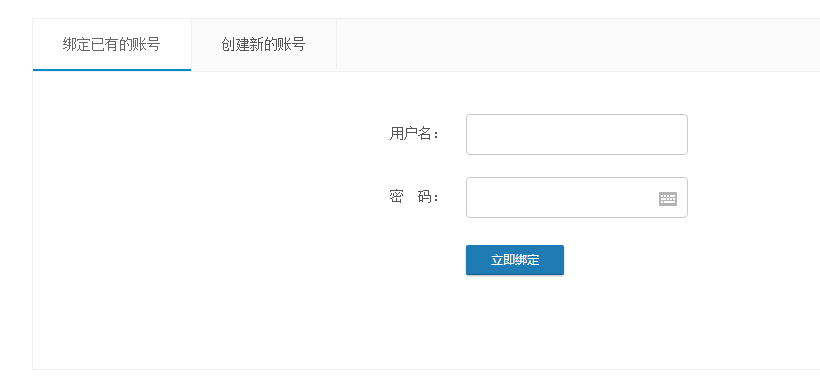
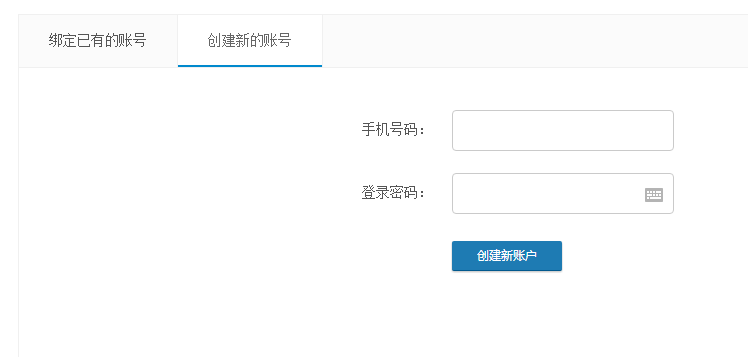
效果:悬浮选项卡,会自动切换内容。
1 首先引入jquery库
2 初始化事件
<script type="text/javascript">
$(function () {
tabs('#oauthTabs', 'mouseover');
});
</script>3 tabs方法
<script>
//Tab控制选项卡
function tabs(tabObj, event) {
//绑定事件
var tabItem = $(tabObj).find(".tab-head ul li a");
tabItem.bind(event, function () {
//设置点击后的切换样式
tabItem.removeClass("selected");
$(this).addClass("selected");
//设置点击后的切换内容
var tabNum = tabItem.parent().index($(this).parent());
$(tabObj).find(".tab-content").hide();
$(tabObj).find(".tab-content").eq(tabNum).show();
});
}
</script> <div id="oauthTabs">
<!--选项卡-->
<div class="tab-head">
<ul>
<li>
<a class="selected" href="javascript:;">绑定已有的账号</a>
</li>
<li>
<a href="javascript:;">创建新的账号</a>
</li>
</ul>
</div>
<!--/选项卡-->
<!--选项内容-->
<div class="tab-content" style="display: block;">
<dl>
<dt>用户名:</dt>
<dd>
<input name="txtUserName" /></dd>
</dl>
<dl>
<dt>密 码:</dt>
<dd>
<input name="txtPassword" type="password" /></dd>
</dl>
<dl>
<dt></dt>
<dd>
<input id="btnSubmit1" name="btnSubmit1" type="submit" class="btn" value="立即绑定" /></dd>
</dl>
</div>
<div class="tab-content">
<dl>
<dt>手机号码:</dt>
<dd>
<input name="txtMobile" type="text" /></dd>
</dl>
<dl>
<dt>登录密码:</dt>
<dd>
<input name="txtPassword" type="password" /></dd>
</dl>
<dl>
<dt></dt>
<dd>
<input id="btnSubmit2" name="btnSubmit1" type="submit" class="btn" value="创建新账户" /></dd>
</dl>
</div>
<!--/选项内容-->
</div>























 276
276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








