上一节的实例中用到了两个属性gravity和layout_weight,这两个属性在Android开发中会经常用到,用法也比较复杂,下面我们来讲解一下这两个属性的用法。
3.4.1 gravity属性:
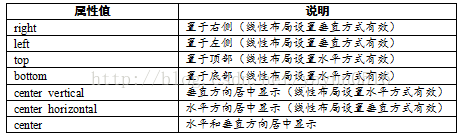
Android中的gravity属性有两种形式:layout_gravity和gravity,这两种有什么区别呢?从字面意思上就可以大概理解,第一个layout_gravity控制控件在父布局中的位置(和margin比较类似),gravity可以控制控件中内容的显示位置(和padding比较类似)。下面还会通过实例来比较一下这两个属性的效果。除了上面用到的属性值center之外,还提供了如表3.3所示中常用属性值供开发者调用(一次设置多个属性值用 “|” 隔开):

表3.3 gravity属性
首先我们看一下layout_gravity的用法(activity_main.xml):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="center_horizontal"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="right"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="left"
android:textSize="30dp" />
</LinearLayout>
设置了Linearlayout的orientation属性值为vertical(垂直布局),添加了三个TextView控件,并分别为这三个TextView添加了layout_gravity属性,其值分别为:center_horizontal(水平居中)、right(居右)和left(居左),这时看一下预览窗口中的显示如图3.18所示。
图3.18 layout_gravity属性示意
下面修改orientation属性值为horizontal,然后看一下另外几个属性值的用法,修改activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="center_vertical"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="bottom"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="top"
android:textSize="30dp" />
</LinearLayout>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2407
2407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








