安装nestjs脚手架
npm i -g @nestjs/cli
初始化项目
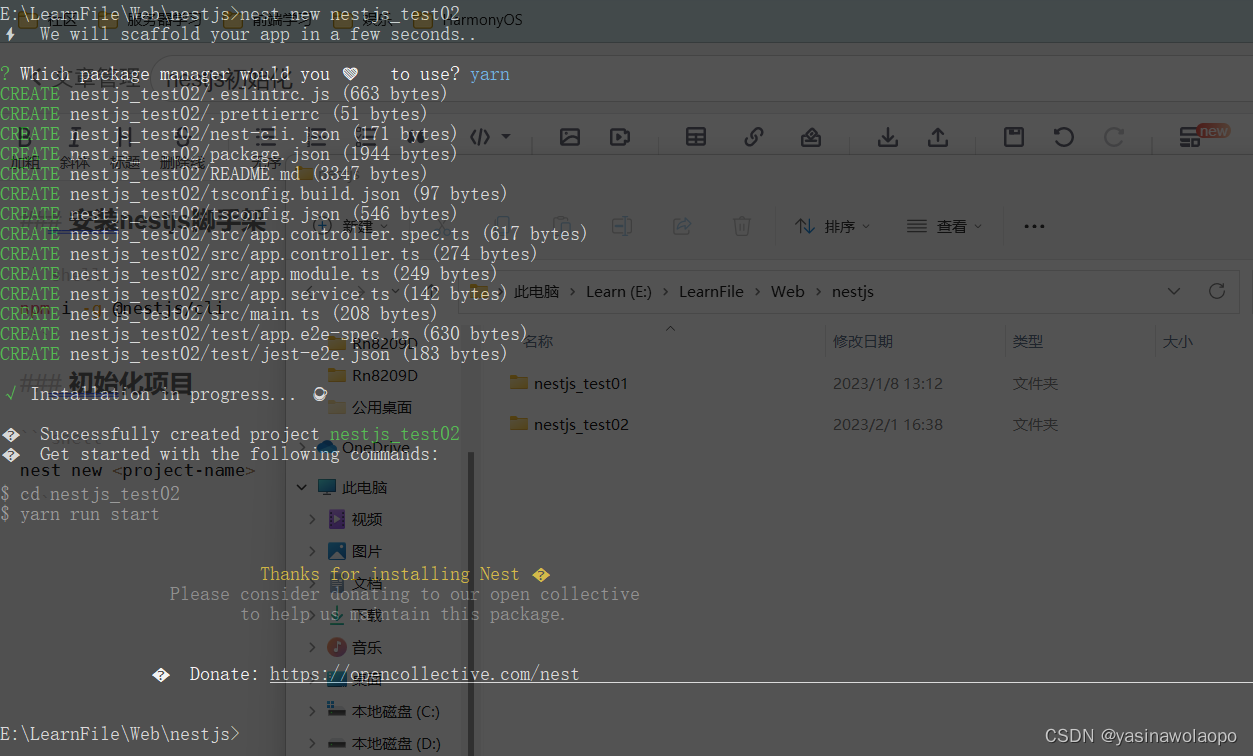
nest new <project-name>

说明初始化项目成功
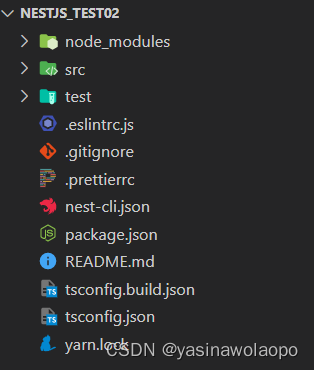
结构说明

node_modules:项目所有的依赖src: 项目的主题test: 项目测试目录.eslintrc.js: eslint约束.gitignore: git上传忽略文件nest-cli.json: nest项目配置文件package.json: 项目包管理README.md: 文档tsconfig.build.json: ts生产环境json文件tsconfig.json: ts开发环境下json文件yarn.lock: 保证yarn不会重新下载跟package.lock.json一个性质
src
main.ts
这里是创建
Module和监听端口
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000); //端口号
}
bootstrap();
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
app.service.ts
这里引入后只是返回了一个
hello world
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
app.controller.ts
开辟的Get请求方法返回值是
appService.getHello()方法
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
运行服务
yarn start
注意: 我这里
把端口改成了5000
























 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










