一、源代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
body {
padding: 0;
margin: 0;
}
html,
body,
#map {
height: 100%;
}
</style>
<!-- 引入leafletapi -->
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"
integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI="
crossorigin=""
/>
<script
src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"
integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM="
crossorigin=""
></script>
<!-- 引入互联网地图插件 -->
<script src="./js/leaflet.ChineseTmsProviders.js"></script>
<!--
互联网地图纠偏插件
需配合 leaflet.ChineseTmsProviders.js 插件使用
无需js代码,引用后自动纠偏
纠偏后的坐标为WGS84
-->
<script type="text/javascript" src='./js/leaflet.mapCorrection.min.js'></script>
</head>
<body>
<div id='map'></div>
<div class="btns" style="position: absolute; right: 20px; top: 12px; z-index: 8000;background:#f3f3f4;color:#333;padding:10px;">
地图类型:<input type="radio" value="1" name="mapType" checked="checked" id="normal">矢量地图
<input type="radio" value="2" name="mapType" id="Satellite">卫星地图
</div>
</body>
<script type="text/javascript">
var tileLayer = null;
var map = L.map('map', {
center: [27.249440, 117.619610],
zoom: 15
});
addTitleLayer('normal');
//设置参照物
L.marker([27.249440, 117.619610]).addTo(map).bindPopup('<p>金塘园区</p>').openPopup();
const normal = document.getElementById('normal');
const Satellite = document.getElementById('Satellite');
normal.addEventListener('change', () =>{
clearTileLayer();
addTitleLayer('normal');
});
Satellite.addEventListener('change', () =>{
clearTileLayer();
addTitleLayer("Satellite");
});
function addTitleLayer(mapType){
if(mapType=="normal"){
L.tileLayer.chinaProvider('TianDiTu.Normal.Map',{key:'fb258b4c0bbf60ff7a0205b519ad9a96'}).addTo(map);
L.tileLayer.chinaProvider('TianDiTu.Normal.Annotion',{key:'fb258b4c0bbf60ff7a0205b519ad9a96'}).addTo(map);
}else{
L.tileLayer.chinaProvider('TianDiTu.Satellite.Map',{key:'fb258b4c0bbf60ff7a0205b519ad9a96'}).addTo(map);
L.tileLayer.chinaProvider('TianDiTu.Satellite.Annotion',{key:'fb258b4c0bbf60ff7a0205b519ad9a96'}).addTo(map);
}
}
function clearTileLayer(){
map.removeLayer(L.tileLayer);
}
</script>
</html>
二、leaflet.ChineseTmsProviders.js代码
// this L.CRS.Baidu from https://github.com/muyao1987/leaflet-tileLayer-baidugaode/blob/master/src/tileLayer.baidu.js
if (L.Proj) {
L.CRS.Baidu = new L.Proj.CRS('EPSG:900913', '+proj=merc +a=6378206 +b=6356584.314245179 +lat_ts=0.0 +lon_0=0.0 +x_0=0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +wktext +no_defs', {
resolutions: function () {
level = 19
var res = [];
res[0] = Math.pow(2, 18);
for (var i = 1; i < level; i++) {
res[i] = Math.pow(2, (18 - i))
}
return res;
}(),
origin: [0, 0],
bounds: L.bounds([20037508.342789244, 0], [0, 20037508.342789244])
});
}
L.TileLayer.ChinaProvider = L.TileLayer.extend({
initialize: function(type, options) { // (type, Object)
var providers = L.TileLayer.ChinaProvider.providers;
options = options || {}
var parts = type.split('.');
var providerName = parts[0];
var mapName = parts[1];
var mapType = parts[2];
var url = providers[providerName][mapName][mapType];
options.subdomains = providers[providerName].Subdomains;
options.key = options.key || providers[providerName].key;
if ('tms' in providers[providerName]) {
options.tms = providers[providerName]['tms']
}
L.TileLayer.prototype.initialize.call(this, url, options);
}
});
L.TileLayer.ChinaProvider.providers = {
TianDiTu: {
Normal: {
Map: "http://t2.tianditu.com/DataServer?T=vec_w&X={x}&Y={y}&L={z}&tk={key}",
Annotion: "http://t2.tianditu.com/DataServer?T=cva_w&X={x}&Y={y}&L={z}&tk={key}"
},
Satellite: {
Map: "http://t1.tianditu.com/DataServer?T=img_w&X={x}&Y={y}&L={z}&tk={key}",
Annotion: "http://t1.tianditu.com/DataServer?T=cia_w&X={x}&Y={y}&L={z}&tk={key}"
},
Terrain: {
Map: "//t{s}.tianditu.com/DataServer?T=ter_w&X={x}&Y={y}&L={z}&tk={key}",
Annotion: "//t{s}.tianditu.com/DataServer?T=cta_w&X={x}&Y={y}&L={z}&tk={key}"
},
Subdomains: ['0', '1', '2', '3', '4', '5', '6', '7'],
key: "174705aebfe31b79b3587279e211cb9a"
},
GaoDe: {
Normal: {
Map: 'http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'
},
Satellite: {
Map: '//webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}',
Annotion: '//webst0{s}.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}'
},
Subdomains: ["1", "2", "3", "4"]
},
Google: {
Normal: {
Map: "//www.google.cn/maps/vt?lyrs=m@189&gl=cn&x={x}&y={y}&z={z}"
},
Satellite: {
Map: "//www.google.cn/maps/vt?lyrs=s@189&gl=cn&x={x}&y={y}&z={z}",
Annotion: "//www.google.cn/maps/vt?lyrs=y@189&gl=cn&x={x}&y={y}&z={z}"
},
Subdomains: []
},
Geoq: {
Normal: {
Map: "//map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}",
PurplishBlue: "//map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
Gray: "//map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetGray/MapServer/tile/{z}/{y}/{x}",
Warm: "//map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}",
},
Theme: {
Hydro: "//thematic.geoq.cn/arcgis/rest/services/ThematicMaps/WorldHydroMap/MapServer/tile/{z}/{y}/{x}"
},
Subdomains: []
},
OSM: {
Normal: {
Map: "//{s}.tile.osm.org/{z}/{x}/{y}.png",
},
Subdomains: ['a', 'b', 'c']
},
Baidu: {
Normal: {
Map: '//online{s}.map.bdimg.com/onlinelabel/?qt=tile&x={x}&y={y}&z={z}&styles=pl&scaler=1&p=1'
},
Satellite: {
Map: '//shangetu{s}.map.bdimg.com/it/u=x={x};y={y};z={z};v=009;type=sate&fm=46',
Annotion: '//online{s}.map.bdimg.com/tile/?qt=tile&x={x}&y={y}&z={z}&styles=sl&v=020'
},
Subdomains: '0123456789',
tms: true
}
};
L.tileLayer.chinaProvider = function(type, options) {
return new L.TileLayer.ChinaProvider(type, options);
};
三、leaflet.mapCorrection.min.js纠偏用
L.CoordConver = function() {
function a(b, c) {
var d = -100 + 2 * b + 3 * c + .2 * c * c + .1 * b * c + .2 * Math.sqrt(Math.abs(b))
, d = d + 2 * (20 * Math.sin(6 * b * e) + 20 * Math.sin(2 * b * e)) / 3
, d = d + 2 * (20 * Math.sin(c * e) + 40 * Math.sin(c / 3 * e)) / 3;
return d += 2 * (160 * Math.sin(c / 12 * e) + 320 * Math.sin(c * e / 30)) / 3
}
function f(b, c) {
var d = 300 + b + 2 * c + .1 * b * b + .1 * b * c + .1 * Math.sqrt(Math.abs(b))
, d = d + 2 * (20 * Math.sin(6 * b * e) + 20 * Math.sin(2 * b * e)) / 3
, d = d + 2 * (20 * Math.sin(b * e) + 40 * Math.sin(b / 3 * e)) / 3;
return d += 2 * (150 * Math.sin(b / 12 * e) + 300 * Math.sin(b / 30 * e)) / 3
}
this.getCorrdType = function(b) {
var c = "wgs84";
switch (b.split(".")[0]) {
case "Geoq":
case "GaoDe":
case "Google":
c = "gcj02";
break;
case "Baidu":
c = "bd09";
break;
case "OSM":
case "TianDiTu":
c = "wgs84"
}
return c
}
;
this.bd09_To_gps84 = function(b, c) {
var d = this.bd09_To_gcj02(b, c);
return this.gcj02_To_gps84(d.lng, d.lat)
}
;
this.gps84_To_bd09 = function(b, c) {
var d = this.gps84_To_gcj02(b, c);
return this.gcj02_To_bd09(d.lng, d.lat)
}
;
this.gps84_To_gcj02 = function(b, c) {
var d = a(b - 105, c - 35)
, k = f(b - 105, c - 35)
, l = c / 180 * e
, g = Math.sin(l)
, g = 1 - n * g * g
, m = Math.sqrt(g)
, d = 180 * d / (h * (1 - n) / (g * m) * e)
, k = 180 * k / (h / m * Math.cos(l) * e);
return {
lng: b + k,
lat: c + d
}
}
;
this.gcj02_To_gps84 = function(b, c) {
var d = a(b - 105, c - 35)
, k = f(b - 105, c - 35)
, l = c / 180 * e
, g = Math.sin(l)
, g = 1 - n * g * g
, m = Math.sqrt(g)
, d = 180 * d / (h * (1 - n) / (g * m) * e)
, k = 180 * k / (h / m * Math.cos(l) * e);
return {
lng: 2 * b - (b + k),
lat: 2 * c - (c + d)
}
}
;
this.gcj02_To_bd09 = function(b, c) {
var d = Math.sqrt(b * b + c * c) + 2E-5 * Math.sin(c * p)
, a = Math.atan2(c, b) + 3E-6 * Math.cos(b * p);
return {
lng: d * Math.cos(a) + .0065,
lat: d * Math.sin(a) + .006
}
}
;
this.bd09_To_gcj02 = function(b, c) {
var d = b - .0065
, a = c - .006
, e = Math.sqrt(d * d + a * a) - 2E-5 * Math.sin(a * p)
, d = Math.atan2(a, d) - 3E-6 * Math.cos(d * p);
return {
lng: e * Math.cos(d),
lat: e * Math.sin(d)
}
}
;
var e = 3.141592653589793
, h = 6378245
, n = .006693421622965943
, p = 3E3 * e / 180
}
;
L.coordConver = function() {
return new L.CoordConver
}
;
L.TileLayer.ChinaProvider.include({
addTo: function(a) {
a.options.corrdType || (a.options.corrdType = this.options.corrdType);
a.addLayer(this);
return this
}
});
L.tileLayer.chinaProvider = function(a, f) {
f = f || {};
f.corrdType = L.coordConver().getCorrdType(a);
return new L.TileLayer.ChinaProvider(a,f)
}
;
L.GridLayer.include({
_setZoomTransform: function(a, f, e) {
var h = f;
void 0 != h && this.options && ("gcj02" == this.options.corrdType ? h = L.coordConver().gps84_To_gcj02(f.lng, f.lat) : "bd09" == this.options.corrdType && (h = L.coordConver().gps84_To_bd09(f.lng, f.lat)));
f = this._map.getZoomScale(e, a.zoom);
e = a.origin.multiplyBy(f).subtract(this._map._getNewPixelOrigin(h, e)).round();
L.Browser.any3d ? L.DomUtil.setTransform(a.el, e, f) : L.DomUtil.setPosition(a.el, e)
},
_getTiledPixelBounds: function(a) {
var f = a;
void 0 != f && this.options && ("gcj02" == this.options.corrdType ? f = L.coordConver().gps84_To_gcj02(a.lng, a.lat) : "bd09" == this.options.corrdType && (f = L.coordConver().gps84_To_bd09(a.lng, a.lat)));
a = this._map;
var e = a._animatingZoom ? Math.max(a._animateToZoom, a.getZoom()) : a.getZoom()
, e = a.getZoomScale(e, this._tileZoom)
, f = a.project(f, this._tileZoom).floor();
a = a.getSize().divideBy(2 * e);
return new L.Bounds(f.subtract(a),f.add(a))
}
});
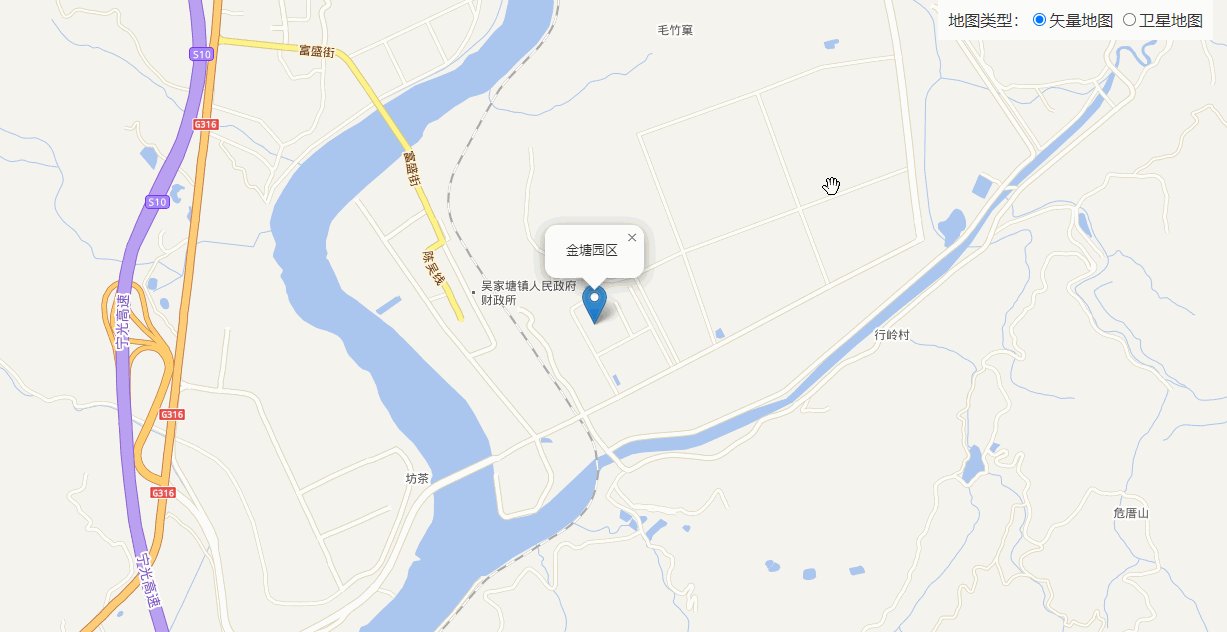
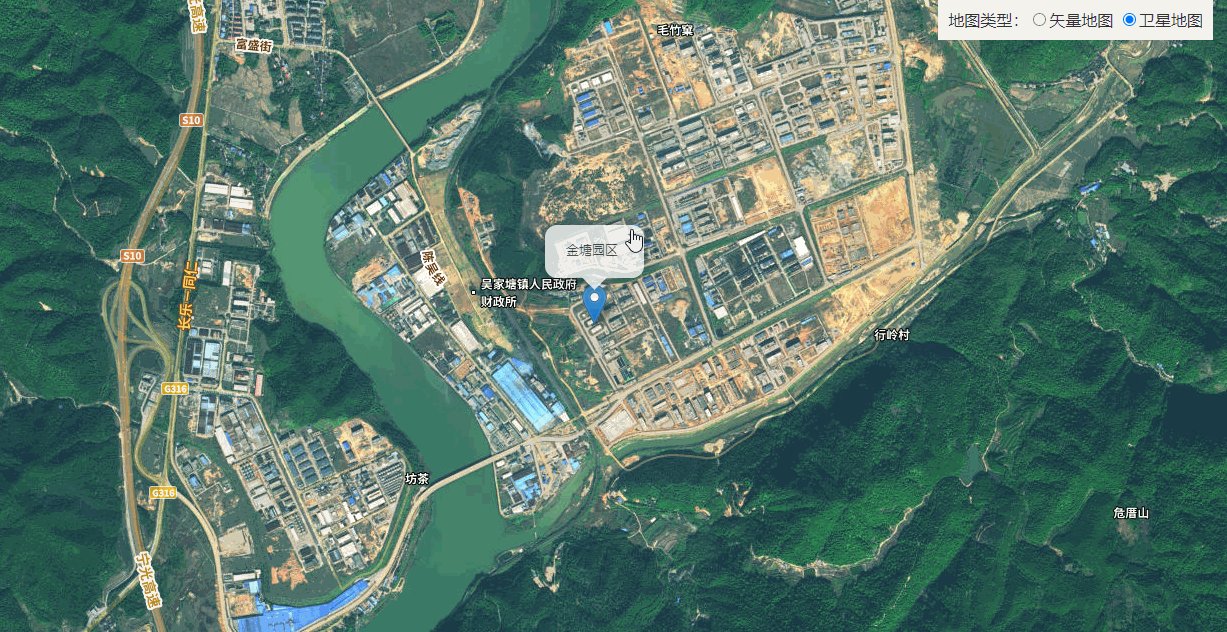
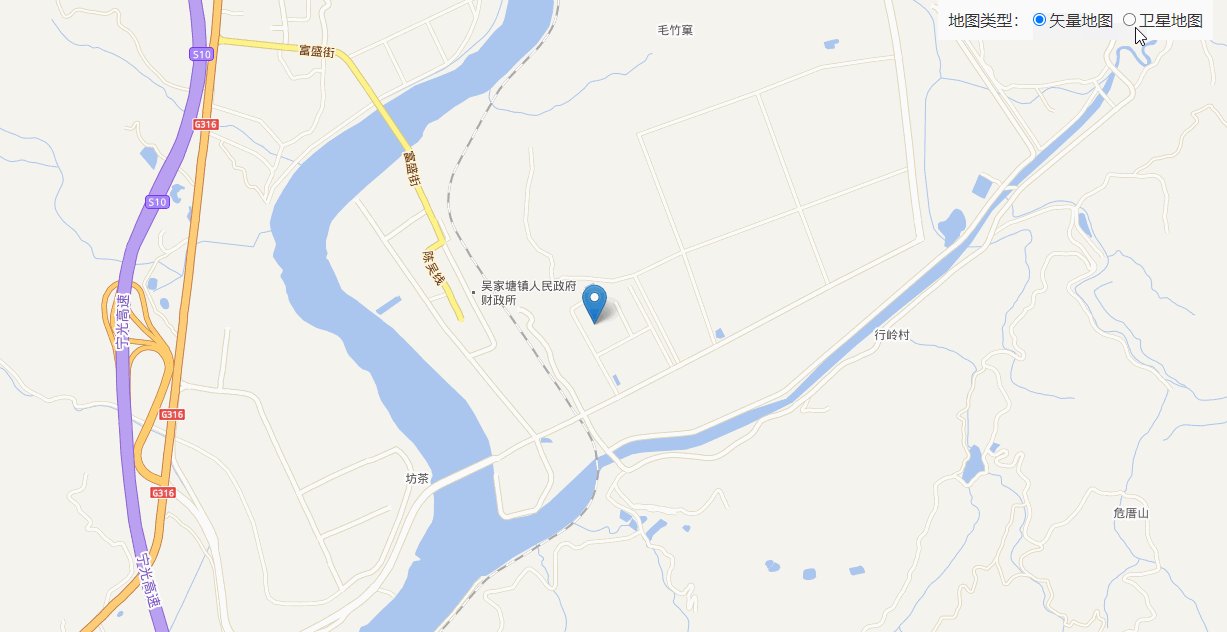
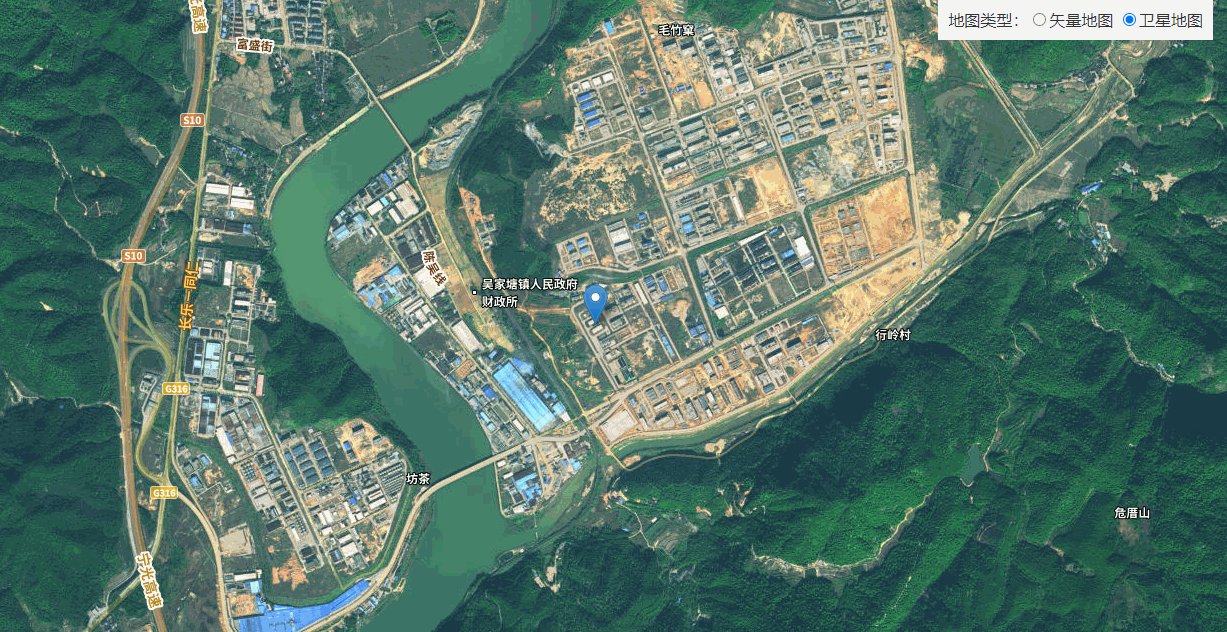
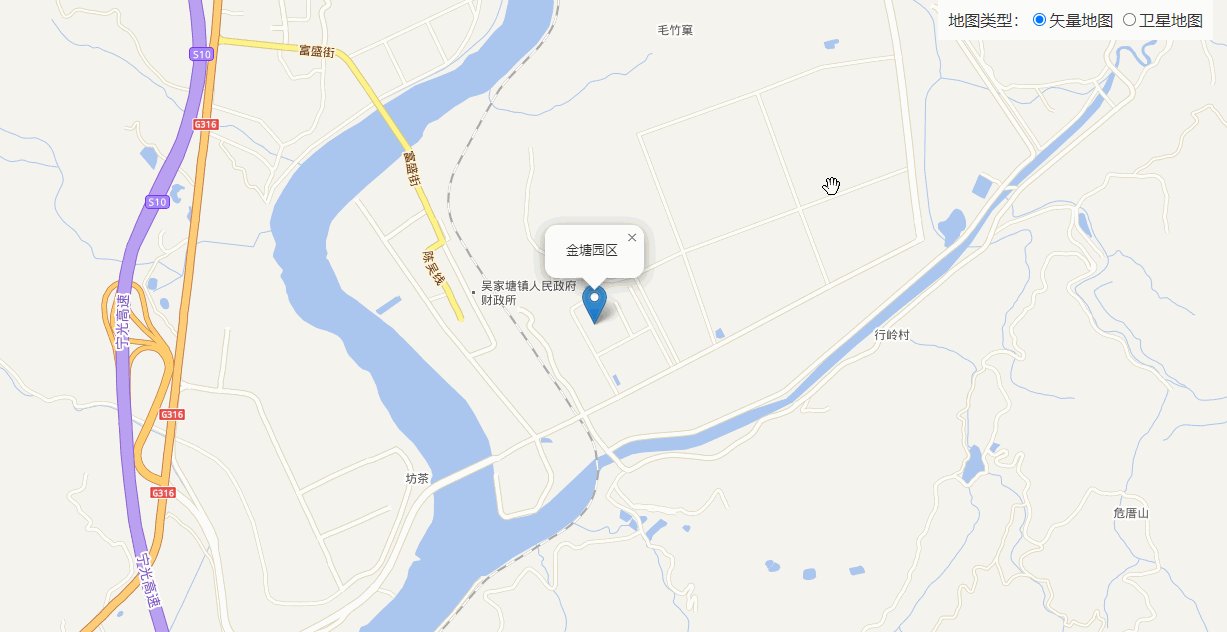
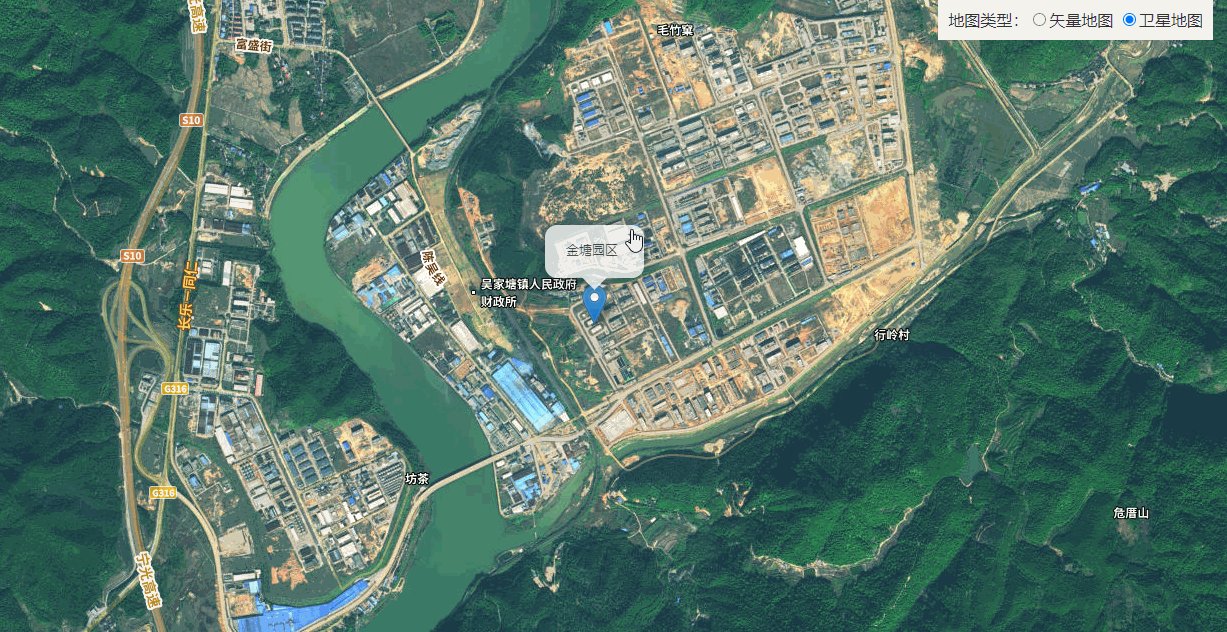
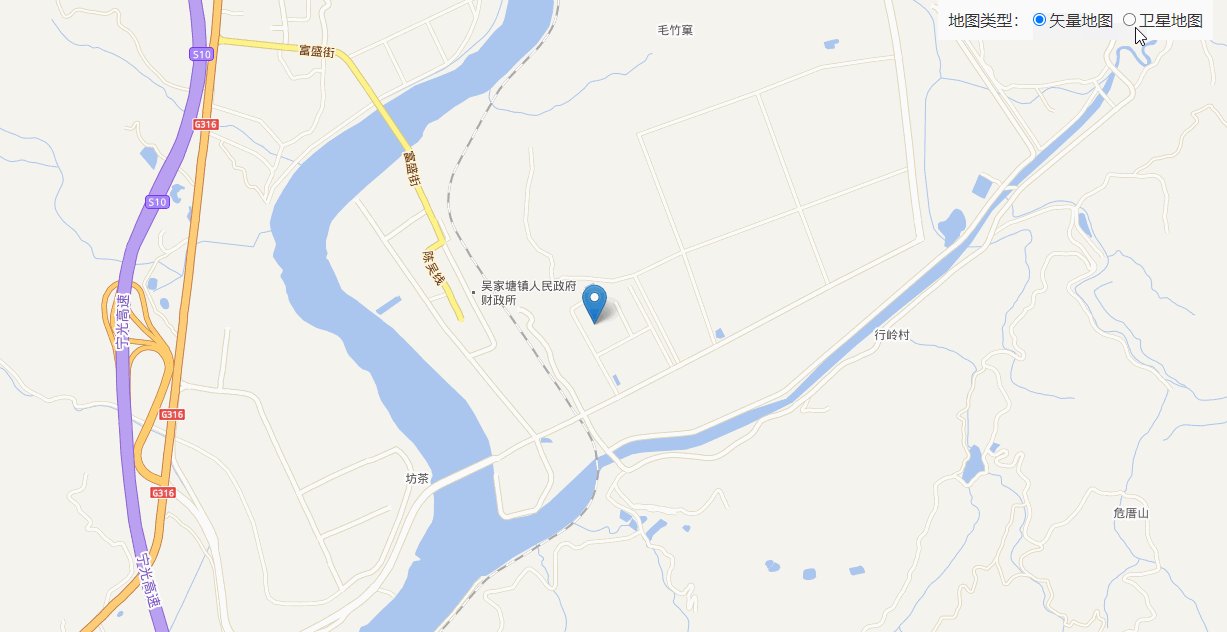
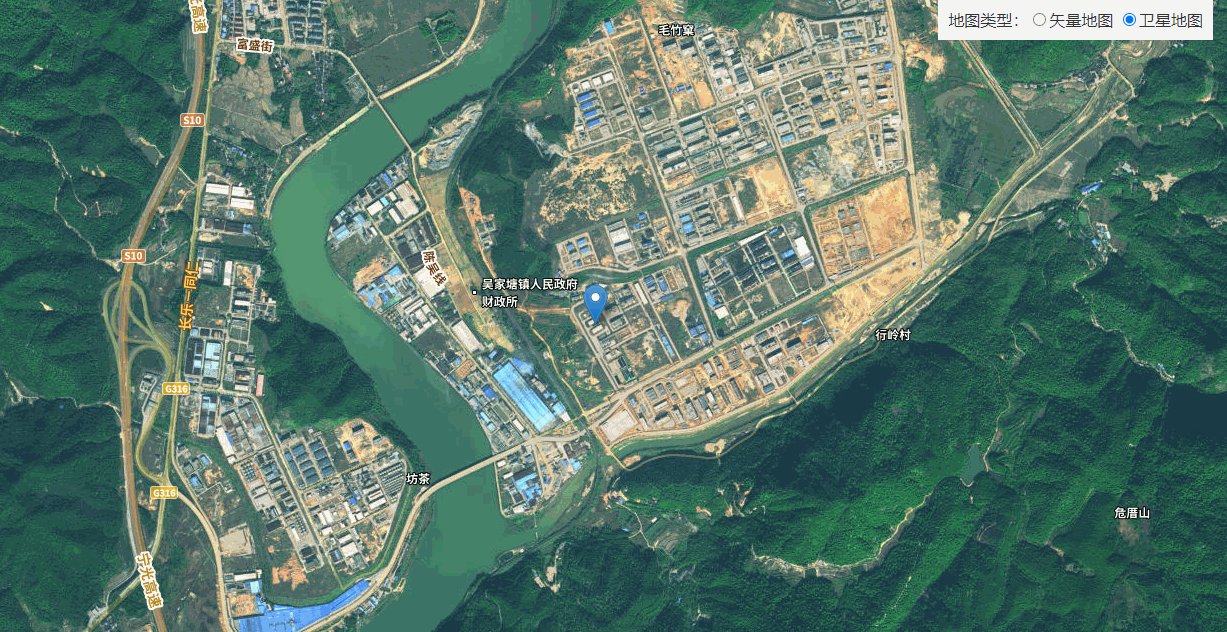
四、效果










 该文章介绍了一个使用Leaflet库结合ChineseTmsProviders.js和mapCorrection.min.js插件来展示天地图并进行坐标纠偏的HTML页面。通过JavaScript代码,实现了在网页上切换矢量地图和卫星地图的功能,并提供了设置参照物的方法。Leaflet.mapCorrection.min.js用于处理中国地图的坐标偏移问题,确保坐标系统正确。
该文章介绍了一个使用Leaflet库结合ChineseTmsProviders.js和mapCorrection.min.js插件来展示天地图并进行坐标纠偏的HTML页面。通过JavaScript代码,实现了在网页上切换矢量地图和卫星地图的功能,并提供了设置参照物的方法。Leaflet.mapCorrection.min.js用于处理中国地图的坐标偏移问题,确保坐标系统正确。














 364
364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








