dr.findElement(By.id("kw")).clear(); 清除input框中已有的值
如何用Python调用webdriver框架的API,对浏览器做一些常规的操作。如: 打开、前进、后退、刷设置窗口大小、截屏、退出等操作。
1. 打开网页
导入webdriver模块
from selenium import webdriver
打开浏览器
driver= webdriver.Firefox()也可以是
打开网页
driver.get("https://www.baidu.com")
2. 设置休眠
由于打开百度网页之后,页面加载需要几秒钟所以最好等到页面加载完成后再继续下一步的操作
导入time模块,time模块是python自带的,所以不用下载
设置等待时间,单位是s,时间值可以是小数也可以是整数
import time
driver。get(“http://www.baidu.com”)
time.sleep(5)
#等待5s后刷新页面
driver。refresh()
3. 页面切换
上一页/下一页
driver.back()
driver.forward()
4. 设置窗口大小
driver.set_window_size(540,960)
driver.maxmize_window()
5. 截屏
driver.get_screenshot_as_file("D:\\test\\b.jpg")
6.退出
close 用于关闭当前窗口
quit用于结束进程,关闭所有的窗口
driver.close
driver.quit()
7. 元素定位
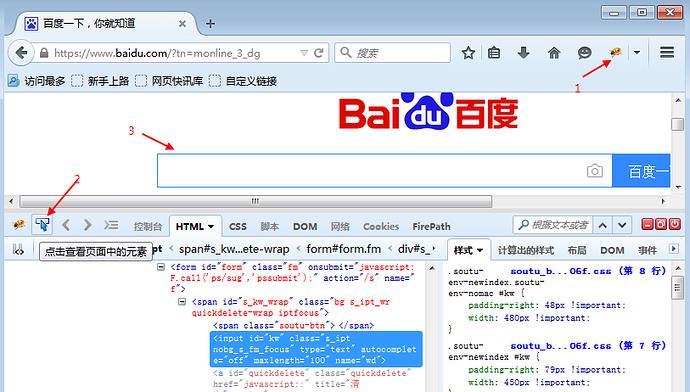
firefox可以安装firebug和firepath辅助工具进行元素定位
find_element_by_id() 通过id属性定位到这个元素
定位到搜索框后,用send_keys(),输入文本
driver.find_element_by_id("kw").send_keys("Python")
find_element_by_name() #name属性可能不唯一
find_element_byb_class_name()
超链接可以使用 :
driver.find_element_by_link_text("hao123").click()
针对字符串比较长,可以使用模糊匹配方式,截取其中一部分字符串就可以了,如““hao123”只需输入"ao123"也可以定位到
drivver.find_element_by_partrial_link_text("ao123").click()
如果一个元素即没有id,name,class属性也不是超链接,可以使用xpath解决
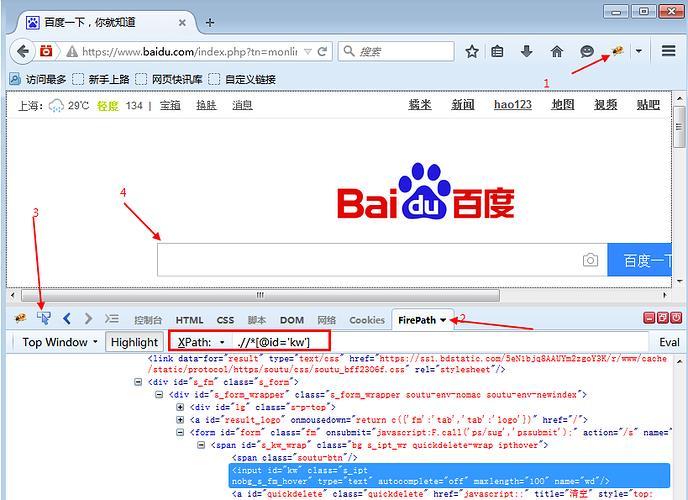
查看一个元素的xpath(路径语言)
driver.find_element_by_xpath().send_keys()
find_element_by_css_selector()
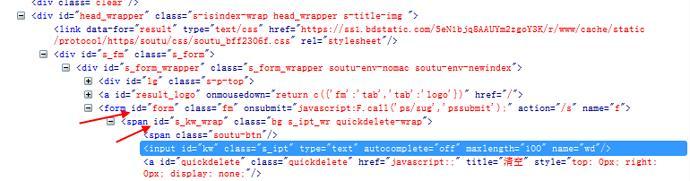
xpath层级
如果一个元素,它的属性不是很明显,无法直接定位到,可以找父级元素,然后定位
如上图,要定位的是input这个标签,他的老爸是id=s_kw_wrap
要是他的老爸也不是很明显,就找他的爷爷id+form
于是就可以通过层级关系定位到
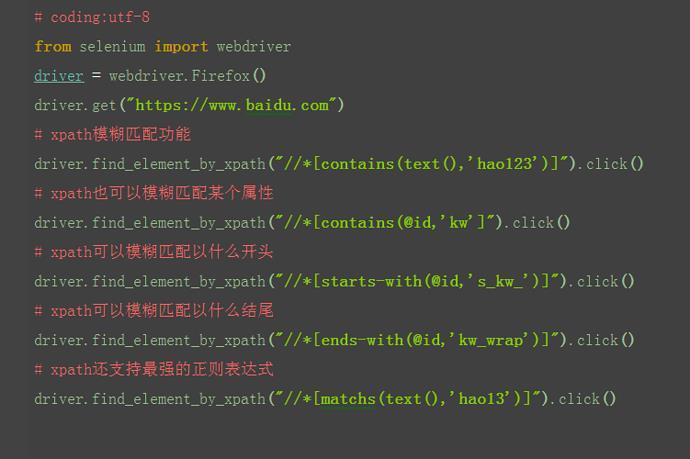
xpath:索引
xpath:模糊匹配
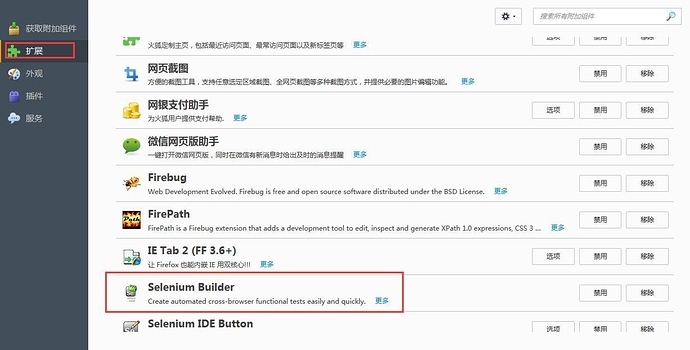
seleniumBuilder辅助定位元素
打开,输入url
如果是直接在要测试的网页打开这个插件时,selenium builder'会直接获取你要测得url
点击record
点击展开,直接复制元素定位多种方法
操作元素(行为事件)
1. 点击(鼠标左键)页面按钮
click()
清空输入框:
clear()
输入字符串
send_keys()
发送中文,前边需要加u”,如:
driver.find_element_by_id("kw").send_keys(u" 上海-悠悠)
提交表单
submit()一般用于模拟回车键
driver.find_element_by_id("kw").submit()
如果submit()不行,可以试试模拟键盘操作
需要先导入键盘模块:
from selenium.webdriver.common.keys import Keys import Keys
#模拟enter键操作回车按钮
drive.find_element_by_id("search-term").send_keys(Keys.ENTER)
键盘F1到F12:
send_keys(Keys.F1)F1改成对应的快捷键
复制Ctrl+C/v/a/x:
send_keys(Keys.CONTROL,'C')
鼠标悬停事件
鼠标想悬停在某个元素上, 鼠标右击,鼠标按住某个按钮拖到
鼠标事件需要先导入模块:
from selenium.webdriver.common.action_chainsimport ActionChains
from seleniium.webdriver.commom.action_chains import ActionChains
perform()执行所有ActionChains中的行为
move_to_element() 鼠标悬停
forexample
#鼠标停在搜索设置按钮上
driver.get("http://www.baidu.com")
mouse=driver.find_element_by_link_text(“设置”)
ActionChains(driver).move_to_element(mouse).perform()
除了常用的鼠标悬停事件,还有
右击鼠标:context_click()
双击鼠标: double_click()
多窗口,句柄
有些页面的链接打开之后,会重新打开一个窗口,对于这种请款个,想在新页面上操作,就得先切换窗口了。
获取窗口的唯一标识用句柄标识,所以只需要切换句柄,我们就能在多个页面上灵活操作了
获取当前窗口句柄(handle)
h= driver.current_window_handle
print h
获取所有句柄
all_h=driver.window_handles
print all_h
从获取的句柄list里面取值
直接获取all_h这个list数据里边第二个handle的值: all_h[1]
dirver.switch_to.window(all_h[1])
print driver.title
#关闭新窗口
driver.close()
#切换到首页句柄
drive.switch_to.window(h)
#打印当前的title
print driver.title
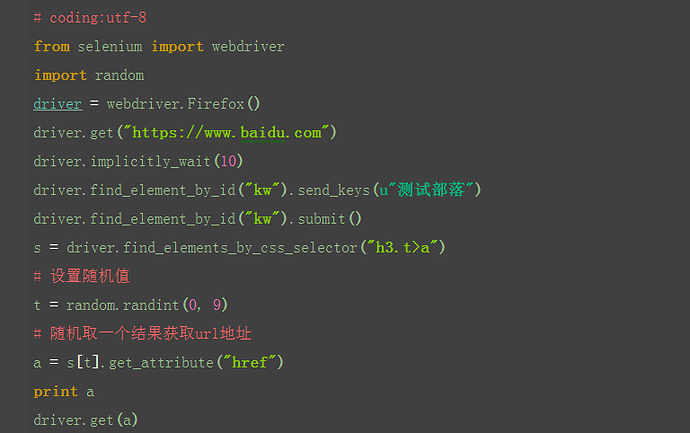
定位一组元素
有时候页面上有多个对象需要操作,如果一个个去定位的话比较繁琐,所以可以定位一组对象
find_elements
随机函数
import random
or s[t].click()
iframe
#切换iframe
driver.switch_to_frame("")
driver.find_element_by_name("email").send_keys("123")
driver.find_element_by_name("password".send_keys("456")
iframe的切换时默认支持id和name方法的,
当iframe上的操作完成之后,想重新回到主页面上操作元素,这时候就可以用switch_to_default_content()方法返回到主页面。
#释放iframe,回到主页面
driver.switch_to.default_content()
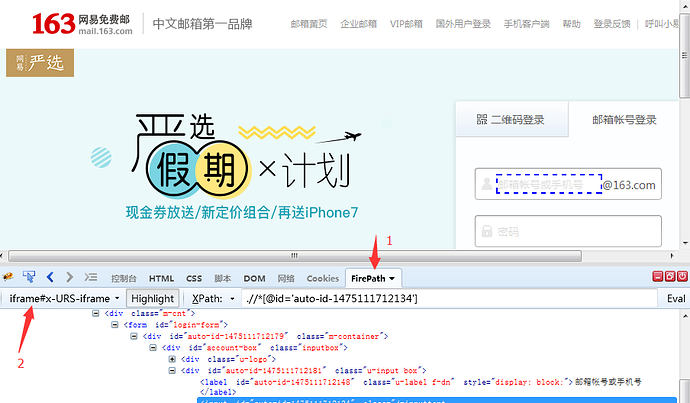
如何判断元素是否在iframe上?
1. 定位到元素后,切换到iframe界面
2. 看firebug工具左上角,如果显示top Window说明没有iframe
3. 如果显示iframe#xxx这样的,说明子iframe上,#后面就是它的id
select下拉框
先定位下拉框,然后再点击选项
driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
or
导入select模块
from selenium.webdriver.support.select import Select
然后通过select选项的索引来定位选择对应选项(从0开始计数)。如选择第第三个选项,
select_by_index(2)
select(value)
s=driver.find_element_by_id("nr")
Select(s).select_by_value("20")
selet(text)
Select(s).select_by_visible_text("每页显示50条)
or
Select(s).select_by_index(2)
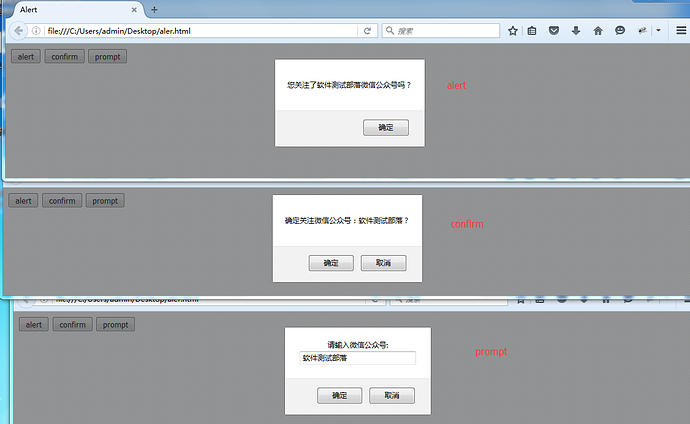
弹出框
从上到下依次为alert/confirm/prompt
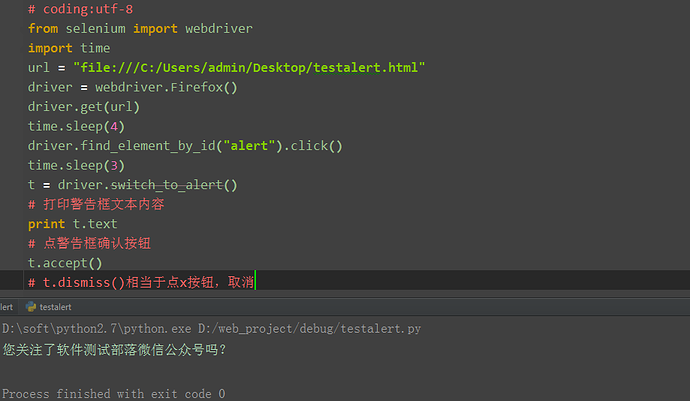
alert操作:
1. 先用switch_to_alert()方法切换到alert弹出框上
2. 可以用text方法获取弹出的文本信息
3. accept()方法点击确认按钮
4. dismiss()相当于点右上角x,取消弹出框
confirm操作
prompt操作
点击一个button之后,失去焦点,alert没有弹出来,解决办法
driver.find_element_by_link_test(“保存设置").click()
radio and checkbox
全选实现:
driver.get("file://c:")
checkboxs= driver.find_elements_by_xpath(".//*[@type='checkbox']")
for i in checkboxs:
i.click()
notes
find_elements是不能直接去点击的,他是复数的,所以只能先获取到所有的checkbox对象,然后再通过for循环去一个个点击操作
判断是否选中
is_selected()
返回结果为bool类型,
table表格定位
https://yuedu.baidu.com/ebook/0f6a093b7dd184254b35eefdc8d376eeaeaa17e3?pn=1&click_type=10010002&rf=https%3A%2F%2Fyuedu.baidu.com%2Febook%2F0f6a093b7dd184254b35eefdc8d376eeaeaa17e3%3Fpn%3D1%26click_type%3D10010002



































 1080
1080

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








