从上周的周任务来看,自己的CSS还是学习的不够扎实,所以本周的主要任务是学习CSS定位和CSS属性选择器。CSS 有三种基本的定位机制:普通流、浮动和绝对定位。一般如果不给元指定特定的地方,元素一般会按照普通流来排列,如果设置了特定的地方则按照下面说法排列。
1.绝对定位:使用left,right,top, bottom四种属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果父级元素没有设定位属性,则相对于body左上角来定位
2.相对定位:使用left,right,top,bottom四种属性在正常文档流中偏移自身位置
3.浮动:当时用浮动命令时,被浮动对象就会向左或者向右移动直到遇到边框,在元素浮动后会对下一个元素造成影响,可以用clear来清楚浮动对下一个元素造成的影响
在绝对定位中,如果有元素的重叠则可用z-index来排列先后顺序。
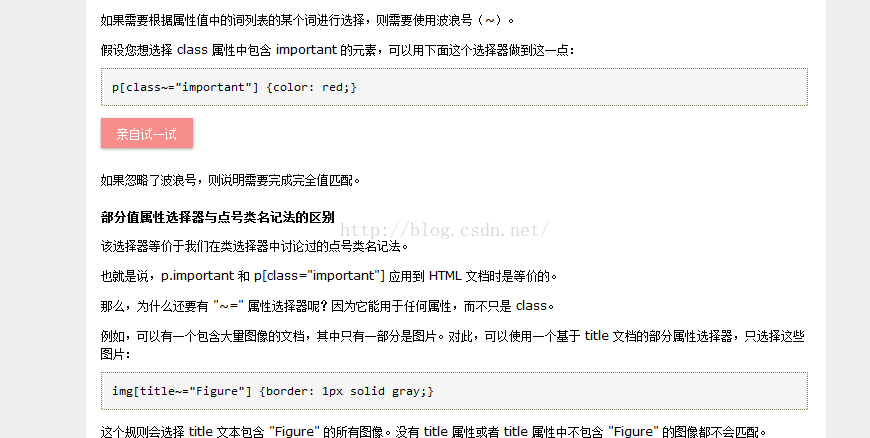
CSS属性选择器:属性选择器可以根据元素的属性及属性值来选择元素。简单属性选择 如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性来进行选择,以前学习选择器一直以为只有id和class,现在具体的看了属性选择器内容,直到id和class并不是唯一的设置样式
这个属性选择中并没有明确的标明所选的名称,但是还是可以修改样式,感觉就像约等于一样,将含有所给属性的类似元素全部选中进行修改,这是之前没有看到过的,感觉这样写可以省掉很多代码。
还有就是做了一个关于padding margin的测试
第二个用的padding属性,将原来规定的框架加宽了,但是margin属性是将元素向右移动
























 1991
1991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








