单选框radiobox和复选框checkbox在网页中也十分常见,虽然它没有按钮的交互性强,但是如果能把它们像按钮那样美化一下,那也是非常不错的。本文收集了10个相对比较漂亮的美化版单选框和复选框,希望你会喜欢。
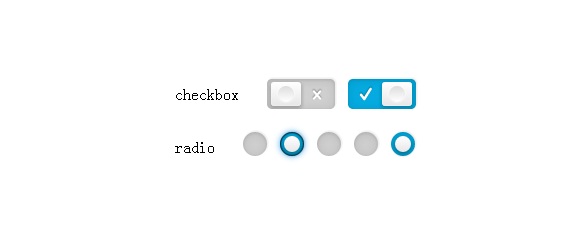
1、CSS3漂亮的自定义Checkbox复选框 9款迷人样式
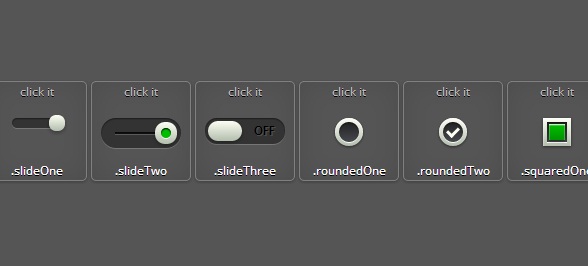
之前我们分享过一款非常不错的CSS3自定义checkbox复选框纯CSS3美化Checkbox和Radiobox按钮,外观非常时尚。今天我们来分享一款9款样式迷人的CSS3漂亮的自定义checkbox复选框。这几款复选框样式很丰富,使用起来也比较方便。
2、CSS3自定义发光radiobox单选框
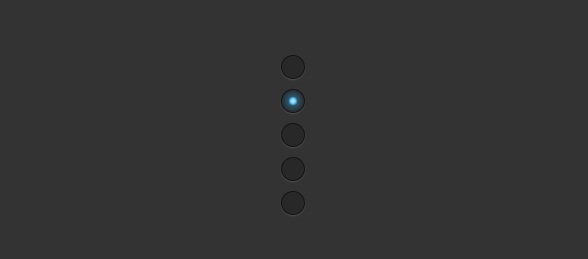
之前我们分享过一些CSS3和HTML5实现的自定义checkbox和Radiobox,比如纯CSS3美化Checkbox和Radiobox按钮,不仅外观唯美,而且Radiobox选中时还有动画效果。今天我们要来分享一款CSS3实现的自定义发光radiobox单选框插件,该radiobox选中时也有滑块的动画特效。
3、CSS3自定义美化复选框Checkbox组合
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点。有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化checkbox组合。另外,之前分享过的jQuery实现美化版的单选框和复选框也是非常不错。
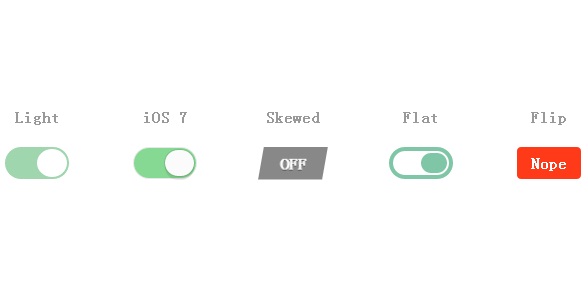
4、HTML5/CSS3开关按钮 立体3D按钮
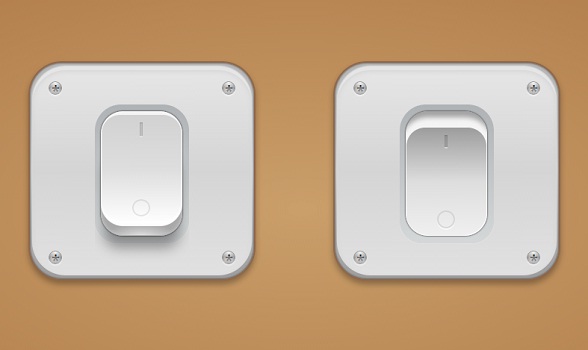
之前我介绍过几款漂亮的CSS3开关切换按钮,比如这款CSS3渲染Checkbox实现3D开关切换按钮就利用了CSS3和checkbox实现了开关切换按钮。今天介绍的这款HTML5/CSS3开关切换按钮是利用纯CSS3的,代码非常简单,3D效果也还可以。
5、CSS3响应式表单 可切换表单主题
之前我们利用CSS3自定义Checkbox和自定义Radiobox,这次要分享的一款CSS3响应式表单不仅美化了checkbox和Radiobox,而且也自定义美化了输入框、下拉框以及多项选择框,几乎所有的表单元素都美化了,而且整体上还不错。另外,这款CSS3表单还可以切换主题,换一下表单风格也是不错的。
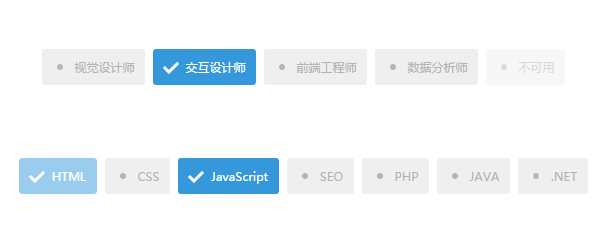
6、非常个性化的CSS3自定义checkbox和radiobox
对于浏览器默认的checkbox和Radiobox样式实在是比较丑陋了,今天分享一款非常个性化的CSS3自定义checkbox和Radiobox,外观非常时尚。之前也分享过几款类似的CSS3插件,比如HTML5自定义Checkbox和Radiobox、CSS3漂亮的自定义Checkbox复选框 9款迷人样式。
7、CSS3实现自定义Checkbox动画
我们在html5tricks网站上分享过很多的CSS3自定义checkbox,改造过的checkbox确实比默认的漂亮。今天我们要再来分享一款CSS3自定义checkbox,而且这款checkbox还带有动画效果,当你选中checkbox的时候,会以动画的方式打上一个大大的勾。
8、jQuery实现美化版的单选框和复选框
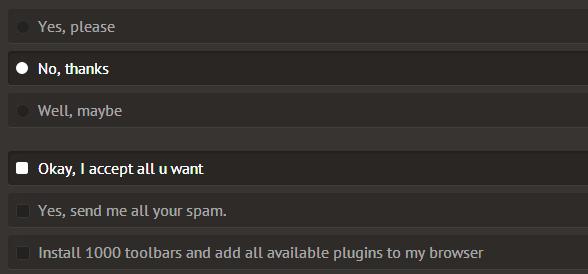
之前我们分享过一款CSS3自定义发光radiobox单选框,也在很早的时候分享过一款纯CSS3美化Checkbox和Radiobox按钮。今天这款是利用jQuery实现的美化版单选框和复选框,样式风格非常简洁清爽,是一款很不错的jQuery按钮插件。
9、CSS3自定义Checkbox特效 5种炫酷效果
今天又要来分享关于美化checkbox的CSS3应用了,这次要分享的自定义checkbox特效一共有5种不同的炫酷效果,其实现也和之前分享的几款HTML5自定义Checkbox和Radiobox 很酷的选中动画、CSS3漂亮的自定义Checkbox复选框 9款迷人样式类似,也是利用定义label样式来实现的。
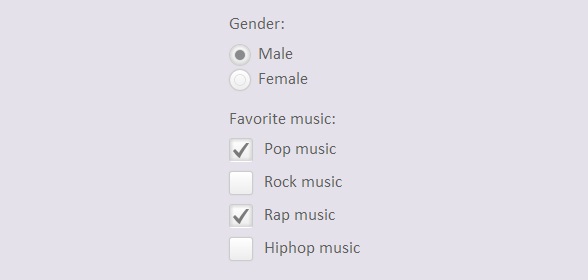
10、HTML5自定义Checkbox和Radiobox 很酷的选中动画
浏览器自带的checkbox和Radiobox的样式不仅外观丑陋,而且控制起来也不方便,特别是Checkbox在各个浏览器中的样式都不同,今天我们来利用HTML5和CSS3技术来自定义Checkbox和Radiobox的样式,特别是Checkbox,在选中的时候还有非常酷的选中动画。
以上就是10个HTML5美化版复选框和单选框,欢迎收藏分享。







 本文整理了10个使用HTML5和CSS3技术美化后的复选框(Checkbox)和单选框(Radiobox)样式,包括3D效果、动画效果、自定义主题等,为网页表单增添视觉吸引力。
本文整理了10个使用HTML5和CSS3技术美化后的复选框(Checkbox)和单选框(Radiobox)样式,包括3D效果、动画效果、自定义主题等,为网页表单增添视觉吸引力。
























 1118
1118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








