目录
今天小编用一种比较简单,不用添加依赖,直接使用内部ViewFlipper来实现对图片的自动轮播。(附完整代码)
先来看看效果
SVID_20220520_171642_1
一.搭建工程
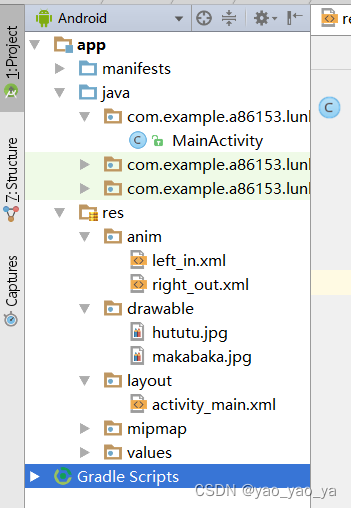
首先来看我们需要创建一些什么文件
需要注意的是。这里的anim文件夹是需要自己新建的,然后加入left_in.xml和right_xml文件(主要控制图片的滑动)。

二、layout
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://s







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2842
2842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










