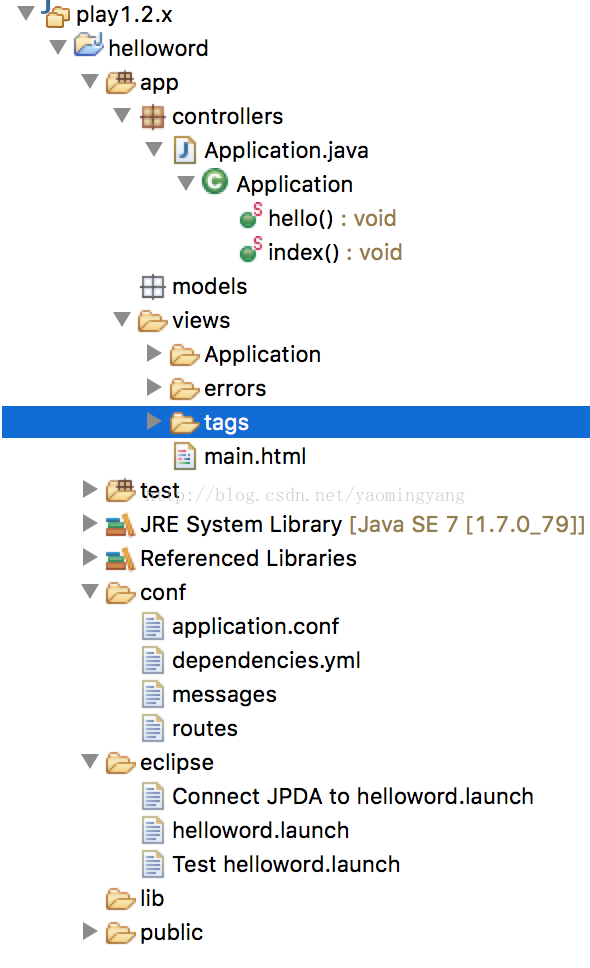
1.创建自定义标签首先要在views下面创建一个tags文件夹
2.现在我们创建一个hello标签也就是在tags文件夹下面创建一个hello文件,我们创建一个hello.html标签文件
3.在页面中使用hello标签,如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HELLO WORD</title>
</head>
<body>
#{hello/} 开学了
</body>
</html>
标签页的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello tag</title>
</head>
<body>
李明
</body>
</html>
4.执行的结果是:
5.标签可以传入参数,多个参数之间可以使用能够分号隔开,如下:
#{hello name:'Bob' /} ${_name}


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








