目录
1-需求原型分析

原型分为上下两部分,上面是三级分类数据,下面是属性数据,使用的都是el-card组件。因为三级分类在其他地方使用到,我们可以将三级分类注册为全局组件。下部分跟品牌管理列表类似,el-card里面有el-table组件。当我们必须三级分类全部选择后,我们才展示下面的table数据。
2-三级分类全局组件封装
我们将三级分类封装为全局组件。页面加载时候,我们需要获取一级分类数据,如果选中了一级分类,我们才能获取二级分类数据,选中了二级分类,才能获取三级分类的数据。选中三级分类数据,我们才展示下面的属性列表和添加属性按钮。
2.1-三级分类组件请求接口和数据类型封装
我们先进行三级分类的接口封装和数据类型定义。因为我们的数据不只是在当前自己的组件使用,还需要其他组件使用,所以我们请求数据需要存放在仓库中。这样方便属性管理的其他组件使用。
文件src\api\product\attr\index.ts定义相关接口
enum API {
C1_URL = '/admin/product/getCategory1',//获取一级分类接口地址
C2_URL = '/admin/product/getCategory2/',//获取二级分类接口地址
C3_URL = '/admin/product/getCategory3/',//获取三级分类接口地址
ATTR_URL = '/admin/product/attrInfoList/',//获取分类下已有的属性与属性值
}
//获取一级分类的接口方法
export const reqC1 = () => request.get<any, CategoryResponseData>(API.C1_URL)
//获取二级分类的接口方法
export const reqC2 = (category1Id: number | string) =>request.get<any, CategoryResponseData>(API.C2_URL + category1Id)
//获取二级分类的接口方法
export const reqC3 = (category2Id: number | string) => request.get<any,CategoryResponseData>(API.C3_URL + category2Id)
仓库文件src\store\modules\category.ts获取数据,存储数据:
//商品分类全局组件的小仓库
import { defineStore } from 'pinia'
import { reqC1, reqC2, reqC3 } from '@/api/product/attr'
import type { CategoryResponseData } from '@/api/product/attr/type'
import type { CategoryState } from './types/type'
const useCategoryStore = defineStore('Category', {
state: (): CategoryState => {
return {
c1Arr: [],//存储一级分类的数据
c1Id: '',//存储一级分类的ID
c2Arr: [],//存储对应一级分类下二级分类的数据
c2Id: '',//收集二级分类的ID
c3Arr: [],//存储三级分类的数据
c3Id: '',//存储三级分类的ID
}
},
actions: {
//获取一级分类的方法
async getC1() {
//发请求获取一级分类的数据
const result: CategoryResponseData = await reqC1()
if (result.code == 200) {
this.c1Arr = result.data
}
},
//获取二级分类的数据
async getC2() {
//获取对应一级分类的下二级分类的数据
const result: CategoryResponseData = await reqC2(this.c1Id)
if (result.code == 200) {
this.c2Arr = result.data
}
},
//获取三级分类的数据
async getC3() {
const result: CategoryResponseData = await reqC3(this.c2Id)
if (result.code == 200) {
this.c3Arr = result.data
}
},
},
getters: {},
})
export default useCategoryStore

2.2-组件获取数据渲染数据
组件挂载的时候,我们就需要发送请求获取一级分类数据,当我们切换一级分类(一级分类发生变化之后),我们需要清空二级和三级分类数据,再次获取二级分类的数据,同理当我们切换二级分类(二级分类发生变化之后),我们需要清空三级分类数据,再次获取三级分类的数据。
页面结构,动态渲染数据:

业务逻辑开发:

3-属性管理列表开发
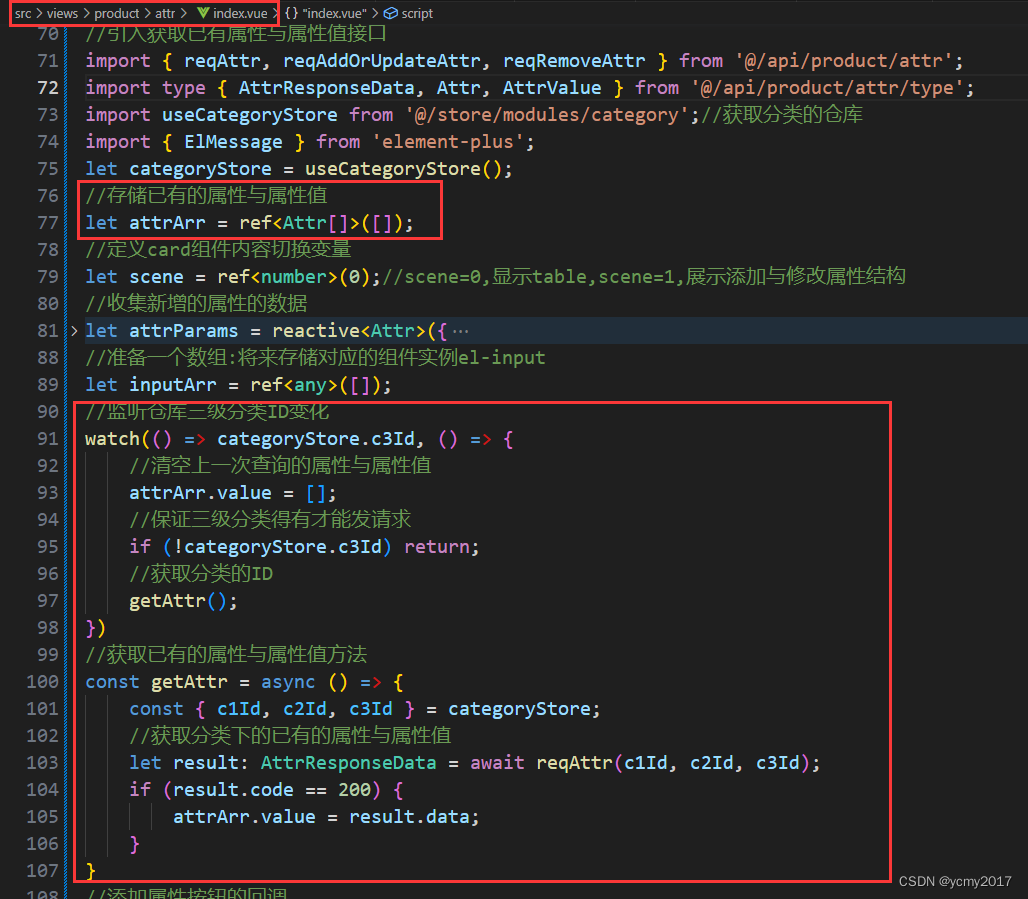
当我们选中三级分类的时候,我们需要向服务器发送请求或者三级分类下面的属性列表数据。此时我们可以在父组件中监听watch子组件(三级分类组件)中三级分类id是否有值,如果有值,需要重新发送请求,获取列表数据。
3.1-请求接口和数据类型封装
先根据接口文档封装接口和请求数据。
ATTR_URL = '/admin/product/attrInfoList/',//获取分类下已有的属性与属性值
//获取对应分类下已有的属性与属性值接口
export const reqAttr = (
category1Id: string | number,
category2Id: string | number,
category3Id: string | number,) =>request.get<any, AttrResponseData>(API.ATTR_URL + `${category1Id}/${category2Id}/${category3Id}`,)

3.2-获取数据渲染数据
当我们监听到三级分类id不为空时,我们就发送请求获取获取属性值列表数据。

获取数据后,我们展示数据,一般没有特殊结构的数据展示,直接使用prop属性来展示,当我们需要构造我们的结构,我们必须使用插槽来展示数据。

4-新增编辑属性
4.1-需求原型分析
点击添加属性效果:

点击编辑属性效果:
当我们点击添加属性或者编辑的时候,我们需要将列表表格隐藏,并且三级分类组件上面的数据不需要disabled,切换到添加或者编辑属性的页面。当属性名称为空的时候,添加属性值按钮是disabled状态。
页面结构:上面一部分是个el-form里面有个el-input输入框;下面是一个el-table结构,其中属性值名称在input和div之间来回切换。
4.2-新增编辑接口封装和数据类型定义


4.3-新增属性开发
当我们点击添加属性的时候,我们需要切换场景值,显示添加或者修改的结构,隐藏属性列表table结构。

定义场景切换的变量,默认为0;定义新增属性的数据结构

默认的场景是0,当没有选择三级分类的id时候,按钮不可用。
//添加属性按钮的回调
const addAttr = () => {
//每一次点击的时候,先清空一下数据再收集数据
Object.assign(attrParams, {
attrName: "",//新增的属性的名字
attrValueList: [//新增的属性值数组
],
categoryId: categoryStore.c3Id,//三级分类的ID
categoryLevel: 3,//代表的是三级分类
})
//切换为添加与修改属性的结构
scene.value = 1;
}主要难点:判断属性值名称在input和div之间切换,
<!-- 展示添加属性与修改数据的结构 -->
<el-form :inline="true">
<el-form-item label="属性名称">
<el-input placeholder="请你输入属性名称" v-model="attrParams.attrName"></el-input>
</el-form-item>
</el-form>
<el-button @click="addAttrValue" :disabled="attrParams.attrName ? false : true" type="primary"
size="default" icon="Plus">添加属性值</el-button>
<el-button type="primary" size="default" @click="cancel">取消</el-button>
<el-table border style="margin:10px 0px" :data="attrParams.attrValueList">
<el-table-column label="序号" width="80px" type="index" align="center"></el-table-column>
<el-table-column label="属性值名称">
<!-- row:即为当前属性值对象 -->
<template #="{ row, $index }">
<el-input :ref="(vc: any) => inputArr[$index] = vc" v-if="row.flag" @blur="toLook(row, $index)"
size="small" placeholder="请你输入属性值名称" v-model="row.valueName"></el-input>
<div v-else @click="toEdit(row, $index)">{{ row.valueName }}</div>
</template>
</el-table-column>
<el-table-column label="属性值操作">
<template #="{ row, index }">
<el-button type="primary" size="small" icon="Delete"
@click="attrParams.attrValueList.splice(index, 1)"></el-button>
</template>
</el-table-column>
</el-table>
<el-button type="primary" size="default" @click="save"
:disabled="attrParams.attrValueList.length > 0 ? false : true">保存</el-button>
<el-button type="primary" size="default" @click="cancel">取消</el-button>当我们点击添加属性值按钮时候,我们需要在下面添加一行,优化焦点聚焦。

当焦点离开的时候,触发blur的toLook方法,需要判读当前输入框是不是空值,有没有重复的属性值等逻辑。

当点击这个div时,需要触发toEdit方法切换至input输入框形式。

当点击属性值操作删除按钮时,直接删除当前记录。

点击取消按钮,直接切换场景值为0

点击保存操作的时候,我们需要收集数据,请求服务端接口;都是采用v-model可以双向实时收集数据,不需要额外的处理。

//保存按钮的回调
const save = async () => {
let result: any = await reqAddOrUpdateAttr(attrParams);//发请求
if (result.code == 200) {//添加属性|修改已有的属性已经成功
scene.value = 0;//切换场景
ElMessage({type: 'success',message: attrParams.id ? '修改成功' : '添加成功'}); //提示信息
getAttr();//获取全部已有的属性与属性值
} else {
ElMessage({type: 'error',message: attrParams.id ? '修改失败' : '添加失败'})
}
}点击编辑按钮,需要切换场景值,并且将列表的数据赋值给收集数据对象,使用Object.assign方法实现数据的赋值操作。同理,点击保存和取消按钮,和新增的调用同一个方法。


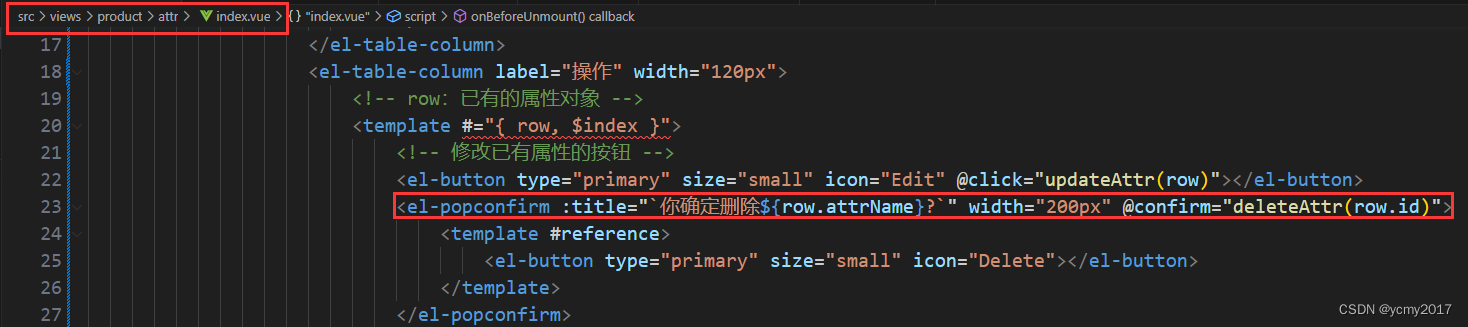
5-删除属性
我们点击列表页面的删除按钮,需要弹框,提示删除信息;删除成功和失败都弹出对应的信息;用到组件ElMessage和el-popconfirm组件。


//删除某一个已有的属性方法回调
const deleteAttr = async (attrId: number) => {
let result: any = await reqRemoveAttr(attrId);//发相应的删除已有的属性的请求
if (result.code == 200) {//删除成功
ElMessage({type: 'success',message: '删除成功'})
getAttr();//获取一次已有的属性与属性值
} else {
ElMessage({type: 'error',message: '删除失败'})
}
}ps:由于数据存储在仓库中,离开了该组件,数据应该清空,所以我们在路由组件销毁的时候,把仓库分类相关的数据清空。
import { watch, ref, reactive, nextTick, onBeforeUnmount } from 'vue';
//路由组件销毁的时候,把仓库分类相关的数据清空
onBeforeUnmount(() => {
//清空仓库的数据
categoryStore.$reset();
})






















 6267
6267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








