JavaScript语法基础详解:
1.ECMAScript区分大小写 例如:typeOf typeof(关键字)的不同
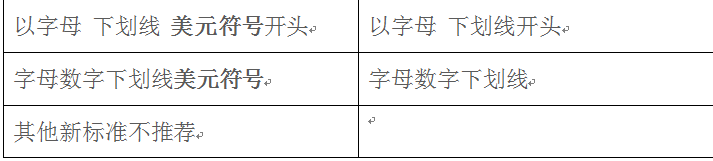
2.标识符的规定中区别c语言的规定
3.标识符定义:关键字,保留字, true, false, null
关于javascript中数据类型与返回值的分析 Ecma-262规定了ECMAScript的一套规范,标示了ECMAscript的开头语结尾,规定关键字是保留的 因此是不能用作变量名和函数名的
注意:如果把关键字用作变量名或函数名,可能得到诸如 “Identifier Expected“(应该有标识符、期望标识符)这样的错误消息。
关键字与保留字不能作为标识符,但可以作为对象的属性名(eval arguments除外) 但不推荐。其中ECMAScript5中新增保留字(let ,yield)。
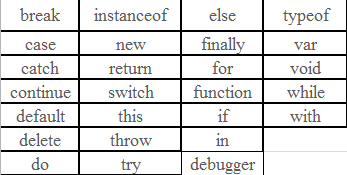
ECMAScript 关键字26个
4.注释:
当行注释 //
多行注释 /* */
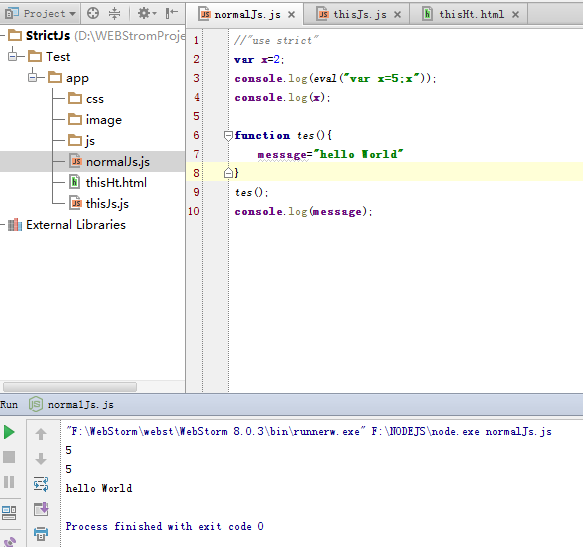
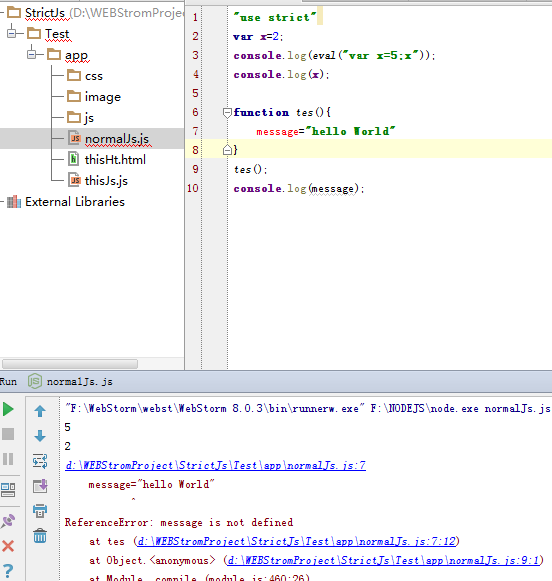
5.严格模式:保证EmcaScriipt5规范 为javascript定义了一种不同的解析和执行规范 不确定行为 不安全的操作 增加编译器效率和增加运行速度
**正常模式**,eval语句的作用域,取决于它处于全局作用域,还是处于函数作用域严格模式下,eval语句本身就是一个作用域,不再能够生成全局变量了,它所生成的变量只能用于eval内部。
**严格模式**,eval作用域取决于是在哪个作用域 正常模式中没有要求 严格模式中只作用于局部范围内
**严格模式** 不能使用with语句。with语句作用原理:with的语句将作用域设置在一个特定的对象中,with语句在代码块内部作为局部变量处理 当局部作用域中没有找到时候则在with定义的作用域中查找,即with语句在编译时根本不知道属性作用的对象在哪个范围之内。
**严格模式下** 不能使用eval或arguments作为函数名或参数名;
不能出现两个同名的参数名
**严格模式**不允许申明没有定义的局部全局变量
**严格模式**下八进制是无效的
**严格模式**下对arguments的赋值无效
**严格模式:**安全性方面;禁止使用this关键字、、
关于this的使用:http://blog.jobbole.com/12203/


5.语句
EMacScript规定语句已封号结尾 ,但不以封号结尾也可以 解析器会分析代码的结尾,显然带来很大的资源的消耗 且在代码压缩与维护方面也会有不好的影响。
6.javascript变量
采用松散型变量(可以用来保存任何类型的变量)
1.使用var 申明一个变量,但变量未初始化会存放一个undefined的变 量值;
**2.**var 初始化的变量并不是给该变量标记字符串类型 ,仍可以进行 复制给整形(区别于c或java等);
3.使用var定义一个变量 成为该作用域中定义的一个变量 即是随着函数退出而被销毁;
4.当不使用var定义时,将变成全局变量。而这种在局部变量中定义的全局变量很难维户,忽略了var相应的变量也不会立即定义 会造成混乱。

7.数据类型
1.数据类型 (5+1)
c基本数据类型: int ,float,double,long,short,byte,char,boolean,
Ecmascript 基本数据类型:Number Boolean Undefined Null String
对象数据类型 Object
Undefined,
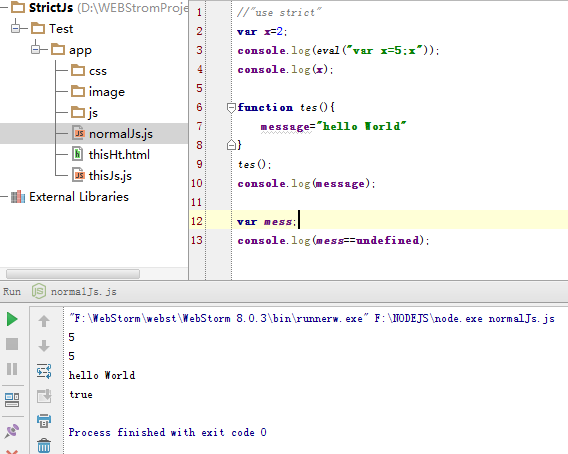
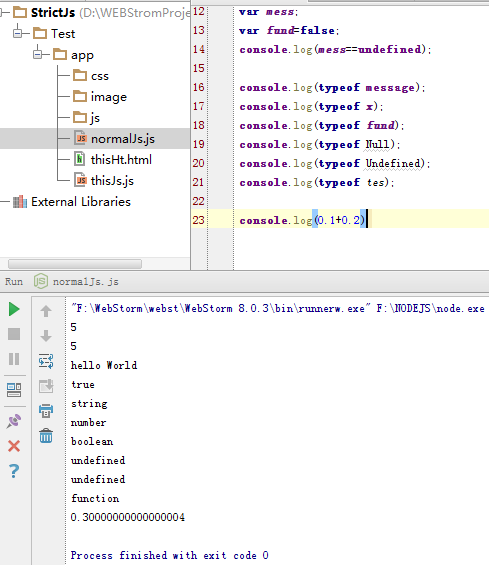
1. Undefined类型只有一个值 即特殊的undefined 使用var申明变量但没有对其进行初始化时;仍然返回的是undefined ;即是 var abc=undefined;或者var abc; 使用alert(abc==undefined) 均会返回为true
2.Undefined与没有定义肯定是不一样的
尚未定义:1.定义有问题 var message (缺少封号) 2.没有定义
当使用alert(message)函数的时候 会出现错误;但是用typeof检测的时候会仍然返回的是 undefined
var message
alert(messsage); //Error
alert(typeof message); //undefined
思考:如何检测一个变量是否被初始化,假设该变量已经申明 (alert(typeof abcd))
Null,
Null类型只有一个值null的数据类型 表示一个空指针对象
Boolean,
1.含有true和false两个值但这两个值并不和数字是同一个意思,即true不一定表示1 false不一定表示0;
2. 区别于True和False;
Number,
1.数字类型,javascript的数据类型采用IEEE754标准 表示整数和浮点数,支持各种的数字类型 。0域0x开头表示不同的八进制与十六进制 ;
2.当八进制(0~7)中后面的数超过8后将直接忽略前面的零 当做十进制来解释 (在严格模式下是无效的)
3.浮点数值,很明显在javascript中并没有发现单精度或是双精度的类型,存储浮点数会是存储整形的两倍,js引擎会不失时机将浮点数转换为整数值 0.1+0.2并不等于0.3
十进制小数 0.2 转换成二进制小数,将会得到一个**无限循环小数** 0.001100110011…;把 0.1 转换成二进制小数则是 0.0001100110011…,也是一个**无限循环小数**
小数转换成二进制数:
http://www.cnblogs.com/xkfz007/articles/2590472.html
4.数值范围 [Number.MIN_VALUE —Number.MAX_VALUE]
Infinity
如何测试是否有穷的可以用 isFinite()函数
EMCAScript是要求尽可能的保证 占用少量内存 尽可能的转(数字字符串一般会转成整数类型) ;尽可能保证代码运行的思想 ValueOf -确定该对象的返回值是否可以转换成数值,如果不能则在调用toString()
NaN :
不是一个数值
1.任何涉及NaN的操作都会返回NaN,因此不会改变其他代码的执行
2.NaN与任何值都不相等
3.IsNaN()方法能转数值得转数值后在进行计算 isNaN(“10”);
5.数值转换
注意在基本数据类型中根本没有Int和Float类型 只是在保留字中出现
Number(),parseInt(),parseFolat()
Number:
非数值转换成数值
非数值包括 6-1=5种类型
Boolean——->true=1;false=0
Null ——–> 0
Undefined ——–> NaN
String ——->尽最大可能转换为数值,
一个只 ,字符串中只包含数字则转换成相应数字
两个包含, 有效浮点-转换成对应的 忽略前导0 有效十六进制转换成对应的十进制
一个 特殊,字符串为空 0
一个非 ,非以上所有 则为NaN
Object ValueOf()—->若为NaN—toString()
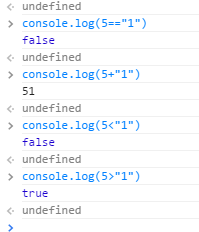
非数值转换成数值较适用于关系运算符中,对于+性运算符 会转换成字符串 如:

parseInt() parseFloat()
检查方式:parseInt()会检测是否符合数值模式,忽略前面空格 和每一个字符按比较直到遇到非数值时才停下 ,第一个不为数值 –>NaN (包括空字符串)
注,不识别小数点;
提供了转换时使用的基数:
parseInt(“Af”,16);
parseFloat()则表示会始终忽略前导的零,对十六进制的数则会直接转换为零即可,可以正常解析整数,对于浮点数只识别第一个小数点.
YcUstc
学习语法时,大家最好将结果运行一遍,推荐webstrom或subline工具
webstrom工具下载地址:http://pan.baidu.com/s/1pJ0ZWpX


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








