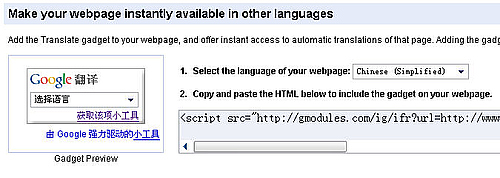
现在流行国际化,自由的网络,让你的网站也拥有了许多外国粉丝,就像我们看其他语种的网站需要一个翻译一样,我想外国朋友看我们的网站也挺吃力的,用个放大镜一个词一个词地翻译,肯定不如整篇翻译后看得方便。于是,网站的多语言版本提到了议事日程上来,但自己逐词翻译太累人了,得找个简单的方法。Google 翻译显然看到了这个市场,在提供网页翻译的基础上,开发了翻译插件 Google Translate Widget:

你只需选择网站的语言,将获得的代码粘贴到网站的适当位置,就即刻拥有了实现多语言版本的功能。如我的网站语言是简体中文,Google 提供了将网站翻译成繁体中文和英文的功能。
从实际的效果看还不赖(你可以操作我网站右侧栏底部的 Google 翻译插件试试),虽然也有个别词不能翻译,但比雅虎翻译提供的类似功能强大,没有出现不能翻译的情况。
http://www.maqingxi.com/article.asp?id=919 原文地址




















 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








