ComboBox 是 QML 中的一个组件,用于在下拉列表中显示一组项供用户选择。它是 Qt Quick Controls 2 模块中的一个组件,经常用于创建用户界面。
下面是 ComboBox 的一些基本用法:
1. 基本使用:
import QtQuick 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
visible: true
width: 640
height: 480
ComboBox {
anchors.centerIn: parent
model: ListModel {
ListElement { name: "Apple" }
ListElement { name: "Banana" }
ListElement { name: "Cherry" }
}
textRole: "name"
}
}
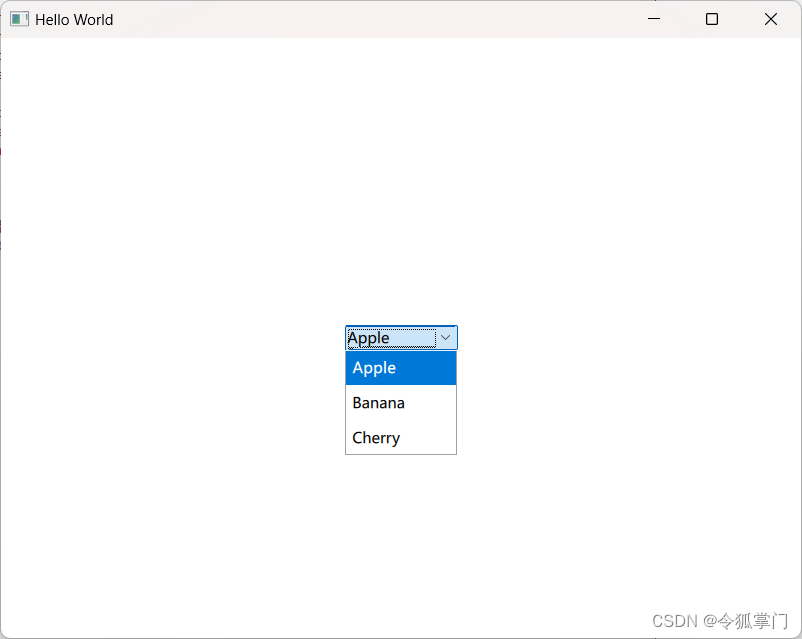
运行结果

在上面的示例中,我们使用 ListModel 作为 ComboBox 的数据模型,并使用 textRole 属性指定从模型中显示哪个属性的值。
2. 响应选中项的变化:
你可以使用 currentIndex 和









 订阅专栏 解锁全文
订阅专栏 解锁全文














 6259
6259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










