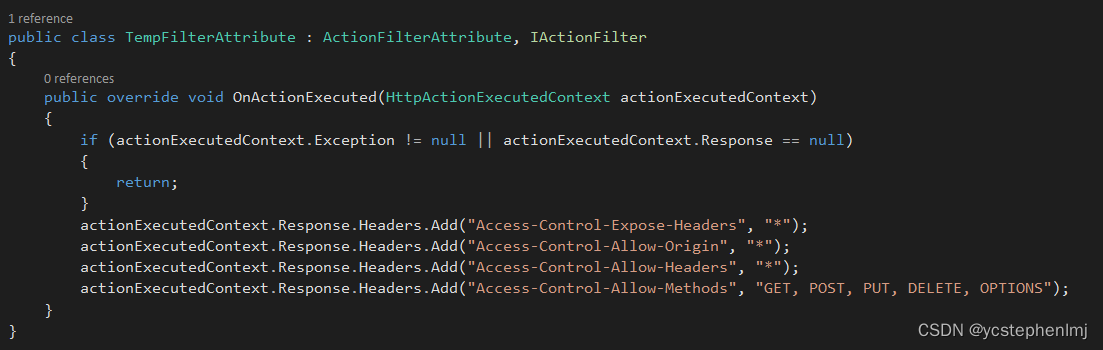
记录下遇到的一个坑,做了那么多年的开发,跨域的问题肯定都遇到过,前台调用API接口时,时不时会 遇到点问题,一看到“Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at”这种类似的错误,自然而然地想到跨域问题,解决的方法有很多,只要网上搜索下,能有很多,方法大致都一样,在ApiConfig里面加一段话即可EnableCrossSiteRequests(config),或者config.Filters.Add(new TempFilterAttribute());都可以


具体我就不详细说了,今天要说的是当我在各种配置文件里面添加了相关内容,甚至在Web.config里都加了配置,依旧还是报跨域的错,这就会让人很郁闷,明明以前的项目都顺利调用成功了,为什么突然就又不行了呢

有一个细节,不知道大家注意到没有,新发布的项目有时web.config会没有权限进入,对,就是权限问题,你的config文件没有everyone的权限,所以调用失败,所以你的配置完全没起作用,因为是Api接口没有页面,并没有去仔细查看过,发布成功后就以为都OK了,之后重点就在前台页面,一直忽略了这个细节问题,并不算什么难点,只是很容易忘记的一点小细节,让我折腾了一天的时间,成本实在是有点大,希望以后大家都尽量避免此类低级错误吧























 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








