public class
AnimationDrawable
extends DrawableContainer
implements Animatable Runnable
java.lang.Object
↳ android.graphics.drawable.Drawable
↳ android.graphics.drawable.DrawableContainer
↳ android.graphics.drawable.AnimationDrawable
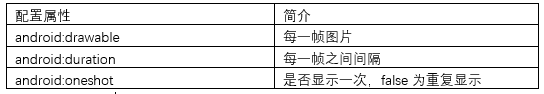
帧动画就像动画片一样,一张张图片有序排列,并通过一定的速度播放出来,由于人眼的视觉暂留效应,就会呈现出连贯的画面感。电影院里看的电影实际上就是高速播放的连续性图片,现在电影放映的标准是每秒24帧,即每秒播放24张图片。若要使用Frame Animation动画则必须以后AnimationDrawable类,根据API文档可以看出,此类并不在Animation类下。下面就要研究一下其主要属性:

API中给我们演示了如何配置一个帧动画文件,如下:
<!-- Animation frames are wheel0.png -- wheel5.png files inside the
res/drawable/ folder -->
<animation-list android:id="@+id/selected" android:oneshot="false">
<item android:drawable="@drawable/wheel0" android:duration="50" />
<item android:drawable="@drawable/wheel1" android:duration="50" />
<item android:drawable="@drawable/wheel2" android:duration="50" />
<item android:drawable="@drawable/wheel3" android:duration="50" />
</animation-list>
文件用一个animation-list的标签包裹,一个oneshot属性(设置成false表示重复播放),数个item标签,一个item标签表示一张帧图,其中包含了drawable属性,表示帧图资源的位置,duration属性表示一帧的持续时间,单位是毫秒。若每一帧是50毫秒,则一秒钟播放20帧图像。下面我们运用帧动画实现模仿美团进行网络加载时的提示框。
1.主布局文件(activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_test"
android:onClick="test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="模拟请求" />
</RelativeLayout>
2.帧动画文件(frame_animation.xml)
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@drawable/img1"
android:duration="150" />
<item
android:drawable="@drawable/img2"
android:duration="150" />
</animation-list>两个图片轮番播放,构造出动画的效果。
3.这里用到了自定义View,将提示框继承了ProgressDialog,因此要自定义一个布局文件(dialog.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<ImageView
android:id="@+id/loadingIv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@anim/frame_animation"/>
<TextView
android:id="@+id/loadingTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/loadingIv"
android:layout_centerHorizontal="true"
android:textSize="20sp"
android:text="正在加载中.." />
</RelativeLayout>
4.简单自定义View控件,继承自ProgressDialog(MyProgressDialog.java)
package demo.androidwar.com.myapplication;
import android.app.ProgressDialog;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by Administrator on 2016/4/29.
*/
class MyProgressDialog extends ProgressDialog {
private AnimationDrawable mAnimation;
private Context mContext;
private ImageView mImageView;
private String mLoadingTip;
private TextView mLoadingTv;
private int mResid;
public MyProgressDialog(Context context, String content, int id) {
super(context);
this.mContext = context;
this.mLoadingTip = content;
this.mResid = id;
setCanceledOnTouchOutside(true);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initData();
}
private void initData() {
mImageView.setBackgroundResource(mResid);
// 通过ImageView对象拿到背景显示的AnimationDrawable
mAnimation = (AnimationDrawable) mImageView.getBackground();
mImageView.post(new Runnable() {
@Override
public void run() {
mAnimation.start();//调用AnimationDrawable的start方法开始动画
}
});
mLoadingTv.setText(mLoadingTip);
}
private void initView() {
setContentView(R.layout.dialog);// 显示界面
mLoadingTv = (TextView) findViewById(R.id.loadingTv);
mImageView = (ImageView) findViewById(R.id.loadingIv);
}
}
将帧动画布局文件设置成ImageView的背景,又通过ImageView的getBackground方法获取了AnimationDrawable对象。新开一个线程调用AnimationDrawable的start方法启动帧动画。
5.Activity程序(MainActivity.java)
package demo.androidwar.com.myapplication;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
public class MainActivity extends AppCompatActivity {
MyProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void test(View v){
dialog =new MyProgressDialog(this, "正在加载中",R.anim.frame_animation);
dialog.show();
Handler handler =new Handler();
handler.postDelayed(new Runnable() {//此方法常用于延迟操作
@Override
public void run() {
dialog.dismiss();
}
}, 3000);//3秒钟后调用dismiss方法隐藏;
}
}
首先实例化ProgressDialogDemo,通过构造方法传入上下文对象、提醒文字和帧动画布局文件,调用其show方法显示提示框,然后又使用了Handler的postDelayed方法,延迟3秒后调用ProgressDialogDemo的dismiss方法关闭提示框。
6.运行实例:
**喜欢的朋友请关注我,另欢迎阅读我的电子书
百度阅读:
http://yuedu.baidu.com/ebook/284b41a1e518964bce847c90?pn=1&click_type=10010002&rf=http%3A%2F%2Fblog.csdn.net%2Fyayun0516%2Farticle%2Fdetails%2F51277821
亚马逊:
http://www.amazon.cn/Android-%E7%99%BE%E6%88%98%E7%BB%8F%E5%85%B8-%E5%8D%B7I-%E5%BC%A0%E4%BA%9A%E8%BF%90/dp/B01ER5R9U2?ie=UTF8&keywords=Android%E7%BB%8F%E5%85%B8&qid=1461806976&ref_=sr_1_6&s=digital-text&sr=1-6**























 976
976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








