前端开发工程师实际上是负责IT系统工程的,实际上就是负责信息化系统的设计、建设,包括设备、系统、数据库、应用系统的建设的。说白了,你前期就是个做网页的,但是后期会慢慢变得越来越厉害,自己写网站,做各种动画游戏不再话下,喜欢哪个女生,分分钟在网页上给你画出来花。会了这些害怕追不到妹子么?是不是很流弊?
等你进入公司后,一般来说都是这么分工的:
1.产品需求:
由产品经理给出需求文档
2.项目设计:
视觉设计师-->PSD 设计图
交互设计师-->对网站交互进行设计
3.前端开发:
HTML
iOS
Android
Unity-3D
4.后台开发:
后台人员配合
5.上线运营
需要注意,很多公司实际上把网站规划这个工作也直接交给产品去做了,这实际上是不对的。而且像网站的交互设计师,很多公司都直接被省略了,而且最后的上线运营一般来说,跟咱们也没什么关系。
那我接下来都要学习什么呢?
首先就是要学习各种开发工具的使用,例如各种浏览器的使用,熟悉各种浏览器的插件,明确各种浏览器之间的差异,并且还要掌握使用传说中的《亚洲四大邪术》中的 中国PS 术。还需要掌握各种语言,例如 HTML ,CSS ,JS ,DOM ,BOM ,PHP ,Ajax ,Node.js等。
今天我们先来讲讲前端开发的核心语言。
前端开发的核心语言:
HTML : 超文本标记语言结构
CSS : 层叠样式表表现
JS : 脚本语言行为
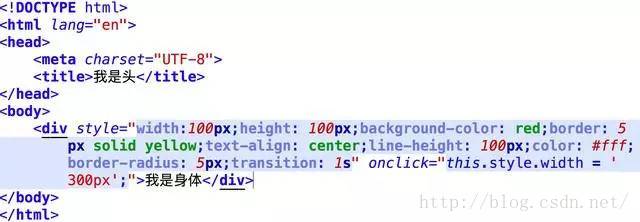
要是还是不懂,可以给大家举个例子。

看见没有,HTML , CSS 和 JS 三者实际上相互配合的,HTML 负责结构,CSS 负责样式,JS 负责行为,例如我点击了一下,这个色块就变长了。
对了,刚才说这个里面用了这三者,那么什么是 HTML 呀?”
HTML其实就是超文本标记语言。
超越文本,可以包含图片,链接,和一些其他的资源;
标记,是指特定的位置写特定的内容(都写过信吧,信封上让你写邮编的框框就是标记呦);
如何做标记?
<> </> 双标记
</>单标记
标记语言,是给标记里面书写"特定的"英文单词,给这个标记赋予了特殊的意义,就是标记语言.
我们知道了什么是HTML之后,那我们如何去写 HTML 呢?这个先不急,我们首先来认识一下,HTML 的基本结构。

大家也看到了,这样写出来的内容一点都不好看呀,那我们该如何去把这个东西变得更美观一点呢?这当然要用到我们强大的 CSS 了,也就是层叠样式表。
那我们该如何去把CSS应用到页面中呢?直接写么?当然不是,引入CSS的方式分为三种:内联样式表、内部样式表、外部样式表。像我们刚才使用的方式,就是“内联样式表”。
内联样式表的写法:写在标签内部
优点:优先级最高
缺点:冗余代码太多,不利于维护
使用场景:个别特殊效果的设置,平时不推荐使用
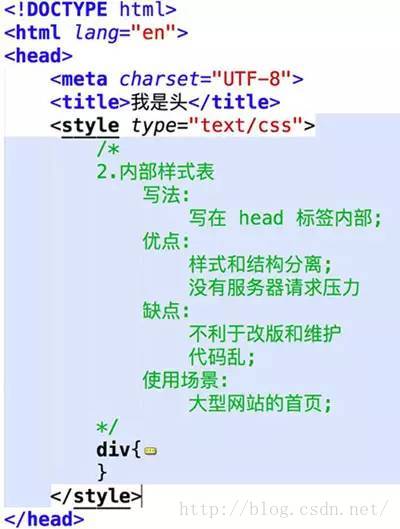
“内部样式表”和“外部样式表”他们都是需要写在 <head> 标签内部的。”
接下来我还需要给大家说说CSS选择器了,你想要某一个东西发生改变,首先就需要让它知道它自己需要改变。
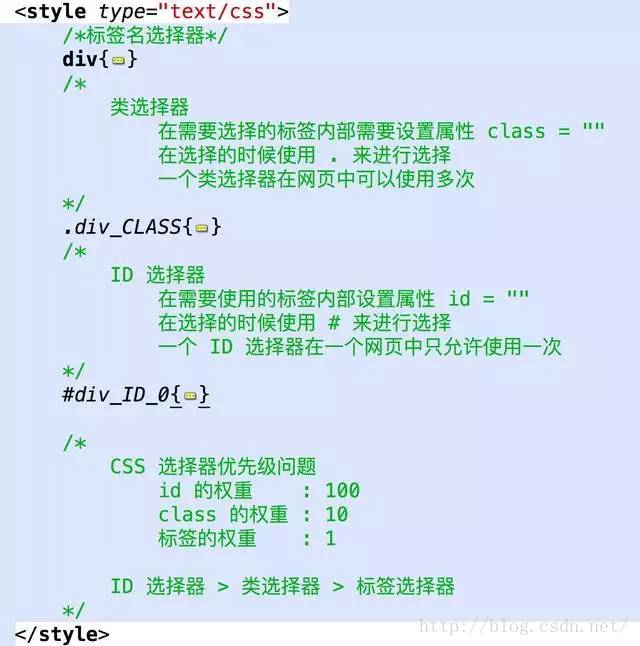
CSS选择器有三种选择方式:
1.标签名选择器
2.类选择器
3.ID 选择器

现在大家应该明白该如何使用css选择器了吧。
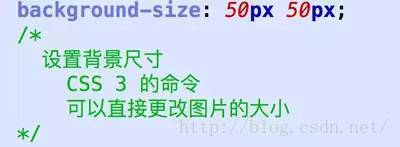
接下来我们再来学一下如何控制一些基本的样式。首先是背景。




学习了背景设置之后再来学习边框的设置。


之后我们还需要学习内边距----padding。

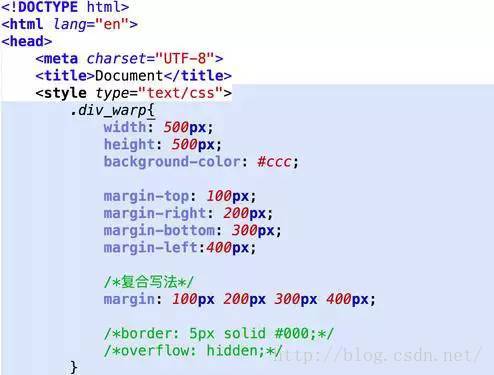
有内自然有外,外边距----margin。



学会了 padding,border,margin 就可以组成我们前端开发无往不利的《盒模型》啦。有没有很开心啊.
盒模型
盒子占地的空间面积
宽: width + border-left + border-right + padding-left + padding-right;
高: height + border-top + border-bottom + padding-top + padding-bottom;
控制文字样式的各种方法。”



























 2465
2465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








