HTML5, CSS3 以及其他相关技术例如 Canvas、WebSocket 等等将 Web 应用开发带到了一个新的高度。该技术通过组合 HTML、CSS 和 JavaScript 可以开发出桌面应用具有的效果。尽管 HTML5 承诺很多,但现实中对 HTML5 支持的浏览器以及 HTML5 标准本身的完善程度都还没有到一个很成熟的程度。现在完全不担心浏览器支持是不现实的,还需要时间,因此当我们决定要采用 HTML5 技术开发 Web 应用的时候,我们需要对浏览器所支持的特性进行检测。
而 Modernizr 就可以帮助你完成对浏览器所支持 HTML5 特性的检查。
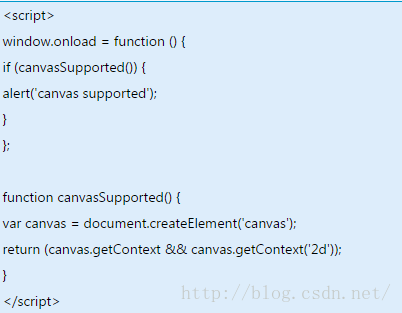
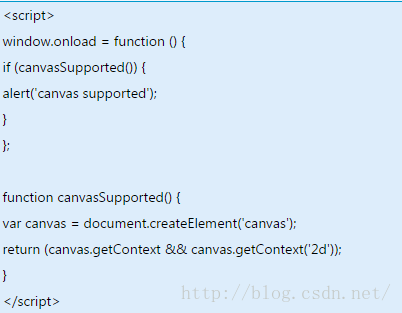
下面代码检测浏览器是否支持 Canvas:
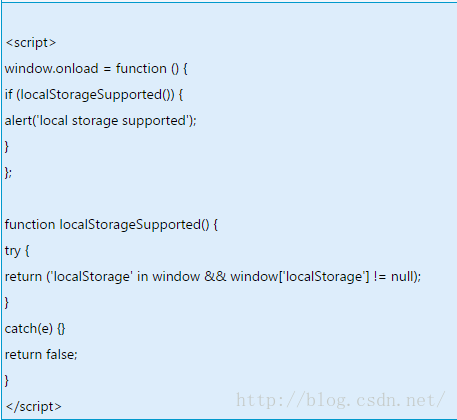
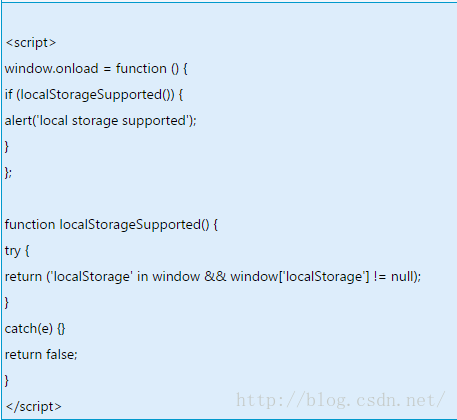
下面代码检测浏览器是否支持本地存储:
上面的两个例子中我们可以很直观的对浏览器的特性进行检查以确保我们在对应的浏览器上应用的功能能否正常运作。
而使用 Modernizr 的好处还在于你不需要这样一项项去检查,还有更简单的方法,下面我们开始&#x
而 Modernizr 就可以帮助你完成对浏览器所支持 HTML5 特性的检查。
下面代码检测浏览器是否支持 Canvas:

下面代码检测浏览器是否支持本地存储:

上面的两个例子中我们可以很直观的对浏览器的特性进行检查以确保我们在对应的浏览器上应用的功能能否正常运作。
而使用 Modernizr 的好处还在于你不需要这样一项项去检查,还有更简单的方法,下面我们开始&#x








 本文介绍了如何检测浏览器对HTML5和CSS3的支持,主要围绕Modernizr这一工具展开。Modernizr可以帮助开发者检查浏览器特性,通过添加特定CSS类或使用JavaScript对象进行功能检测。此外,Modernizr还能在浏览器不支持某些特性时加载polyfill脚本,以确保Web应用的兼容性。
本文介绍了如何检测浏览器对HTML5和CSS3的支持,主要围绕Modernizr这一工具展开。Modernizr可以帮助开发者检查浏览器特性,通过添加特定CSS类或使用JavaScript对象进行功能检测。此外,Modernizr还能在浏览器不支持某些特性时加载polyfill脚本,以确保Web应用的兼容性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2477
2477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








