1、需求描述
- PC端实现两种登录方式,账号登录,扫码登录
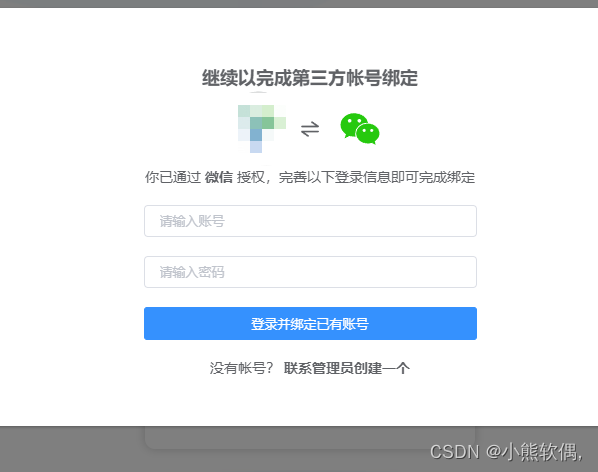
- 扫码登录未绑定账号,弹框提示绑定账号
- 账号登录,未绑定微信,弹框提示
效果图



2、扫码登录未绑定账号,弹框提示绑定账号
2.1、 安装 qrcode
npm install qrcode --save-dev
2.2、在页面中引用
import QRCode from ‘qrcode’
2.2.1、 拼接url参数
this.redirect_uri = encodeURIComponent(
https://www.aqxxpt.com/exam/wx/authCallBack/${this.type}/${id})
type,id是自定义的参数
https://open.weixin.qq.com/connect/oauth2/authorize?appid=
${this.appid}&redirect_uri=${this.redirect_uri}&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect
methods: {
getQRcode() {
let opts = {
errorCorrectionLevel: "L",
type: "image/png",
quality: 0.3,
margin: 5,
width: 180,
height: 180,
text: this.url,
};
QRCode.toDataURL(this.url, opts, (err, url) => {
if (err) throw err
this.QRImgUrl = url
})
},
}
通过 window.webSocket 监听有没有绑定账号
window.webSocket.onmessage = function (event) {
let obj = (new Function("return " + event.data))()
let message = (new Function("return " + obj.message))()
//判断有没有绑定账号
if (message.data.token) {
_this.$store.dispatch('user/wxLogin', message.data)
.then(() => {
_this.$router.push({ path: '/' })
})
.catch((err) => {
})
} else {
_this.dialogFormVisible = true //绑定账号的弹框
_this.form.openId = message.data
}
}
3、账号登录,未绑定微信,弹框提示
3.1、定义组件
<template>
<el-dialog title="绑定微信号" :visible.sync="dialogVisible" width="300px">
<div class="code-block">
<img :src="QRImgUrl" />
</div>
</el-dialog>
</template>
生成url的方式同上【2】
3.2、 在需要提示页面引用
<bind-wx></bind-wx>






















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








