项目创建
网络问题,这里我用cnpm,遇到安装卡了不动的同学也可以使用cnpm
安装命令npm install cnpm -g
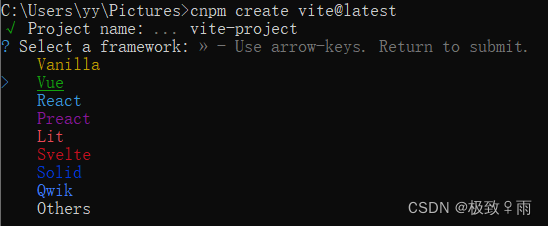
cnpm create vite@latest
// Project name: » vite-project(项目名)
选择第二项,回车

使用Ts,回车

创建完成,按顺序执行以下三步骤
// Done. Now run:
cd 你的项目名
cnpm install // 安装依赖
cnpm run dev // 运行项目

安装sass
cnpm install sass -D
》页面使用:
<style lang="scss" scoped></style>
Ts配置>解决@/引入编辑器红线告警

tsconfig.json》
"compilerOptions": {
// 增加下面两项
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
}
安装Router路由
cnpm install vue-router@4
》src目录新建router文件夹,里面新建index.ts文件
// index.ts
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
name: "home",
// src创建view路由文件/Home/index.vue
component: () => import("@/view/Home/index.vue"),
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
main.ts引入路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router/index.ts";
const app = createApp(App);
app.use(router).mount('#app')
安装Pinia
cnpm install pinia
main.ts引入Pinia
// 更新上面main.ts内容:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import { createPinia } from "pinia";
import router from "./router/index.ts";
const app = createApp(App);
app.use(router).use(createPinia()).mount('#app')
src目录新建store文件夹
》新建index.ts文件
import { defineStore } from "pinia";
export const useCounterStore = defineStore("counter", {
state: () => ({
}),
actions: {
// 清除token和user
clearAuthData() {
localStorage.removeItem("token");
localStorage.removeItem("userData");
},
},
});
》页面使用
import { useCounterStore } from "@/store/index";
const store = useCounterStore();
store.clearAuthData()
Axios配置以及api封装相关请阅读另一篇文章:【Vite+Ts+Vue3】项目多环境打包配置+axios+Api封装
感谢你的阅读,如对你有帮助请收藏+关注!
只分享干货实战和精品,从不啰嗦!!!
如某处不对请留言评论,欢迎指正~
博主可收徒、常玩QQ飞车,可一起来玩玩鸭~
























 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










