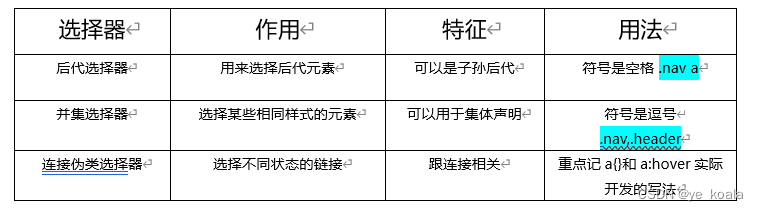
后代选择器
- 后代选择器又称包含选择器,可以选择父元素里面子元素,使用空格分隔元素名称。
语法:
元素1 元素·2 {样式声明}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
ol li {
color: skyblue;
}
ul li a {
color: red;
}
.nav li a {
color: #79d4a7;
}
</style>
</head>
<body>
<ol>
<li>1号小li</li>
<li>2号小li</li>
<li>3号小li</li>
</ol>
<ul>
<li>4号小li</li>
<li>5号小li</li>
<li><a href="#">6号小li</a></li>
</ul>
<ul class="nav">
<li><a href="#">7号小li</a></li>
<li><a href="#">8号小li</a></li>
<li><a href="#">9号小li</a></li>
</ul>
</body>
</html>子选择器
2.子选择器只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素,
使用>分隔元素名称。
语法:
元素1 >元素2 {样式声明}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
.nav li>a {
color: #29f329;
}
</style>
</head>
<body>
<ul class="nav">
<li>1号小li</li>
<li>2号小li</li>
<li>
<a href="#">3号小li</a>
<p>
<a href="#">4号小li</a>
</p>
</li>
</ul>
</body>
</html>并集选择器
3.并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
各类选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1 ,元素2 {样式声明}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
div,
p,
.nav a {
color: #00ffff;
}
</style>
</head>
<body>
<div>HTML5</div>
<P>CSS选择器</P>
<span>JavaScript</span>
<ul class="nav">
<li>1号小li</li>
<li>2号小li</li>
<li>
<a href="#">3号小li</a>
<p>
<a href="#">4号小li</a>
</p>
</li>
</ul>
</body>
</html>伪类选择器
4.伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。伪类选择器又分链接伪类和结构伪类……等。
伪类选择器书写最大的特点是用冒号(:)表示,比如;hover、:first-child
①链接伪类选择器:
a:link 选择所有未被访问的链接
a:visited 选择所有已被反问的链接
a:hover选择鼠标指针位于其上的链接
a:active 选择活动链接(鼠标按下未弹起的链接)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
a:link {
color: #000000;
text-decoration: none;
}
a:visited {
color: pink;
}
a:hover {
color: aquamarine;
}
a:active {
color: green;
}
</style>
</head>
<body>
<a>CSS选择器链接伪类选择器</a>
</body>
</html>实际开发中的写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
a {
color: #000000;
text-decoration: none;
}
a:hover {
color: aquamarine;
text-decoration: underline;
}
</style>
</head>
<body>
<a>CSS选择器链接伪类选择器</a>
</body>
</html>





















 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








