初始化
npm init -y
安装typescript
npm i typescript -g
tsc --init
tsconfig.json格式
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig to read more about this file */
/* Projects */
// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects. */
// "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */
// "tsBuildInfoFile": "./.tsbuildinfo", /* Specify the path to .tsbuildinfo incremental compilation file. */
// "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects. */
// "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */
// "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. */
/* Language and Environment */
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
// "lib": [], /* Specify a set of bundled library declaration files that describe the target runtime environment. */
// "jsx": "preserve", /* Specify what JSX code is generated. */
"experimentalDecorators": true, //开启装饰器
// "emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */
// "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h'. */
// "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */
// "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using 'jsx: react-jsx*'. */
// "reactNamespace": "", /* Specify the object invoked for 'createElement'. This only applies when targeting 'react' JSX emit. */
// "noLib": true, /* Disable including any library files, including the default lib.d.ts. */
// "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */
// "moduleDetection": "auto", /* Control what method is used to detect module-format JS files. */
/* Modules */
"module": "commonjs", /* Specify what module code is generated. */
"rootDir": "./src/", //入口目录
// "moduleResolution": "node10", /* Specify how TypeScript looks up a file from a given module specifier. */
// "baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */
// "paths": {}, /* Specify a set of entries that re-map imports to additional lookup locations. */
// "rootDirs": [], /* Allow multiple folders to be treated as one when resolving modules. */
// "typeRoots": [], /* Specify multiple folders that act like './node_modules/@types'. */
// "types": [], /* Specify type package names to be included without being referenced in a source file. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
// "moduleSuffixes": [], /* List of file name suffixes to search when resolving a module. */
// "allowImportingTsExtensions": true, /* Allow imports to include TypeScript file extensions. Requires '--moduleResolution bundler' and either '--noEmit' or '--emitDeclarationOnly' to be set. */
// "resolvePackageJsonExports": true, /* Use the package.json 'exports' field when resolving package imports. */
// "resolvePackageJsonImports": true, /* Use the package.json 'imports' field when resolving imports. */
// "customConditions": [], /* Conditions to set in addition to the resolver-specific defaults when resolving imports. */
// "resolveJsonModule": true, /* Enable importing .json files. */
// "allowArbitraryExtensions": true, /* Enable importing files with any extension, provided a declaration file is present. */
// "noResolve": true, /* Disallow 'import's, 'require's or '<reference>'s from expanding the number of files TypeScript should add to a project. */
/* JavaScript Support */
// "allowJs": true, /* Allow JavaScript files to be a part of your program. Use the 'checkJS' option to get errors from these files. */
// "checkJs": true, /* Enable error reporting in type-checked JavaScript files. */
// "maxNodeModuleJsDepth": 1, /* Specify the maximum folder depth used for checking JavaScript files from 'node_modules'. Only applicable with 'allowJs'. */
/* Emit */
// "declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */
// "declarationMap": true, /* Create sourcemaps for d.ts files. */
// "emitDeclarationOnly": true, /* Only output d.ts files and not JavaScript files. */
// "sourceMap": true, /* Create source map files for emitted JavaScript files. */
// "inlineSourceMap": true, /* Include sourcemap files inside the emitted JavaScript. */
// "outFile": "./", /* Specify a file that bundles all outputs into one JavaScript file. If 'declaration' is true, also designates a file that bundles all .d.ts output. */
"outDir": "./dist/", //编译后存放的目录
// "removeComments": true, /* Disable emitting comments. */
// "noEmit": true, /* Disable emitting files from a compilation. */
// "importHelpers": true, /* Allow importing helper functions from tslib once per project, instead of including them per-file. */
// "importsNotUsedAsValues": "remove", /* Specify emit/checking behavior for imports that are only used for types. */
// "downlevelIteration": true, /* Emit more compliant, but verbose and less performant JavaScript for iteration. */
// "sourceRoot": "", /* Specify the root path for debuggers to find the reference source code. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSources": true, /* Include source code in the sourcemaps inside the emitted JavaScript. */
// "emitBOM": true, /* Emit a UTF-8 Byte Order Mark (BOM) in the beginning of output files. */
// "newLine": "crlf", /* Set the newline character for emitting files. */
// "stripInternal": true, /* Disable emitting declarations that have '@internal' in their JSDoc comments. */
// "noEmitHelpers": true, /* Disable generating custom helper functions like '__extends' in compiled output. */
// "noEmitOnError": true, /* Disable emitting files if any type checking errors are reported. */
// "preserveConstEnums": true, /* Disable erasing 'const enum' declarations in generated code. */
// "declarationDir": "./", /* Specify the output directory for generated declaration files. */
// "preserveValueImports": true, /* Preserve unused imported values in the JavaScript output that would otherwise be removed. */
/* Interop Constraints */
// "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */
// "verbatimModuleSyntax": true, /* Do not transform or elide any imports or exports not marked as type-only, ensuring they are written in the output file's format based on the 'module' setting. */
// "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
/* Type Checking */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* When type checking, take into account 'null' and 'undefined'. */
// "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */
// "strictBindCallApply": true, /* Check that the arguments for 'bind', 'call', and 'apply' methods match the original function. */
// "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */
// "noImplicitThis": true, /* Enable error reporting when 'this' is given the type 'any'. */
// "useUnknownInCatchVariables": true, /* Default catch clause variables as 'unknown' instead of 'any'. */
// "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */
// "noUnusedLocals": true, /* Enable error reporting when local variables aren't read. */
// "noUnusedParameters": true, /* Raise an error when a function parameter isn't read. */
// "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */
// "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */
// "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */
// "noUncheckedIndexedAccess": true, /* Add 'undefined' to a type when accessed using an index. */
// "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */
// "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type. */
// "allowUnusedLabels": true, /* Disable error reporting for unused labels. */
// "allowUnreachableCode": true, /* Disable error reporting for unreachable code. */
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
编写一个ts文件
src/main.ts
interface User{
id: number,
name: string,
sex: string
}
class UserClass implements User{
id:number;
name:string;
sex:string;
constructor(id: number,name: string,sex: string){
// console.log(this)
this.id = id
this.name = name
this.sex = sex
}
}
const user = new UserClass(0,'admin','保密')
console.log(user)
使用
tsc -w
进行打包
创建一个html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>我</div>
</body>
<script src="./dist/main.js"></script>
</html>

使用electron进行桌面端操作
npm i electron
安装失败请在你的C:\User(用户)\用户名\.npmrc(可以用sublime text打开)(修改为electron国内镜像)
#最底下写入
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
创建入口文件
我是定义在了
src/electron/index.ts
import {app,BrowserWindow} from "electron"
const createWin = () =>{
const win = new BrowserWindow({
width:1200,
height:800
})
win.loadFile('../../index.html')
}
app.whenReady().then(()=>{
createWin()
})
app.on('window-all-closed',()=>{
app.quit()
})
//取消警告
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true';
//热加载
try {
require('electron-reloader')(module);
} catch (_) { }
期间
tsc -w一直在监听
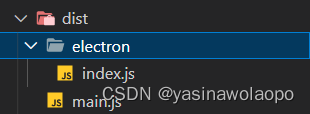
我的编译出口文件夹如图
ts(入口)文件夹
修改package.json
{
"name": "electron_html_ts_project",
"version": "1.0.0",
"description": "",
"main": "dist/electron/index.js",//electron入口文件
"scripts": {
"dev":"electron .", //手动添加dev
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^23.1.4" //npm i electron后自动生成的
}
}
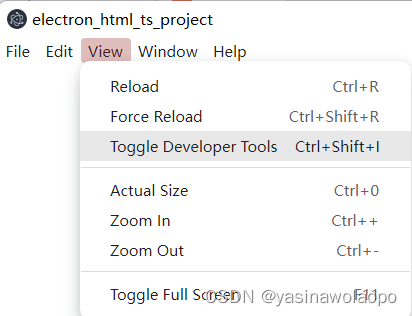
如果没有样式,请点击下图,来打开控制台

或者Ctrl+Shift+i

说明未找到index.html
首先请你对比一下上图的文件路径和你存放的路径是否一致,如果一致那么可以修改
src/electron/index.ts文件了
import {app,BrowserWindow} from "electron"
const createWin = () =>{
const win = new BrowserWindow({
width:1200,
height:800
})
win.loadFile('index.html') //'../index.html'改为'index.html'
}
app.whenReady().then(()=>{
createWin()
})
app.on('window-all-closed',()=>{
app.quit()
})
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true';
//热加载
try {
require('electron-reloader')(module);
} catch (_) { }
重新退出编译(npm run dev)
这样一个一个简单的electron+html+typescript的项目搭建就完成了
ts装饰器
类装饰器-接口定义
*.d.ts(随便命名,比如main.d.ts)
declare type ClassDecorator = <TFunction extends Function>(target: TFunction) => TFunction | void;
普通装饰器(无法传参)
function hello(target:any){
console.log("hello")
}
@hello
class Test{
constructor(){
console.log('constructor')
}
}
const test = new Test()
装饰器工厂(可传参)
function hello(id:number){
return function(target:any){
console.log(target)
target.id = id
}
}
@hello(1)
class Test{
constructor(){
console.log('constructor')
}
}
const test = new Test()

重载构造函数
function hello(target:any){
return class extends target{
sayHello(){
console.log("hello")
}
}
}
@hello
class Test{
constructor(){
console.log('constructor')
}
}
const test = new Test()

属性装饰器
*.d.ts(任何.d.ts,比如main.d.ts)
declare type PropertyDecorator = (target: Object, propertyKey: string | symbol) => void;
- target —— 对于静态成员来说是类的构造函数,对于实例成员是类原型对象。
- propertyKey —— 属性的名称。没有返回值。
function hello(value:string){
return function (target: any,propertyName: string){
target[propertyName] = value
}
}
class Test{
constructor(){
console.log('constructor')
}
@hello("我")
name: string | undefined;
}
const test = new Test()
console.log(test.name)

结合
interface
function idD(id:number){
return function (target: any,propertyName: string){
target[propertyName] = id
}
}
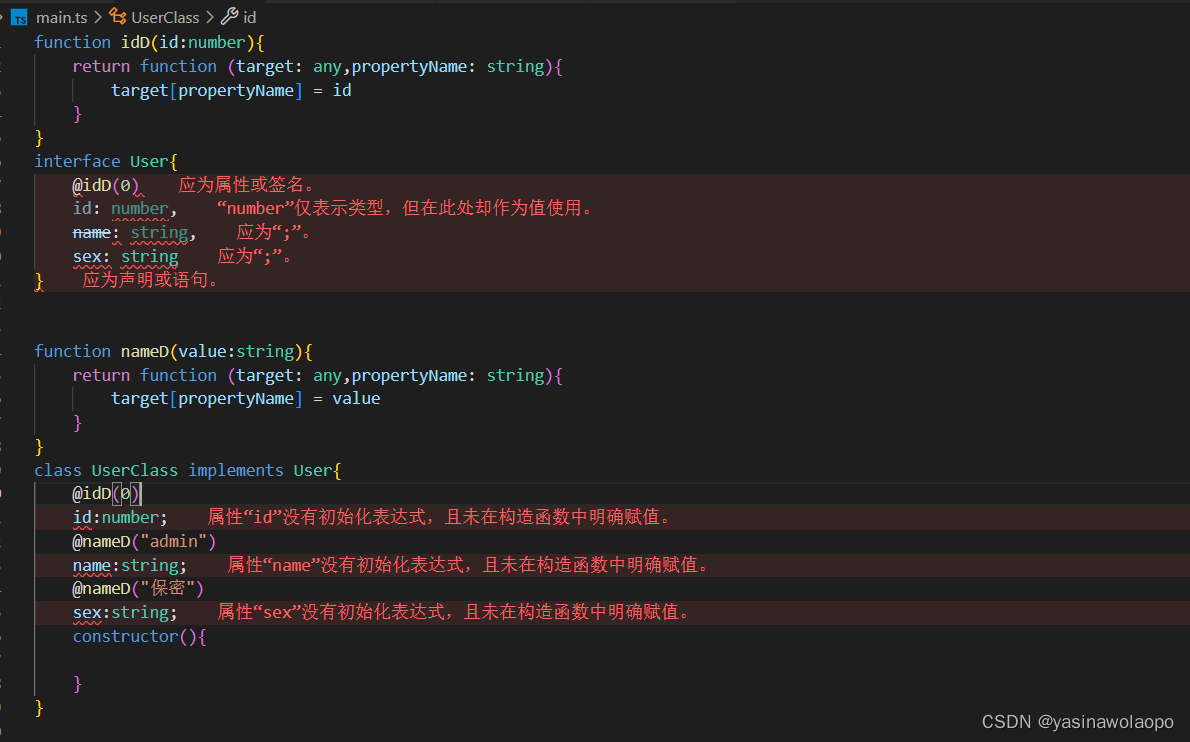
interface User{
@idD(0)
id: number,
name: string,
sex: string
}
function nameD(value:string){
return function (target: any,propertyName: string){
target[propertyName] = value
}
}
class UserClass implements User{
@idD(0)
id:number;
@nameD("admin")
name:string;
@nameD("保密")
sex:string;
constructor(){
}
}

显然不行
这里的提示有一个签名
签名
以用字符串访问 JavaScript 中的对象(TypeScript 中也一样),用来保存对其他对象的引用。比如数组或对象对应位置的名字。
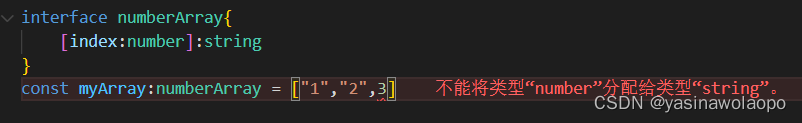
interface numberArray{
[index:number]:string
}
const myArray:numberArray = ["1","2",3] //error




























 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










