.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DropDownList_demo.aspx.cs" Inherits="DropDownList_demo" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server"<span style="color:#ff0000;"> AutoPostBack="True" </span>
>
</asp:DropDownList>
<asp:DropDownList ID="DropDownList2" runat="server" <span style="color:#ff0000;">AutoPostBack="true"</span>
onselectedindexchanged="DropDownList2_SelectedIndexChanged">
<asp:ListItem Value="red">红色</asp:ListItem>
<asp:ListItem Value="green">绿色</asp:ListItem>
<asp:ListItem Value="black">黑色</asp:ListItem>
<asp:ListItem Value="yellow">黄色</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" Text="第二个下拉列表框的索引号和标题"
οnclick="Button1_Click" />
<asp:TextBox ID="TextBox1" runat="server" Width="373px"></asp:TextBox>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Collections;
public partial class DropDownList_demo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//将数组绑定到DropDownList中
if (!IsPostBack) {
ArrayList arrl = new ArrayList();
arrl.Add("星期日");
arrl.Add("星期一");
arrl.Add("星期二");
arrl.Add("星期三");
arrl.Add("星期四");
arrl.Add("星期五");
arrl.Add("星期六");
DropDownList1.DataSource = arrl;
DropDownList1.DataBind();
}
}
protected void DropDownList2_SelectedIndexChanged(object sender, EventArgs e)
{
string color = DropDownList2.SelectedItem.Value;//注意是显示的文本,要和case对应
//后台控制前端显示的方法:DropDownList1.BackColor = System.Drawing.Color.Red;
switch (color) {
case"红色":
DropDownList1.BackColor = System.Drawing.Color.Red;
break;
case "绿色":
DropDownList1.BackColor = System.Drawing.Color.Green;
break;
case "黑色":
DropDownList1.BackColor = System.Drawing.Color.Black;
break;
case "黄色":
DropDownList1.BackColor = System.Drawing.Color.Yellow;
break;
default:
this.DropDownList1.BackColor = System.Drawing.Color.White;
break;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
string index = DropDownList2.SelectedIndex.ToString();
//value1和value2是获取的值
string value1 = DropDownList2.SelectedValue;
string value2 = DropDownList2.SelectedItem.Value;
//text1和text2是获取的文本显示的值
string text1 = DropDownList2.SelectedItem.Text;
string text3 = DropDownList2.SelectedItem.ToString();
TextBox1.Text = "索引号为:" + index + ",值为:" + value1 + ",标题为:" + text1;
}
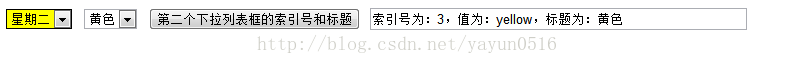
}效果如下图:
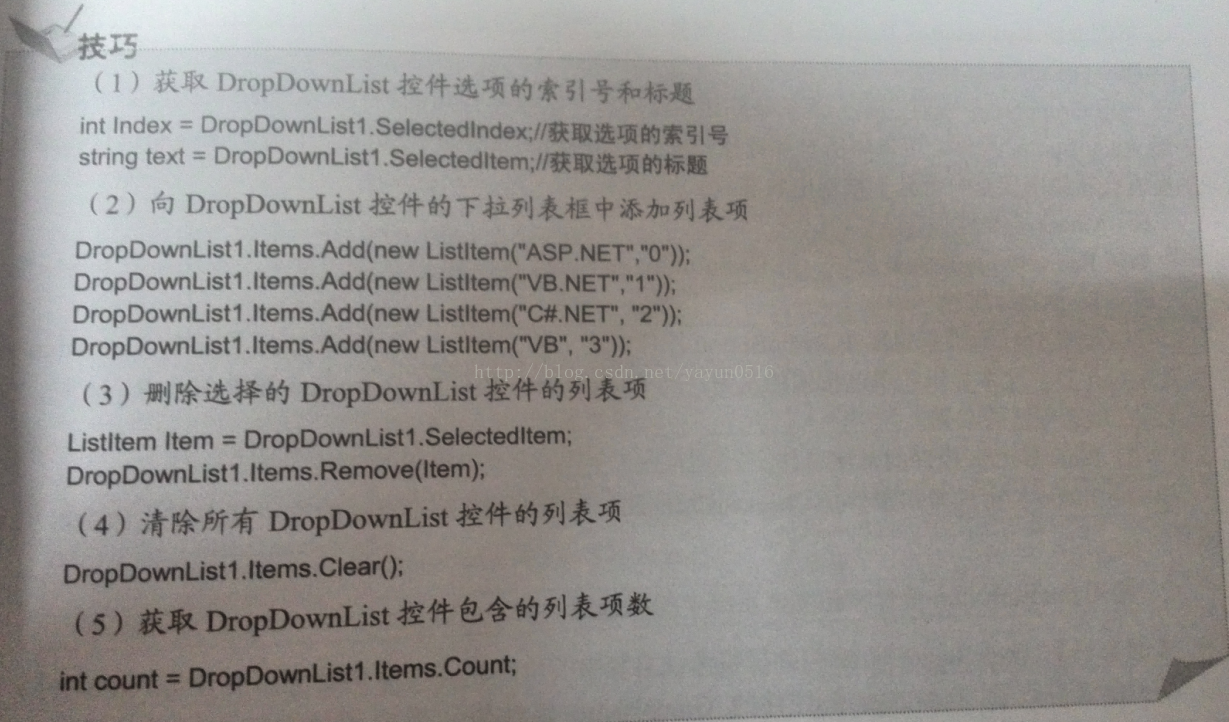
其他属性方法如图:
























 7913
7913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








