。
现在重新刷新homepage页面,可以看到我们添加的内容显示出来了。回到文档类型,添加三个新的tab, 分别命名为Article1,Article2和ArticleFooter,每个tab都包含标题和内容两个属性,并按照上文提到的方法将这些数据属性添加到Homepage模板的相应位置。如下图所示:
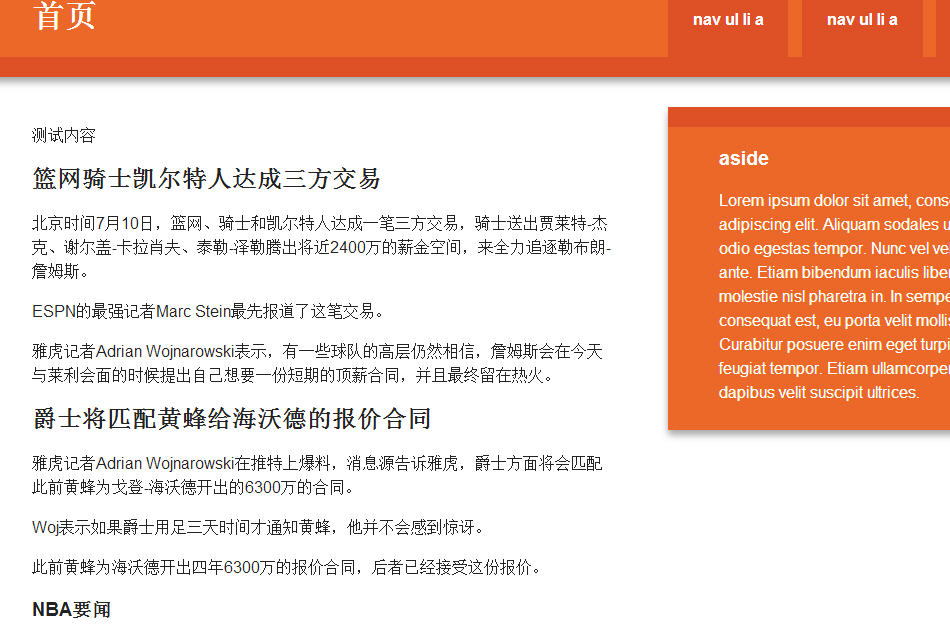
编辑节点内容,最终页面如下图所示:
大功告成,下一节我们将介绍如何创建主模板(Master Template)。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








