Repeater和DataList控件提供了一个快速、灵活的表现数据的方式,但是,它们没有内建的分页功能;DataGrid控件提供了内建的分页功能,但它的结构比较复杂。
下面收集网上通用的两种 (本程序用VS2005+SQL2000 数据库利用了SQL2000的示例数据库NorthWind) 大家测试时改一下web.config里面的数据库连接用户名和密码就行了 程序下载地址(两方案里面在里面): http://dl2.csdn.net/down4/20070806/06134434163.rar
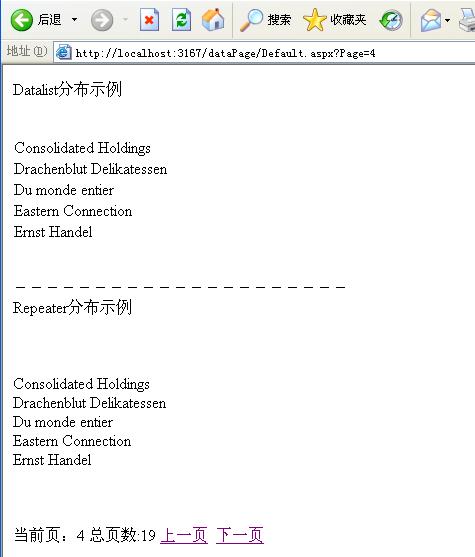
方案一
(用PagedDataSource类实现Repeater和DataList的分页。 PagedDataSource封装了DataGrid的分页属性,我们可以象DataGrid那样进行分页)
前台代码:default.aspx
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
Default.aspx.cs
"
Inherits
=
"
_Default
"
%>
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
</ head >
< body >
< form id = " form1 " runat = " server " >
< div >
Datalist分布示例 < br />
< br />
< br />
< asp:DataList ID = " DataList1 " runat = " server " >
< ItemTemplate >
< asp:Label ID = " Label1 " runat = " server " Text = ' <%# Eval("CompanyName") %> ' ></ asp:Label >
</ ItemTemplate >
</ asp:DataList >& nbsp; < br />
< br />
--------------------- < br />
Repeater分布示例 < br />
< br />
< br />
< br />
< asp:Repeater ID = " Repeater1 " runat = " server " >
< ItemTemplate >
< asp:Label ID = " lblName " runat = " server " Text = ' <%#Eval("CompanyName") %> ' > ' ></asp:Label><br />
</ ItemTemplate >
</ asp:Repeater >
< br />
< br />
< br />
< asp:Label ID = " lblCurrentPage " runat = " server " Text = " Label " ></ asp:Label >
< asp:HyperLink ID = " lnkPrev " runat = " server " > 上一页 </ asp:HyperLink >
< asp:HyperLink ID = " lnkNext " runat = " server " > 下一页 </ asp:HyperLink ></ div >
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
</ head >
< body >
< form id = " form1 " runat = " server " >
< div >
Datalist分布示例 < br />
< br />
< br />
< asp:DataList ID = " DataList1 " runat = " server " >
< ItemTemplate >
< asp:Label ID = " Label1 " runat = " server " Text = ' <%# Eval("CompanyName") %> ' ></ asp:Label >
</ ItemTemplate >
</ asp:DataList >& nbsp; < br />
< br />
--------------------- < br />
Repeater分布示例 < br />
< br />
< br />
< br />
< asp:Repeater ID = " Repeater1 " runat = " server " >
< ItemTemplate >
< asp:Label ID = " lblName " runat = " server " Text = ' <%#Eval("CompanyName") %> ' > ' ></asp:Label><br />
</ ItemTemplate >
</ asp:Repeater >
< br />
< br />
< br />
< asp:Label ID = " lblCurrentPage " runat = " server " Text = " Label " ></ asp:Label >
< asp:HyperLink ID = " lnkPrev " runat = " server " > 上一页 </ asp:HyperLink >
< asp:HyperLink ID = " lnkNext " runat = " server " > 下一页 </ asp:HyperLink ></ div >
</ form >
</ body >
</ html >
using
System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings[ " NorthWindConnectionString " ].ConnectionString);
SqlCommand cmd = new SqlCommand( " select * from Customers " , conn);
conn.Open();
SqlDataAdapter objCommand = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
objCommand.Fill(ds);
PagedDataSource objPds = new PagedDataSource();
objPds.DataSource = ds.Tables[ 0 ].DefaultView;
objPds.AllowPaging = true ; // objPds.AllowServerPaging = true;
objPds.PageSize = 5 ;
int CurPage;
if (Request.QueryString[ " Page " ] != null )
{
CurPage = Convert.ToInt32(Request.QueryString[ " Page " ]);
}
else
{
CurPage = 1 ;
}
objPds.CurrentPageIndex = CurPage - 1 ;
lblCurrentPage.Text = " 当前页: " + CurPage.ToString() + " 总页数: " + objPds.PageCount;
if ( ! objPds.IsFirstPage)
{
lnkPrev.NavigateUrl = Request.CurrentExecutionFilePath + " ?Page= " + Convert.ToString(CurPage - 1 );
}
if ( ! objPds.IsLastPage)
{
lnkNext.NavigateUrl = Request.CurrentExecutionFilePath + " ?Page= " + Convert.ToString(CurPage + 1 );
}
Repeater1.DataSource = objPds;
Repeater1.DataBind();
DataList1.DataSource = objPds;
DataList1.DataBind();
}
}
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings[ " NorthWindConnectionString " ].ConnectionString);
SqlCommand cmd = new SqlCommand( " select * from Customers " , conn);
conn.Open();
SqlDataAdapter objCommand = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
objCommand.Fill(ds);
PagedDataSource objPds = new PagedDataSource();
objPds.DataSource = ds.Tables[ 0 ].DefaultView;
objPds.AllowPaging = true ; // objPds.AllowServerPaging = true;
objPds.PageSize = 5 ;
int CurPage;
if (Request.QueryString[ " Page " ] != null )
{
CurPage = Convert.ToInt32(Request.QueryString[ " Page " ]);
}
else
{
CurPage = 1 ;
}
objPds.CurrentPageIndex = CurPage - 1 ;
lblCurrentPage.Text = " 当前页: " + CurPage.ToString() + " 总页数: " + objPds.PageCount;
if ( ! objPds.IsFirstPage)
{
lnkPrev.NavigateUrl = Request.CurrentExecutionFilePath + " ?Page= " + Convert.ToString(CurPage - 1 );
}
if ( ! objPds.IsLastPage)
{
lnkNext.NavigateUrl = Request.CurrentExecutionFilePath + " ?Page= " + Convert.ToString(CurPage + 1 );
}
Repeater1.DataSource = objPds;
Repeater1.DataBind();
DataList1.DataSource = objPds;
DataList1.DataBind();
}
}

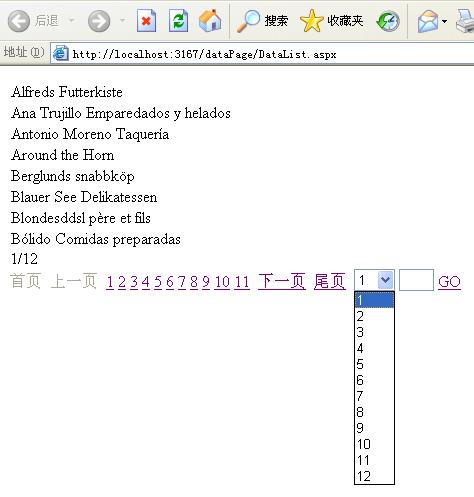
方案二:(dataset填充)
datalist.aspx
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeFile
=
"
DataList.aspx.cs
"
Inherits
=
"
DataList
"
%>
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
</ head >
< body >
< form id = " form1 " runat = " server " >
< div >
< asp:DataList ID = " dlData " runat = " server " >
< ItemTemplate >
< asp:Label ID = " Label1 " runat = " server " Text = ' <%# Eval("CompanyName") %> ' ></ asp:Label >
</ ItemTemplate >
</ asp:DataList ></ div >
< asp:Label ID = " lblInfo " runat = " server " Text = " Label " ></ asp:Label >< br />
< asp:LinkButton ID = " lbtFirst " runat = " server " CommandName = " first " OnCommand = " lbtFirst_Command " Enabled = " False " > 首页 </ asp:LinkButton >
< asp:LinkButton ID = " lbtPrev " runat = " server " CommandName = " prev " Enabled = " False " OnCommand = " lbtFirst_Command " > 上一页 </ asp:LinkButton >
< asp:PlaceHolder ID = " phPage " runat = " server " ></ asp:PlaceHolder >
< asp:LinkButton ID = " lbtNext " runat = " server " CommandName = " next " OnCommand = " lbtFirst_Command " > 下一页 </ asp:LinkButton >
< asp:LinkButton ID = " lbtLast " runat = " server " CommandName = " last " OnCommand = " lbtFirst_Command " > 尾页 </ asp:LinkButton >
< asp:DropDownList ID = " ddlPage " runat = " server " AutoPostBack = " True " OnSelectedIndexChanged = " ddlPage_SelectedIndexChanged " >
</ asp:DropDownList >
< asp:TextBox ID = " txtGo " runat = " server " Width = " 29px " ></ asp:TextBox >
< asp:LinkButton ID = " lbtnGo " runat = " server " CommandName = " go " OnCommand = " lbtFirst_Command " > GO </ asp:LinkButton >
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC " -//W3C//DTD XHTML 1.0 Transitional//EN " " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html xmlns = " http://www.w3.org/1999/xhtml " >
< head runat = " server " >
< title > 无标题页 </ title >
</ head >
< body >
< form id = " form1 " runat = " server " >
< div >
< asp:DataList ID = " dlData " runat = " server " >
< ItemTemplate >
< asp:Label ID = " Label1 " runat = " server " Text = ' <%# Eval("CompanyName") %> ' ></ asp:Label >
</ ItemTemplate >
</ asp:DataList ></ div >
< asp:Label ID = " lblInfo " runat = " server " Text = " Label " ></ asp:Label >< br />
< asp:LinkButton ID = " lbtFirst " runat = " server " CommandName = " first " OnCommand = " lbtFirst_Command " Enabled = " False " > 首页 </ asp:LinkButton >
< asp:LinkButton ID = " lbtPrev " runat = " server " CommandName = " prev " Enabled = " False " OnCommand = " lbtFirst_Command " > 上一页 </ asp:LinkButton >
< asp:PlaceHolder ID = " phPage " runat = " server " ></ asp:PlaceHolder >
< asp:LinkButton ID = " lbtNext " runat = " server " CommandName = " next " OnCommand = " lbtFirst_Command " > 下一页 </ asp:LinkButton >
< asp:LinkButton ID = " lbtLast " runat = " server " CommandName = " last " OnCommand = " lbtFirst_Command " > 尾页 </ asp:LinkButton >
< asp:DropDownList ID = " ddlPage " runat = " server " AutoPostBack = " True " OnSelectedIndexChanged = " ddlPage_SelectedIndexChanged " >
</ asp:DropDownList >
< asp:TextBox ID = " txtGo " runat = " server " Width = " 29px " ></ asp:TextBox >
< asp:LinkButton ID = " lbtnGo " runat = " server " CommandName = " go " OnCommand = " lbtFirst_Command " > GO </ asp:LinkButton >
</ form >
</ body >
</ html >
using
System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class DataList : System.Web.UI.Page
{
private int pageSize;
private int CurrentPage;
private int pageCount;
private SqlConnection conn;
private SqlCommand cmd;
private static int ii = 1 ;
protected void Page_Load( object sender, EventArgs e)
{
pageSize = 8 ;
conn = new SqlConnection(ConfigurationManager.ConnectionStrings[ " NorthWindConnectionString " ].ConnectionString);
cmd = new SqlCommand( " select count(*) from Customers " , conn);
conn.Open();
if ( ! IsPostBack)
{
int count = Convert.ToInt32(cmd.ExecuteScalar()); // 获取总记录
pageCount = count / pageSize;
if (count % pageSize != 0 )
{
pageCount = pageCount + 1 ;
} // 获取总页数
CurrentPage = 0 ;
ViewState[ " pageIndex " ] = 0 ;
ViewState[ " pageCount " ] = pageCount;
listBind();
for ( int i = 1 ; i <= pageCount; i ++ )
{
ddlPage.Items.Add(i.ToString());
}
}
if (ii <= 0 )
{
ii = 1 ;
}
for ( int i = ii; i <= 10 + ii; i ++ )
{ // 动态创建控件
LinkButton lbtn = new LinkButton();
lbtn.ID = " lbtnPageIndex " + i;
lbtn.Text = i + "" ;
lbtn.CommandName = i + "" ;
phPage.Controls.Add(lbtn);
phPage.Controls.Add( new LiteralControl( " " ));
lbtn.Command += new CommandEventHandler(lbtFirst_Command);
}
}
public void listBind()
{
dlData.DataSource = CreateSource();
dlData.DataBind();
lbtFirst.Enabled = true ;
lbtPrev.Enabled = true ;
lbtLast.Enabled = true ;
lbtNext.Enabled = true ;
if (CurrentPage == 0 )
{
lbtFirst.Enabled = false ;
lbtPrev.Enabled = false ;
}
if (CurrentPage == pageCount - 1 )
{
lbtLast.Enabled = false ;
lbtNext.Enabled = false ;
}
pageCount = ( int )ViewState[ " pageCount " ];
lblInfo.Text = CurrentPage + 1 + " / " + pageCount;
}
public ICollection CreateSource()
{
int StartIndex = CurrentPage * pageSize;
DataSet ds = new DataSet();
cmd = new SqlCommand( " select * from customers " , conn);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
sda.Fill(ds, StartIndex, pageSize, " score " );
return ds.Tables[ " score " ].DefaultView;
}
protected void lbtFirst_Command( object sender, CommandEventArgs e)
{
CurrentPage = ( int )ViewState[ " pageIndex " ];
pageCount = ( int )ViewState[ " pageCount " ];
string cmd = e.CommandName;
switch (cmd)
{
case " first " : CurrentPage = 0 ; break ;
case " prev " : if (CurrentPage > 0 ) { CurrentPage -- ; } break ;
case " next " : if (CurrentPage < pageCount - 1 ) { CurrentPage ++ ; } break ;
case " last " : CurrentPage = pageCount - 1 ; break ;
case " go " : CurrentPage = Convert.ToInt32(txtGo.Text) - 1 ; break ;
default : CurrentPage = Convert.ToInt32(e.CommandName) - 1 ; ii = CurrentPage - 5 ; break ; // 按页数来
}
ViewState[ " pageIndex " ] = CurrentPage;
listBind();
}
protected void ddlPage_SelectedIndexChanged( object sender, EventArgs e)
{
CurrentPage = Convert.ToInt32(ddlPage.SelectedValue) - 1 ;
listBind();
}
}
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class DataList : System.Web.UI.Page
{
private int pageSize;
private int CurrentPage;
private int pageCount;
private SqlConnection conn;
private SqlCommand cmd;
private static int ii = 1 ;
protected void Page_Load( object sender, EventArgs e)
{
pageSize = 8 ;
conn = new SqlConnection(ConfigurationManager.ConnectionStrings[ " NorthWindConnectionString " ].ConnectionString);
cmd = new SqlCommand( " select count(*) from Customers " , conn);
conn.Open();
if ( ! IsPostBack)
{
int count = Convert.ToInt32(cmd.ExecuteScalar()); // 获取总记录
pageCount = count / pageSize;
if (count % pageSize != 0 )
{
pageCount = pageCount + 1 ;
} // 获取总页数
CurrentPage = 0 ;
ViewState[ " pageIndex " ] = 0 ;
ViewState[ " pageCount " ] = pageCount;
listBind();
for ( int i = 1 ; i <= pageCount; i ++ )
{
ddlPage.Items.Add(i.ToString());
}
}
if (ii <= 0 )
{
ii = 1 ;
}
for ( int i = ii; i <= 10 + ii; i ++ )
{ // 动态创建控件
LinkButton lbtn = new LinkButton();
lbtn.ID = " lbtnPageIndex " + i;
lbtn.Text = i + "" ;
lbtn.CommandName = i + "" ;
phPage.Controls.Add(lbtn);
phPage.Controls.Add( new LiteralControl( " " ));
lbtn.Command += new CommandEventHandler(lbtFirst_Command);
}
}
public void listBind()
{
dlData.DataSource = CreateSource();
dlData.DataBind();
lbtFirst.Enabled = true ;
lbtPrev.Enabled = true ;
lbtLast.Enabled = true ;
lbtNext.Enabled = true ;
if (CurrentPage == 0 )
{
lbtFirst.Enabled = false ;
lbtPrev.Enabled = false ;
}
if (CurrentPage == pageCount - 1 )
{
lbtLast.Enabled = false ;
lbtNext.Enabled = false ;
}
pageCount = ( int )ViewState[ " pageCount " ];
lblInfo.Text = CurrentPage + 1 + " / " + pageCount;
}
public ICollection CreateSource()
{
int StartIndex = CurrentPage * pageSize;
DataSet ds = new DataSet();
cmd = new SqlCommand( " select * from customers " , conn);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
sda.Fill(ds, StartIndex, pageSize, " score " );
return ds.Tables[ " score " ].DefaultView;
}
protected void lbtFirst_Command( object sender, CommandEventArgs e)
{
CurrentPage = ( int )ViewState[ " pageIndex " ];
pageCount = ( int )ViewState[ " pageCount " ];
string cmd = e.CommandName;
switch (cmd)
{
case " first " : CurrentPage = 0 ; break ;
case " prev " : if (CurrentPage > 0 ) { CurrentPage -- ; } break ;
case " next " : if (CurrentPage < pageCount - 1 ) { CurrentPage ++ ; } break ;
case " last " : CurrentPage = pageCount - 1 ; break ;
case " go " : CurrentPage = Convert.ToInt32(txtGo.Text) - 1 ; break ;
default : CurrentPage = Convert.ToInt32(e.CommandName) - 1 ; ii = CurrentPage - 5 ; break ; // 按页数来
}
ViewState[ " pageIndex " ] = CurrentPage;
listBind();
}
protected void ddlPage_SelectedIndexChanged( object sender, EventArgs e)
{
CurrentPage = Convert.ToInt32(ddlPage.SelectedValue) - 1 ;
listBind();
}
}























 2044
2044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








