一、官方文档
获取access_token:微信开放文档
创建接口:微信开放文档
查询接口:微信开放文档
删除接口:微信开放文档
二、设计菜单,接口数据封装与处理
{
"button": [
{
"type": "view",
"name": "百度",
"url": "https://www.baidu.com"
}
]
}
{
"button": [
{
"type": "view",
"name": "百度",
"url": "https://www.baidu.com"
},
{
"name": "微信",
"sub_button": [
{
"type": "click",
"name": "微信",
"key": "50a28a6042b44e75b2b81eb7ca02e885"
},
{
"type": "view",
"name": "进百度",
"url": "https://www.baidu.com"
}
]
}
]
}
三、初次保存菜单
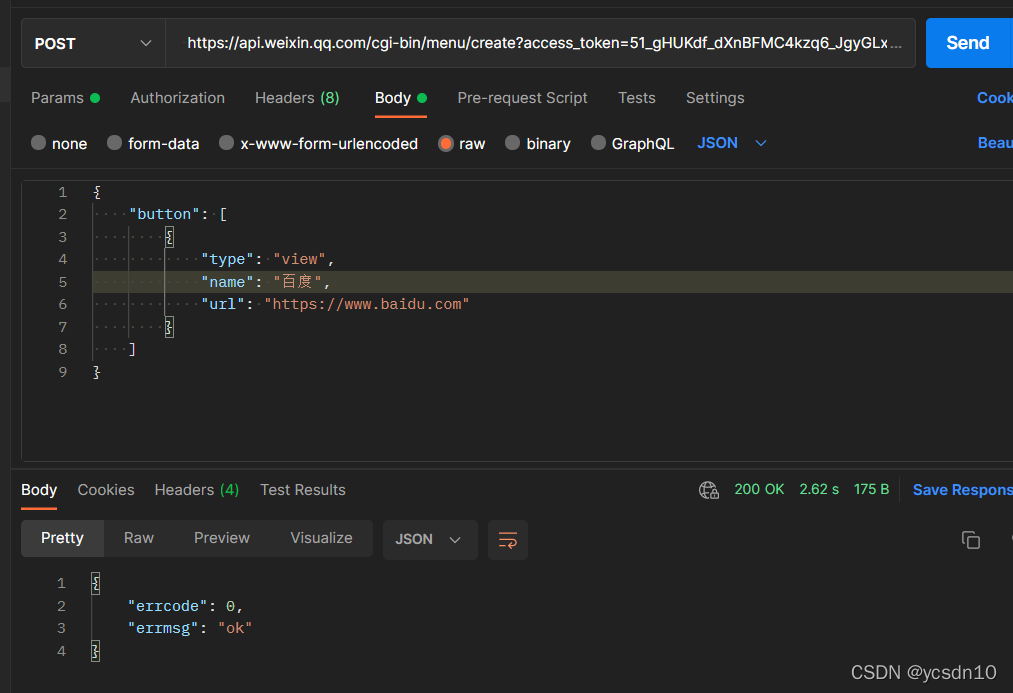
(1)请求
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=

效果1:

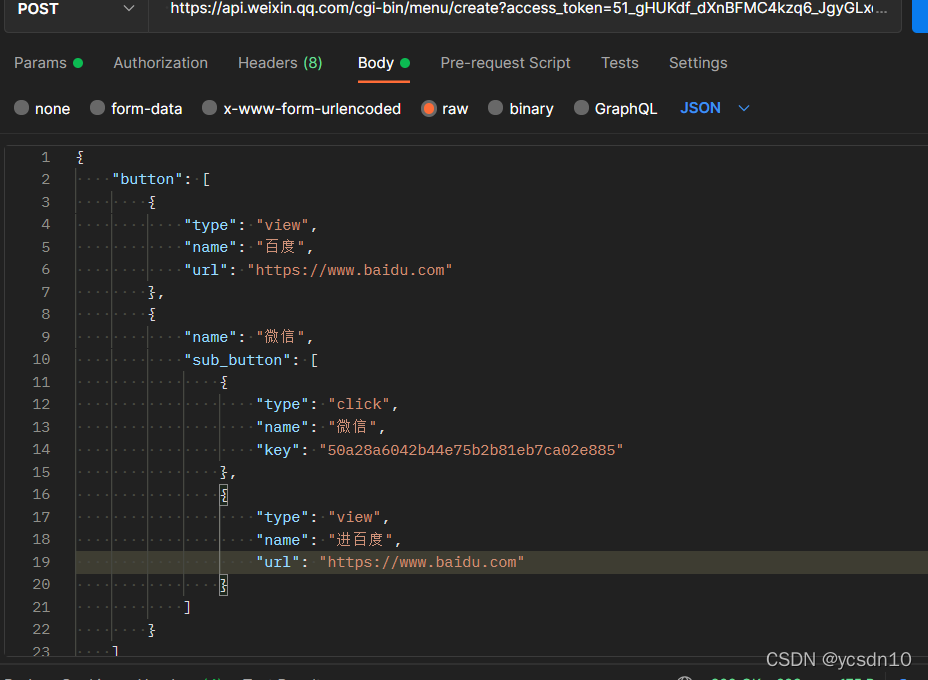
(2)如需调整,直接修改并请求

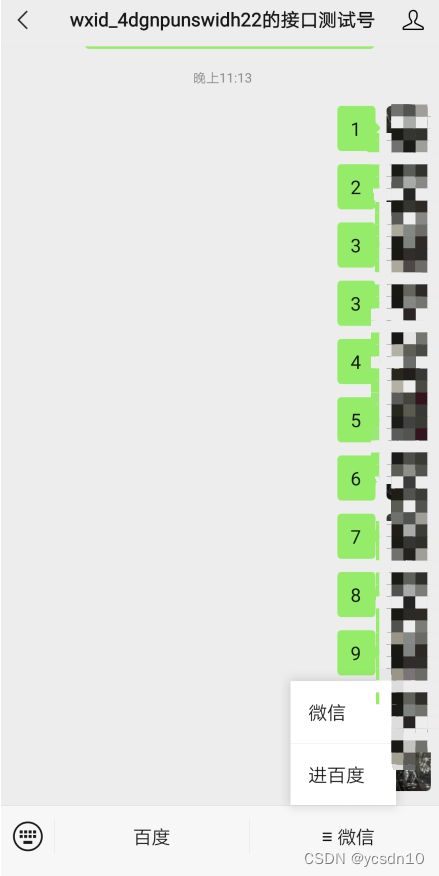
效果2:

四、一段时间后再修改菜单
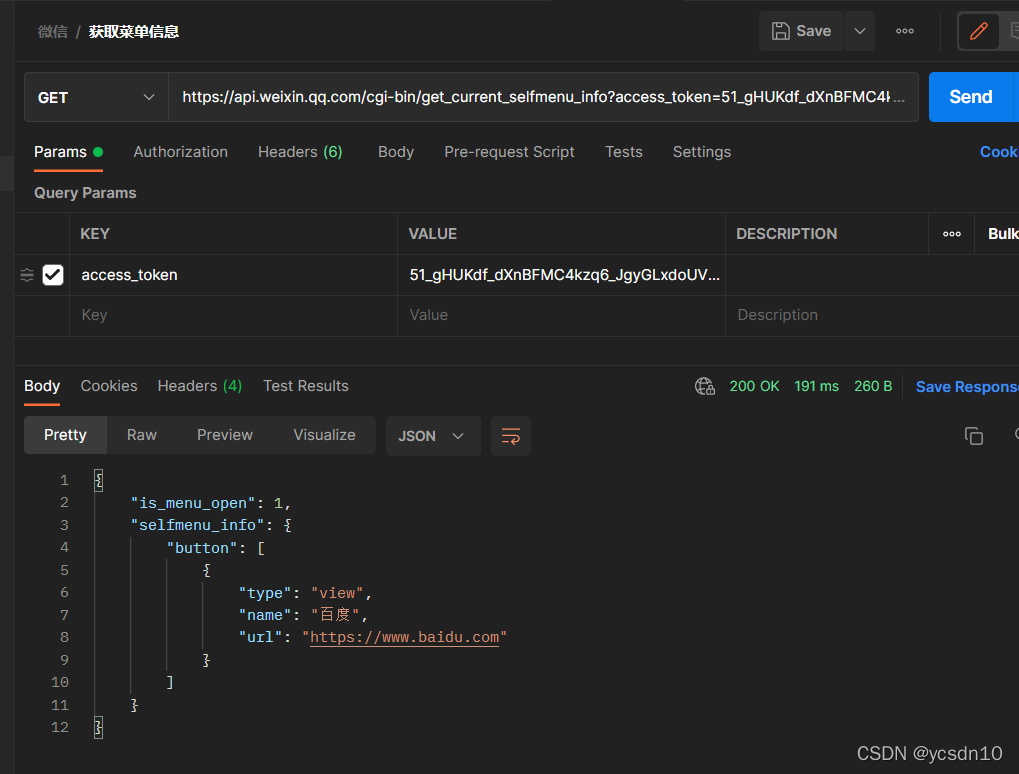
1.获取菜单信息(适用于菜单较多,以前的数据又不清楚,可以先把菜单查出来)
https://api.weixin.qq.com/cgi-bin/get_current_selfmenu_info?access_token=

2.修改格式(注意格式化)
(1)"is_menu_open": 1,可删可不删
(2)去掉外层“selfmenu_info”:{ 和面的},成为

3.进行请求保存
五、删除接口(谨慎使用)
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
直接get请求即可























 2594
2594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








