Vue+Vite+Antv X6
参考内容
antv x6的图表示例——业务场景——流程图 (https://antv-x6.gitee.io/zh/examples/showcase/practices#flowchart)
独梦寒风的X6FlowChart(https://blog.csdn.net/qq_32396313/article/details/122126074)
实现的功能
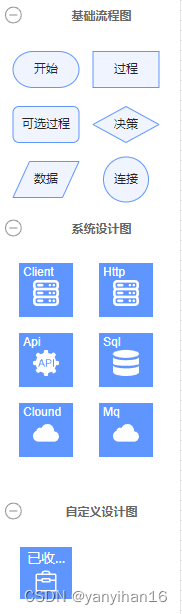
左侧工具栏:
使用graph的registerNode和registerHTMLComponent注册各种流程块

中间画布:
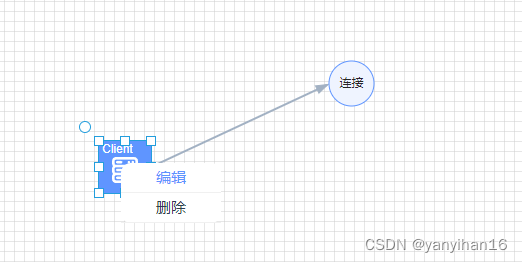
- 点击节点和连接线后右键可以进行编辑或删除操作

- 点击画布右键可以进行数据导出和数据清空

右侧工具栏
节点和线的编辑








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7353
7353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








