(一)white-space
1.定义
这个css样式用来设置元素对内容中的空格的处理方式
2.属性
- normal: 合并空格,忽略源码换行,<br>换行,容器边界换行 (默认样式)
- nowarp:合并空格,忽略源码换行,<br>换行,容器边界不换行
- pre:保留空格,源码换行,<br>换行,容器边界不换行
- pre-warp:保留空格,源码换行,<br>换行,容器边界换行
- pre-line:合并空格,源码换行,<br>换行,容器边界换行
3. 代码解析属性
这边文章博主的代码解析通俗易懂,看了这篇文章就知道这些属性是什么意思了。
(二)text-overflow
1.定义
给内容可能溢出的元素设置样式
2.属性
text-overflow:ellipsis;
text-overflow:clip;clip:(默认值)当前对象溢出时不显示省略标记(...),而是将溢出部分剪裁
ellipsis:当前对象溢出时显示省略标记(...)
代码示例:
Css部分的代码
.con .txt {
height: 70px;
/* width: 300px; */
/* background-color: aquamarine; */
position: absolute;
left: 90px;
top: 0;
right: 0;
/* 处理文字超出部分 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
line-height: 70px;
}Html部分的代码:
<td>
<div class="con">
<img src="images/music-img1.webp" alt="" height="70">
<div class="txt">爱丫爱丫<span>《爱情是从告白开始的》电视剧插曲</span></div>
<div class="button">
<i class="play"></i>
<i class="add"></i>
<i class="word"></i>
</div>
</div>
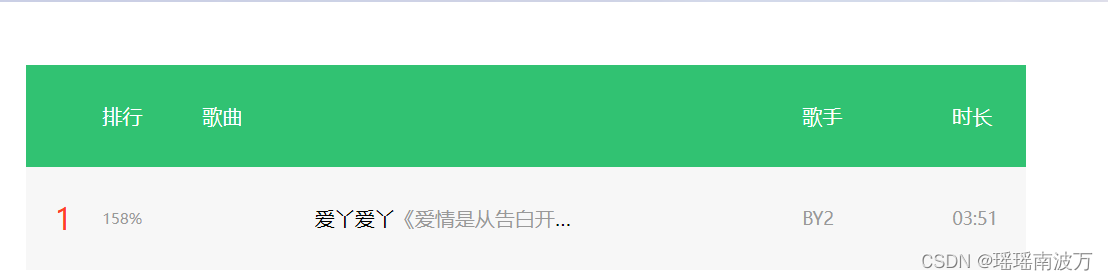
</td>运行结果:

看到上面溢出内容的(...)了吗?
3.实现多行省略
上面的text-flow属性只是设置的一行省略
那要是想实现多行省略怎么实现呢?
去除white-space之后
display:-webkit-box;
-webkit-line-clamp: 3/*第几行裁剪*/
-webkit-box-orient:vertical;加上上述代码就可以实现第三行的末尾出现省略(...)
(三)联动
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;这三个通常一起使用。





















 2756
2756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








