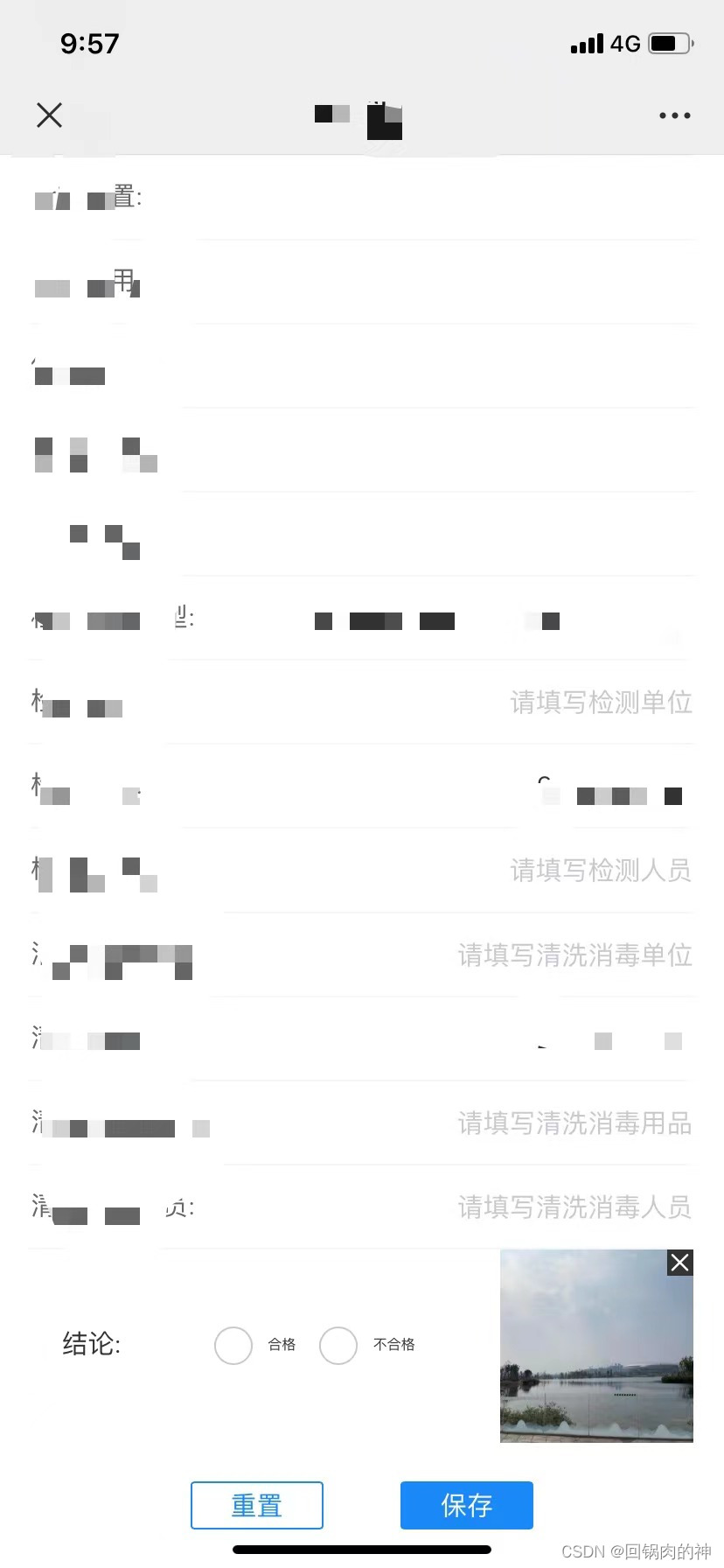
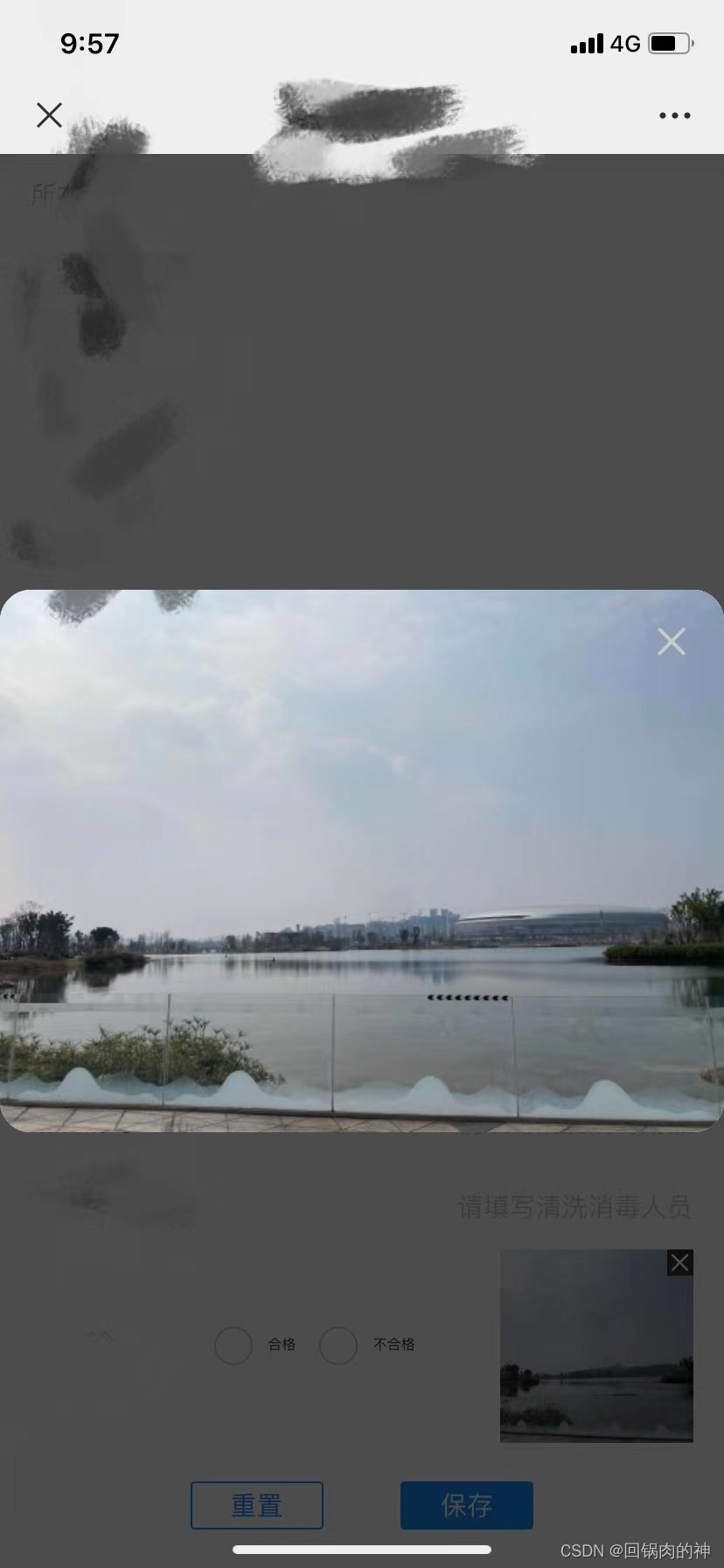
效果



下载微信sdk
yarn add weixin-js-sdk引入微信sdk
import wx from 'weixin-js-sdk' // 引入微信js-sdkhtml部分
<div v-if="!localData" @click="chooseImg">
<van-uploader :readonly="true" />
</div>
<div class="img-box" v-else @click="showPreImg = true">
<!-- 这是图片右上角的关闭按钮 -->
<span @click.stop="localData = ''">
<van-icon class="close-icon" size="15px" name="cross" />
</span>
<img style="width: 100%; height: 100%; vertical-align: middle" :src="localData" />
</div>
<!-- 预览大图 -->
<van-popup v-model="showPreImg" closeable round>
<img style="width: 100%; height: 100%; vertical-align: middle" :src="localData" />
</van-popup>js部分
<script>
import wx from 'weixin-js-sdk'
export default{
data(){
return {
localIds: [], //图片列表数组
localData: '',
showPreImg: false, //预览图片弹窗
}
},
methods:{
getSignature() {
// 微信获取签名
return new Promise((resolve, reject) => {
let data = { url: window.location.href.split('#')[0] }
getSignature(data).then(res => {
let data = res.obj
wx.config({
appId: data.appid, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.noncestr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名,见附录1
jsApiList: ['chooseImage', 'getLocalImgData'] // 必填,openLocation
})
wx.ready(function (res) {
resolve(res)
})
wx.error(function (res) {
console.log('微信报错', res['errMsg'])
resolve(res)
})
})
})
},
chooseImg() {
let _this = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
console.log('选择图片返回', res)
_this.localIds = res.localIds
wx.getLocalImgData({
localId: res.localIds[0],
success: function (ress) {
let bs64 = ress.localData // localData是图片的base64数据,可以用 img 标签显示
if (bs64.indexOf('data:image') != 0) {
//判断是否有这样的头部,没有就加上
bs64 = 'data:image/jpeg;base64,' + bs64
}
_this.localData = bs64.replace(/\r|\n/g, '').replace('data:image/jgp', 'data:image/jpeg')
}
})
}
})
}
}
}
</script>
参考文档:微信网页开发






















 2954
2954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








