main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/myscroll"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:id="@+id/mylinear" >
</LinearLayout>
</ScrollView>.java代码如下:
package org.lxh.demo;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
public class Hello extends Activity {
String str[] = { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", };
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // 生命周期方法
super.setContentView(R.layout.main); // 设置要使用的布局管理器
LinearLayout linear = (LinearLayout) super.findViewById(R.id.mylinear);//取得组件
LinearLayout.LayoutParams param = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);//定义按钮的布局参数
for(int i=0;i<this.str.length;i++){
Button btn=new Button(this);//创建按钮组件
btn.setText(this.str[i]);//设置文本
linear.addView(btn,param);//增加组件
}
}
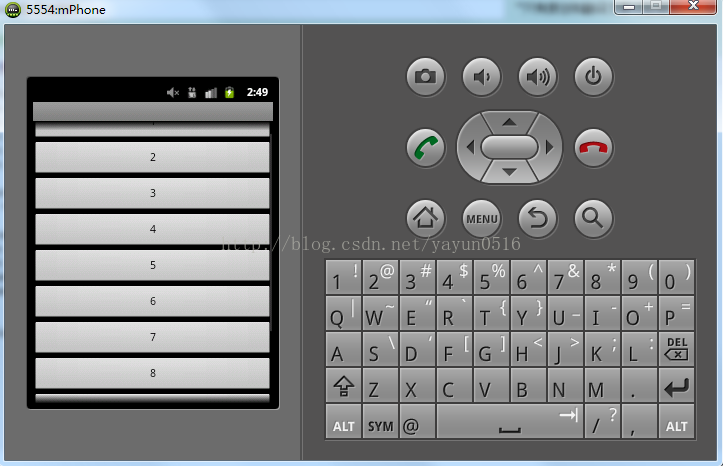
}运行如下:
























 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








