public class
LayoutAnimationController
extends Object
java.lang.Object
↳ android.view.animation.LayoutAnimationController
可以看出LayoutAnimationController类直接继承Object类,用于在组件上添加一些动画效果,这些组件包括常用的ListView和GridView等。同样,可以通过配置文件和代码两种方式实现。LayoutAnimationController主要构造方法:
LayoutAnimationController(Animation animation) 参数为动画对象。
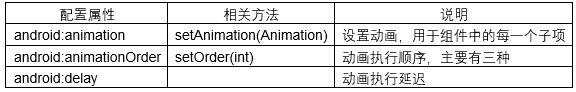
主要属性和方法参考下表:

子项动画加载的顺序主要有以下三种:
ORDER_NORMAL:正常顺序,由上到下
ORDER_RANDOM:随机顺序
ORDER_REVERSE:倒序
1.主布局文件(activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
2.anim_set.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:shareInterpolator="true"
>
<rotate
android:duration="3000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="2"
android:toDegrees="360" />
<scale
android:pivotY="50%"
android:pivotX="50%"
android:duration="1000"
android:fromYScale="0"
android:toXScale="1"
android:toYScale="1"
android:fromXScale="0"/>
</set>
这里的动画文件内包含两种动画(rotate和scale),属于组合动画,两种动画同时显示。采用的动画速率为增速(accelerate_interpolator),设置android:shareInterpolator属性为true,表示所有动画效果共享插值器,除了增速插值器之外,系统还提供如下插值器选项:
AccelerateInterpolator:加速,开始时慢中间加速
DecelerateInterpolator:减速,开始时快然后减速
AccelerateDecelerateInterolator:先加速后减速,开始结束时慢,中间加速
AnticipateInterpolator: 反向 ,先向相反方向改变一段再加速播放
AnticipateOvershootInterpolator:反向加超越,先向相反方向改变,再加速播放,会超出目的值然后缓慢移动至目的值
BounceInterpolator:跳跃,快到目的值时值会跳跃,如目的值100,后面的值可能依次为85,77,70,80,90,100
CycleIinterpolator:循环,动画循环一定次数,值的改变为一正弦函数:Math.sin(2 * mCycles * Math.PI * input)
LinearInterpolator:线性,线性均匀改变
OvershottInterpolator:超越,最后超出目的值然后缓慢改变到目的值
TimeInterpolator:一个接口,允许你自定义interpolator,以上几个都是实现了这个接口
3.MainActivity.java:
package demo.androidwar.com.layoutanimation;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.LayoutAnimationController;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.lv);
ArrayList list = new ArrayList();
for (int i = 0; i < 10; i++) {
list.add("Android百战经典第" + i + "战");
}
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, list);
listView.setAdapter(adapter);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_set);//获得Animation对象
LayoutAnimationController layoutAnimationController = new LayoutAnimationController(animation);//获得对象
listView.setLayoutAnimation(layoutAnimationController);//设置布局动画
listView.startLayoutAnimation();//开始动画
}
}
这里用到了AnimationUtils动画工具类的loadAnimation方法从动画布局文件中获取动画对象,将这个对象作为LayoutAnimationController
构造方法中的参数获得对象layoutAnimationController,最后listView调用setLayoutAnimation方法和startLayoutAnimation方法实现组件动画。
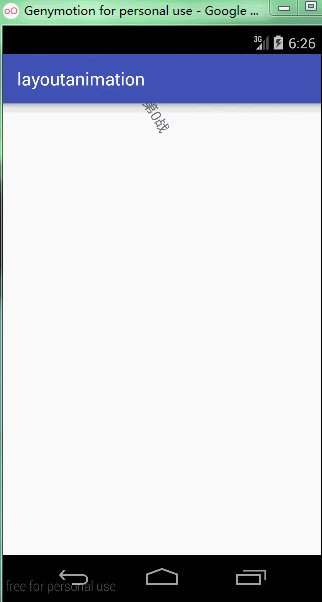
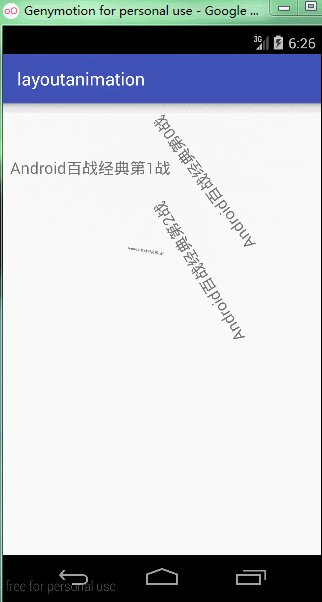
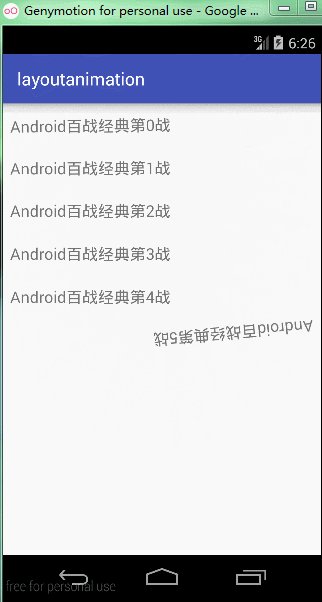
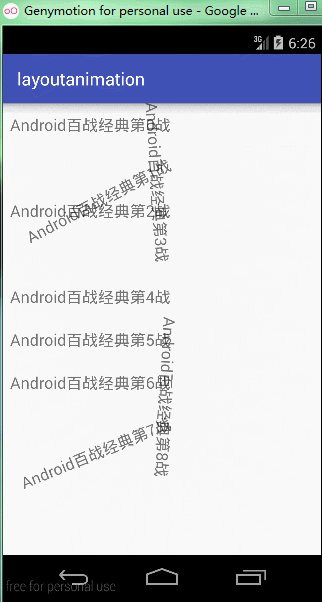
4.运行实例:

**喜欢的朋友请关注我,另欢迎阅读我的电子书
百度阅读:
http://yuedu.baidu.com/ebook/284b41a1e518964bce847c90?pn=1&click_type=10010002&rf=http%3A%2F%2Fblog.csdn.net%2Fyayun0516%2Farticle%2Fdetails%2F51277821
亚马逊:
http://www.amazon.cn/Android-%E7%99%BE%E6%88%98%E7%BB%8F%E5%85%B8-%E5%8D%B7I-%E5%BC%A0%E4%BA%9A%E8%BF%90/dp/B01ER5R9U2?ie=UTF8&keywords=Android%E7%BB%8F%E5%85%B8&qid=1461806976&ref_=sr_1_6&s=digital-text&sr=1-6**








 本文详细介绍了LayoutAnimationController类,它是用于在组件如ListView和GridView上添加动画效果的工具。通过Animation对象初始化,提供了ORDER_NORMAL、ORDER_RANDOM、ORDER_REVERSE三种子项动画加载顺序。示例代码展示了如何在MainActivity中结合AnimationUtils加载动画并应用到ListView。同时,文章提到了多种动画插值器的特性和使用场景,并推荐了作者的相关电子书资源。
本文详细介绍了LayoutAnimationController类,它是用于在组件如ListView和GridView上添加动画效果的工具。通过Animation对象初始化,提供了ORDER_NORMAL、ORDER_RANDOM、ORDER_REVERSE三种子项动画加载顺序。示例代码展示了如何在MainActivity中结合AnimationUtils加载动画并应用到ListView。同时,文章提到了多种动画插值器的特性和使用场景,并推荐了作者的相关电子书资源。














 2920
2920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








