.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>主页示例</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/><span style="white-space:pre"> </span>
</head>
<body>
<span style="white-space:pre"> </span><div id="banner">页首div</div>
<span style="white-space:pre"> </span><div id="content">
<span style="white-space:pre"> </span><div id="left">栏目一</div>
<span style="white-space:pre"> </span><div id="center">栏目二</div>
<span style="white-space:pre"> </span><div id="right">栏目三</div>
<span style="white-space:pre"> </span></div>
<span style="white-space:pre"> </span><div id="foot">页脚</div>
</body>
</html>
.css代码如下:
#banner,#content,#foot{width:750px;margin:0 auto}
#banner{
text-align:center;
height:50px;
background:#ab0;
border-top:1px solid #f00;
padding-top:10px;
padding-left:8px;
margin-top:-10px;
font-size:30px;
font-weight:bold;
letter-spacing :0.5em;
}
#content{
margin-top:5px;
height:300px;
background:#fba;
}
#foot{
margin-top:5px;
height:150px;
background:#aba;
text-align:center;
}
#left{
width:150px;
height:200px;
float:left;
border:1px solid #0ba;
margin-right:5px;
}
#center{
width:300px;
height:200px;
float:left;
border:1px solid #f00;
margin-right:5px;
}
#right{
width:280px;
height:200px;
float:left;
border:1px solid #0ff;
}
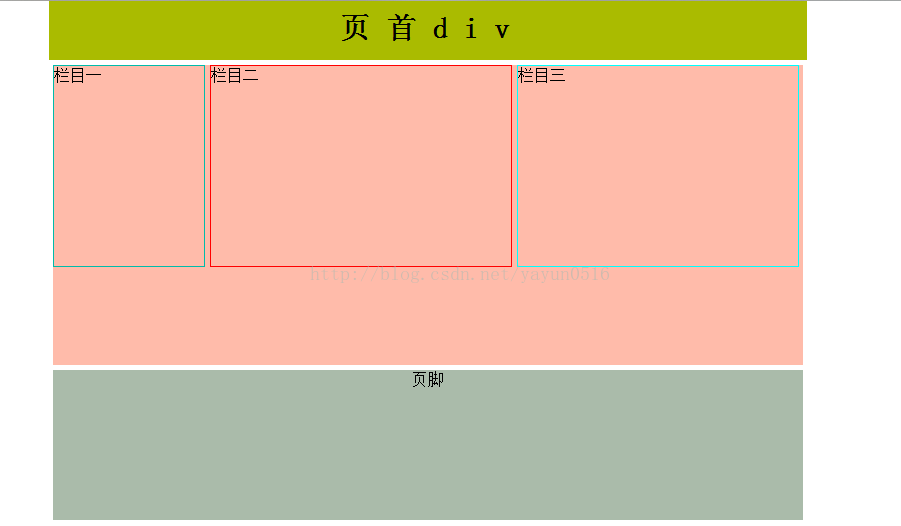
效果如下:























 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








