简介
- HTML:网页上的内容,所有提供浏览的信息,包括文字,图片,视频等。
- CSS:样式,所有有关外观的东西,例如颜色,边框,北京图片,字体等。
- JavaScript:在网页上实现特效,动态图,图片轮转。所有动画效果都是由JS实现的。
标签
网页中,不同的内容存放在不同的标签中。
例如:
<h1>标题</h1>
<p>段落1</p>
<p>段落2</p>
<img src="图片.jpg">- 标签有<>两个尖括号组成
- 标签分为开始标签和结束标签,结束标签多一个/号
- 标签之间是可以嵌套的,嵌套的标签位置必须互相堆成。
HTML文件的基本结构:
<html>
<head>...</head>
<body>...</body>
</html>
<html></thml>为根标签,所有网页的标签都在其中
<head>标签用于定义文档的头部,是所有头部元素的容器,<title>;<script>;<link>;<meta>等标签都在其中
<body>标签之间的内容是网页的主要内容<h1>;<p>;<a>;<img>等网页内容标签都在这里。head标签
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
!DOCTYPE html 声明标签
声明标签,声明此文档为html类型
<!DOCTYPE html>title标签
title标签之间的文字内容是网页的标题信息,出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
<title>在标题栏中显示的内容</title>html代码注释
语法:
<!--注释内容-->代码语义化:在什么情况下能够正确使用正确的语句
body中的标签
1. body标签
网页的主要显示内容及其他其他标签都包含在标签中
<body>......</body>2. p 段落标签
给内容分段,每一段的段落之间默认都有一行空白,如果要修改,需要用css修改。
<p>段落内容</p> 3. hn段落标题 ,(n = 1,2,3,4,5,6) 段落标题标签
hn相当于给短缺起一个标题名,分为 h1,h2…h6一个六个等级,h1一级标题字体最大,往下一次类推。
<h1>段落标题</h1>4. strong b 加粗标签
<b>需要加粗的字体</b>
<strong>加粗的字体</strong>5. em 斜体标签
使内容斜体
<em>需要斜体的内容</em>6. q 引用标签,自带双引号
7. br / 换行标签
br / 是一个自闭和标签,这类标签不用前后对称
8.   特殊标签:空格
在html代码中空格键和回车键显示网页时无 作用,如果要在网页显示的时候加上空格就需要各种特殊的标签。
除此之外还有很多不同作用的特殊标签,需要的时候可以去查。
9. hr 标签
添加一条水平线,hr标签有多种写法,此标签也是一条自闭和标签,只有开头没有结尾
<hr>10.address 突出地址标签
11. code 插入单行代码语句
只有在插入单行代码语句的时候才能用此标签,多行代码的时候不可以使用。
<code>单行代码语句</code> 12. pre 插入多行代码
插入多行代码的时候使用此标签,pre标签可以按照原格式显示。只能插入源码
<pre>多行代码</pre>13. span 标签
span标签是没有语义的,他的作用是单独设置样式
<head>
<style> <!--在head字段中写如style(风格)-->
span{ <!--给span设置风格格式:字体设置成蓝色-->
color:blue;
}
</style>
</head>
<body>
<p>这是一条神奇的<span>天路</sapn>,把各种游客带到</span>西藏</span></p>
<!--在文本内容中划分出span作用的范围,把天路和西藏两个词编程蓝色-->
</body>14. div 容器标签
把代码中的逻辑部分括住,对这一部分操作时可以直接操作指定容器内的内容。
<div id="唯一标识"> 指定容器id标识
代码中如果有太多的div容器,为了方便标识,要给不同的div容器指定唯一的容器标识。
<div id="hotList">
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</div>15. a 超链接标签
<a href="http:www.llduang.com" name="9983" title="鼠标停顿显示内容" target="_blank" >喜欢我就点我吧</a>
<href> 指定跳转路径或名称
target:_blank 创建一个新的窗口并跳转
<name> 给标签指定一个名称,用于<href>标签跳转
例子:
<body>
<ul>
<li><a href="http://www.baidu.com" title="点击进入百度" target="_blank">百度</a></li>
<li><a href="http://www.xinsa.com" title="点击进新浪" target="_blank">新浪</a></li>
</ul>
</body>16. img 图片标签
为网页插入图片,自闭和标签没有结束标签
src="图片地址"
alt="图片下载失败后的替换文本"
title="鼠标停留提示文本"
<width> 图片的宽
<height> 图片的高图片格式为:GIF;PNG;JPEG 格式。
例:
<img src="1.gif" alt="下载失败了吧" title="鼠标停留显示">列表标签
<ul><li></li></ul> 这个标签是没有序号的,默认自带一个圆点
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>效果:
- 列表1
- 列表2
- 列表3
<ol><li></li></ol> 有序标签,自动标识序号
<body>
<ol>
<li>第一名</li>
<li>第二名</li>
</ol>
</body>
效果:
第一名
第二名表格标签
table , tbody , tr , th , td
<table></table> 表格的标识符
整个表格以<table>开头</table>结尾。<tbody></tbody> 表格内容标签
当表格内容较多时,表格会下载一点显示一点,如果加上<tbody>以后表格会全部下载完成后再显示<tr></tr> 行标签
表格的一行,有几对tr,表格就有几行。<td></td> 单元格标签
表格每个单元格的内容,有几个td,标识表格就有几列<th></th> 表头标签
表头默认为粗体,居中。这种表格默认是没有边框的,下面的边框是后加的。如果要添加边框的话要用CSS添加<caption>简介内容</caption> 为表格添加简介
这里添加的内容不会在网页中显示,专门为了搜索和专业认识提供服务,类似与注释的作用CSS为表格添加边框:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>为表格添加边框</title>
<style type="text/css">
table tr td,th{
border:1px solid #000;
}
</style>
</head>
<table>
<tbody summary="表格介绍摘要">
<caption>这里添加注释的内容</caption>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
</thml>
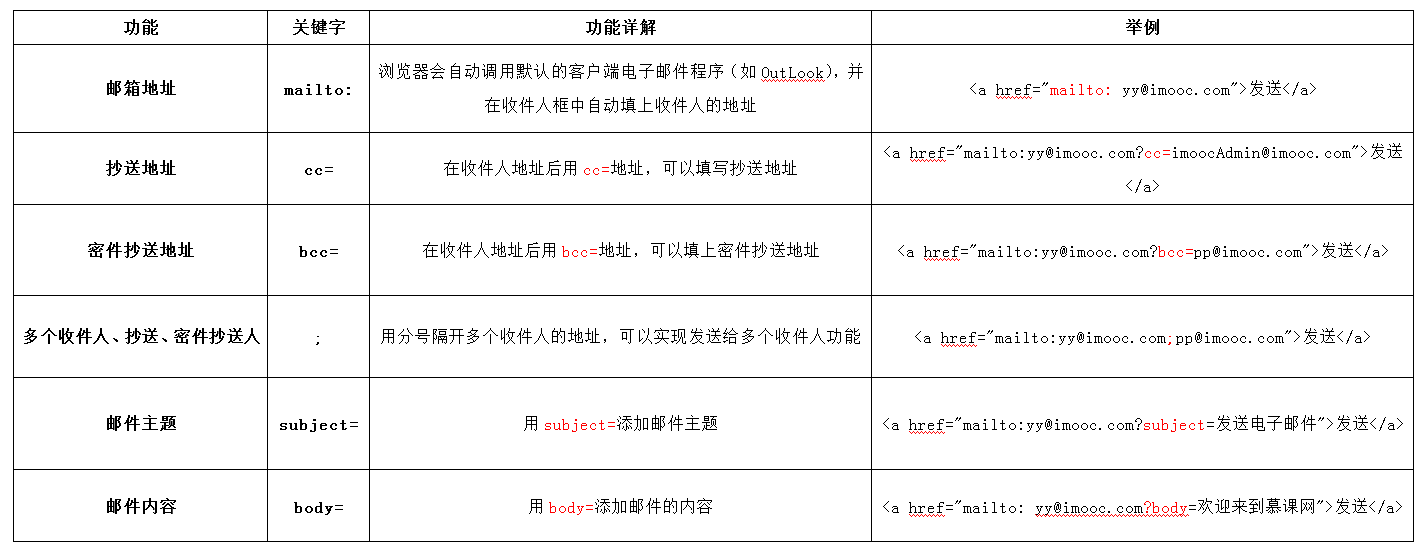
mailto 添加电子邮箱地址
超链接中可以添加邮箱,直接对邮箱进行操作:
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都要以“&”(and符)分隔。
示例:
<a href="mailto:xiaoming@qq.com ?cc=xiaohua@qq.com &bcc=liming@qq.com &subject=主题 & body=邮件内容">自动发送邮件</a>浏览器交互,表单标签
HTML表单(from),表单可以把用户输入的数据传送到服务端,这样服务端就可以对这些数据进行操作。
语法:
<from method="传送方式" action="服务文件"> </from>from 放置表单语句的容器
action 输入数据被传送到的地方,比如一个php页面
method 数据传送的方式(get/post)
文本输入框
用户输入内容时,会用到文本输入框,文本输入框可以转换为密码输入框。
语法:
<from>
<input type="text/password" name="username" value="密码" />
</from>type:
type=”text” 为文本输入框
type=”password” 为密码输入框
name 相当于key值的名称,传送到后台供后台使用
value 文本输入框设置的默认值,一般起提示作用
例:
<from>
帐号
<input type="text" name="username" value="name" />
<br/>
密码
<input type="password" name="passwd" />
</from>文本域
当用户需要输入大量文字的时候就需要用到文本域
语法:
<textarea rows="行数" cols="列数">文本</textarea>textarea默认显示内容 文本域
cols 规定文本域的列数(宽度)
col可以用css的widt代替
rows 规定文本域的行数(高度)
row可以用height代替
例:
<form action="save.php" method="post" >
<label>个人简介:</label>
<textarea rows="10" cols="50">在这里输入内容...</textarea> <!--文本域-->
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form> 单选框和复选框
选择框可以减少用户操作量,选择框分为两种一种是单选框,一种是复选框
单选框:用户只能选一项
多选框:用户可以选择多项
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked">
- type=”radio” 为单选框
- type=”checkbox” 为多选框
- value=”上传的值”
- name=”上传的key”
- checked=”checked” 如果有此属性,表示默认选择此项
特别注意:单选项时name项必须与同组的值一样,如果不一样就达不到只选一个的效果
例:
你喜欢女的还是男的?
<br />
男
<input type="radio" value="1" name="gender">
女
<input type="radio" value="2" name="gender">
<br /> <br /> <br />
你喜欢玩什么游戏?
<br />
英雄联盟
<input type="checkbox" value="lol" name="lol">
守望先锋
<input type="checkbox" value="ov" name="ov">
大保健
<input type="checkbox" value="xxoo" name="xxoo">
下拉列表框
下拉列表框可以节省空间,在网页中很常见
语法:
<select multiple="multiple">
<option value="提交项1" selected="selected">显示项1</option>
<option value="提交项2">显示项2</option>
<option value="提交项3">显示项3</option>
</select>- 下拉框标签
- 下拉选项标签
- value=”提交项” 向服务器提交的项
- multiple=”multiple” 使下拉边框也变成可多选项
- selected=”selected” 默认属性,加上此属性则成为默认选择项。在win系统中如果想选多个项需要按住ctrl键选择
例:
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>提交,重置按钮
如果用户需要把表单的信息上传到服务器时就要用到提交按钮。
重置按钮,可以把已经选好的内容重置会默认项
语法:
<input type="submit" value="提交/确定">
<input type="reset" value="重置">- type=”submit” 类型为submit时才有提交的作用
- type=”reset” 类型为reset时就有了重置的作用
- value=”显示蚊子” 按钮上显示的文字
例:
<form method="post" action="save.php">
姓名:
<input type="text" value="#" name="name" />
<input type="submit" value="提交" name="update" />
<input type="reset" value="重置" />
</form>label 关联标签
让标签的名字与其对应的表格对应起来,用户点击标签时会字段转到想对应的操作框内。
语法:
<label for="控件id">名称</label>例:
<from>
<label for="man">男</label>
<input type="radio" name="gender" id="man" />
<br />
<label for="woman">女</label>
<input type="radio" id="woman" />
</from>
注:
<label>中的for要与控件语句中的id号相同,如果不同便起不到作用。























 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








