1.下载安装
npm install js-export-excel
2.引入
import ExportJsonExcel from "js-export-excel";
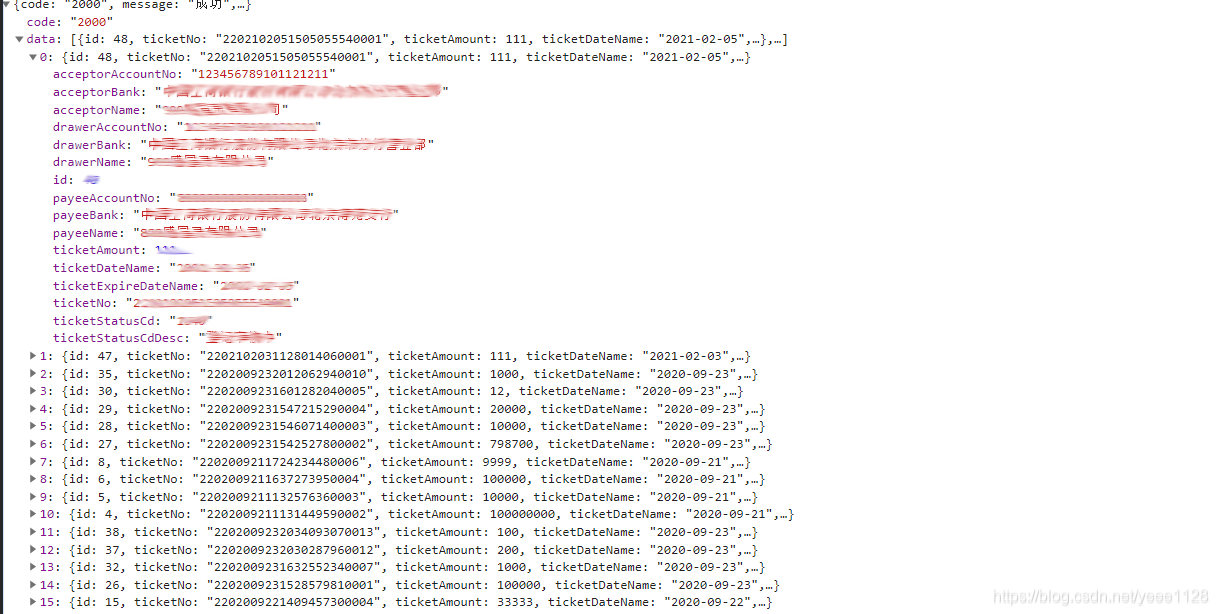
3.根据后端数据导出excel,后端数据如:

4.导出函数
handleExportCurrentExcel = (ExcelData) => { //ExcelData为后端返回的data数组
let sheetFilter = ["ticketNo", "ticketAmount", "ticketDate", "ticketExpireDate", "ticketStatusCd","drawerName","drawerAccountNo", "drawerBank", "payeeName", "payeeAccountNo", "payeeBank","acceptorName", "acceptorAccountNo","acceptorBank"];
let option = {};
option.fileName = '商票发行管理';
option.datas = [
{
sheetData: ExcelData,
sheetName: '商票发行管理',
sheetFilter: sheetFilter,
sheetHeader: ['票据号码', '票据金额(元)', '出票日期', '汇票到期日期', '票据状态','出票人名称','出票账号', '出票开户行', '收款人名称', '收款账号', '收款开户行','承兑人名称', '承兑人账号','承兑人开户行'],
columnWidths: [10,10,10,10,10,10,10,10,10,10,10,10,10,10]
},
];
var toExcel = new ExportJsonExcel(option); //new
toExcel.saveExcel(); //保存
}
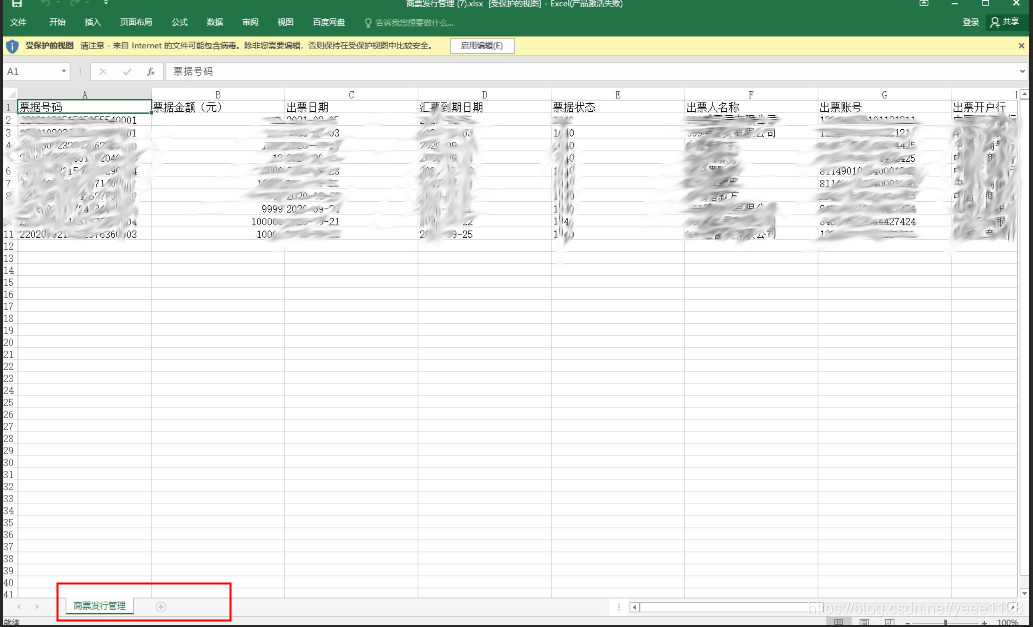
5.导出结果


注:此导出为一个sheet,也可为多个sheet,实现形式如下:
//导出账单excel
handleExportCurrentExcel = (ExcelData) => { //ExcelData为后端返回的data数组
let sheetFilter = ["ticketNo", "ticketAmount", "ticketDate", "ticketExpireDate", "ticketStatusCd","drawerName","drawerAccountNo", "drawerBank", "payeeName", "payeeAccountNo", "payeeBank","acceptorName", "acceptorAccountNo","acceptorBank"];
let option = {};
option.fileName = '商票发行管理';
option.datas = [
{
sheetData: ExcelData,
sheetName: '商票发行管理',
sheetFilter: sheetFilter,
sheetHeader: ['票据号码', '票据金额(元)', '出票日期', '汇票到期日期', '票据状态','出票人名称','出票账号', '出票开户行', '收款人名称', '收款账号', '收款开户行','承兑人名称', '承兑人账号','承兑人开户行'],
columnWidths: [10,10,10,10,10,10,10,10,10,10,10,10,10,10]
},
{
sheetData: ExcelData,
sheetName: '商票发行管理2',
sheetFilter: sheetFilter,
sheetHeader: ['票据号码', '票据金额(元)', '出票日期', '汇票到期日期', '票据状态','出票人名称','出票账号', '出票开户行', '收款人名称', '收款账号', '收款开户行','承兑人名称', '承兑人账号','承兑人开户行'],
columnWidths: [10,10,10,10,10,10,10,10,10,10,10,10,10,10]
},
];
var toExcel = new ExportJsonExcel(option); //new
toExcel.saveExcel(); //保存
}

























 2686
2686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








