Visual Studio Code配置用户代码片段
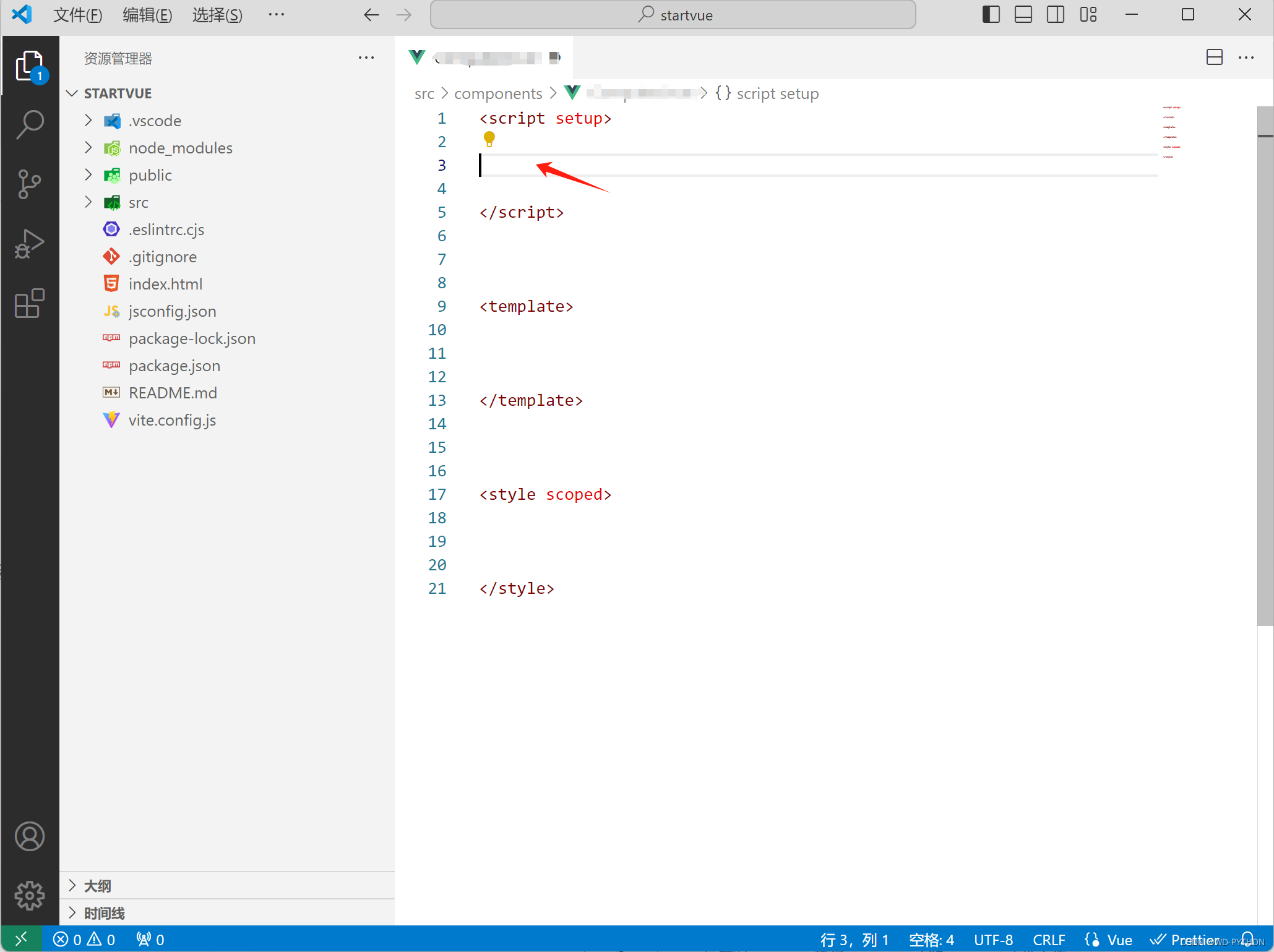
1.自定义vue代码块
<script setup>
</script>
<template>
</template>
<style scoped>
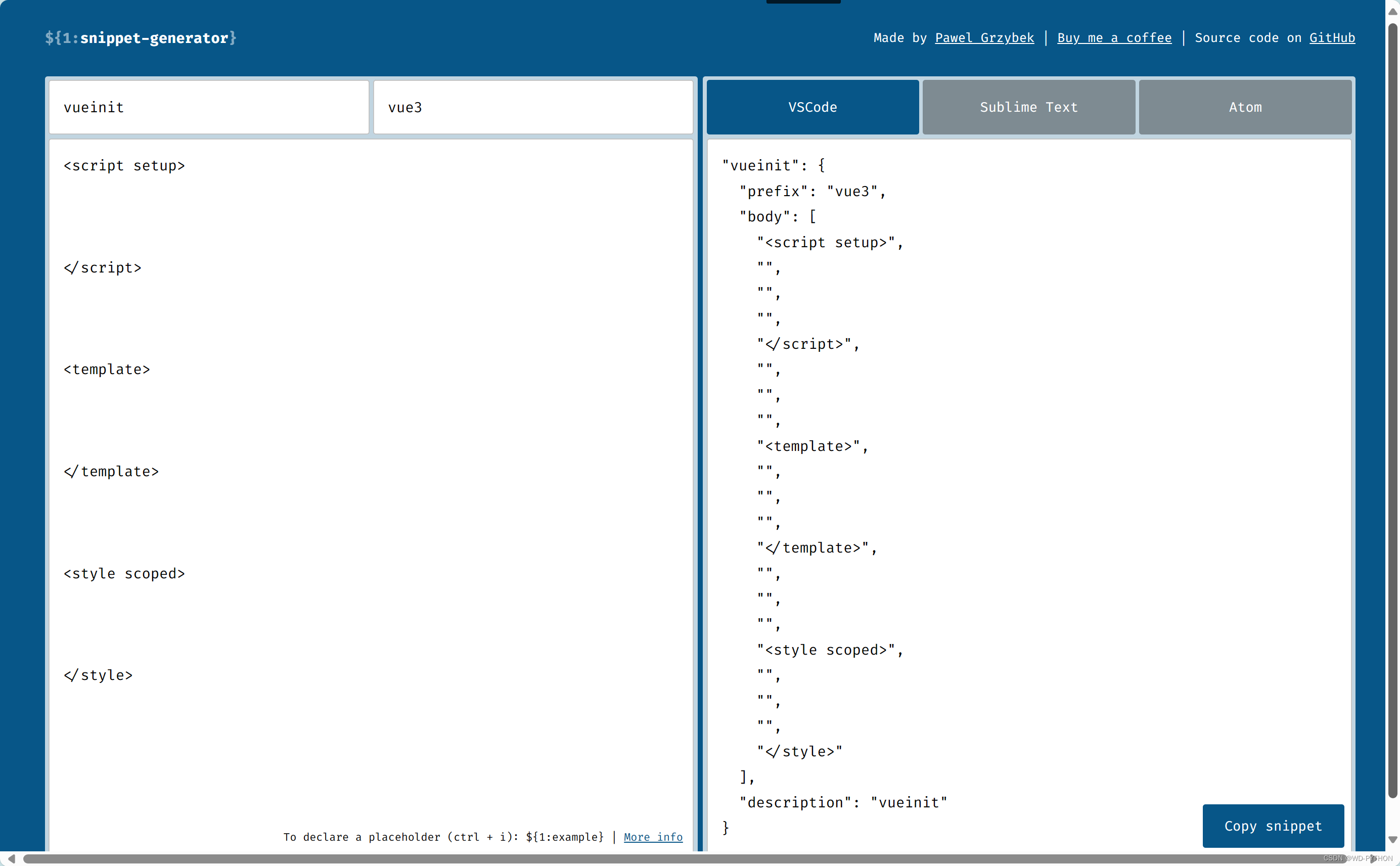
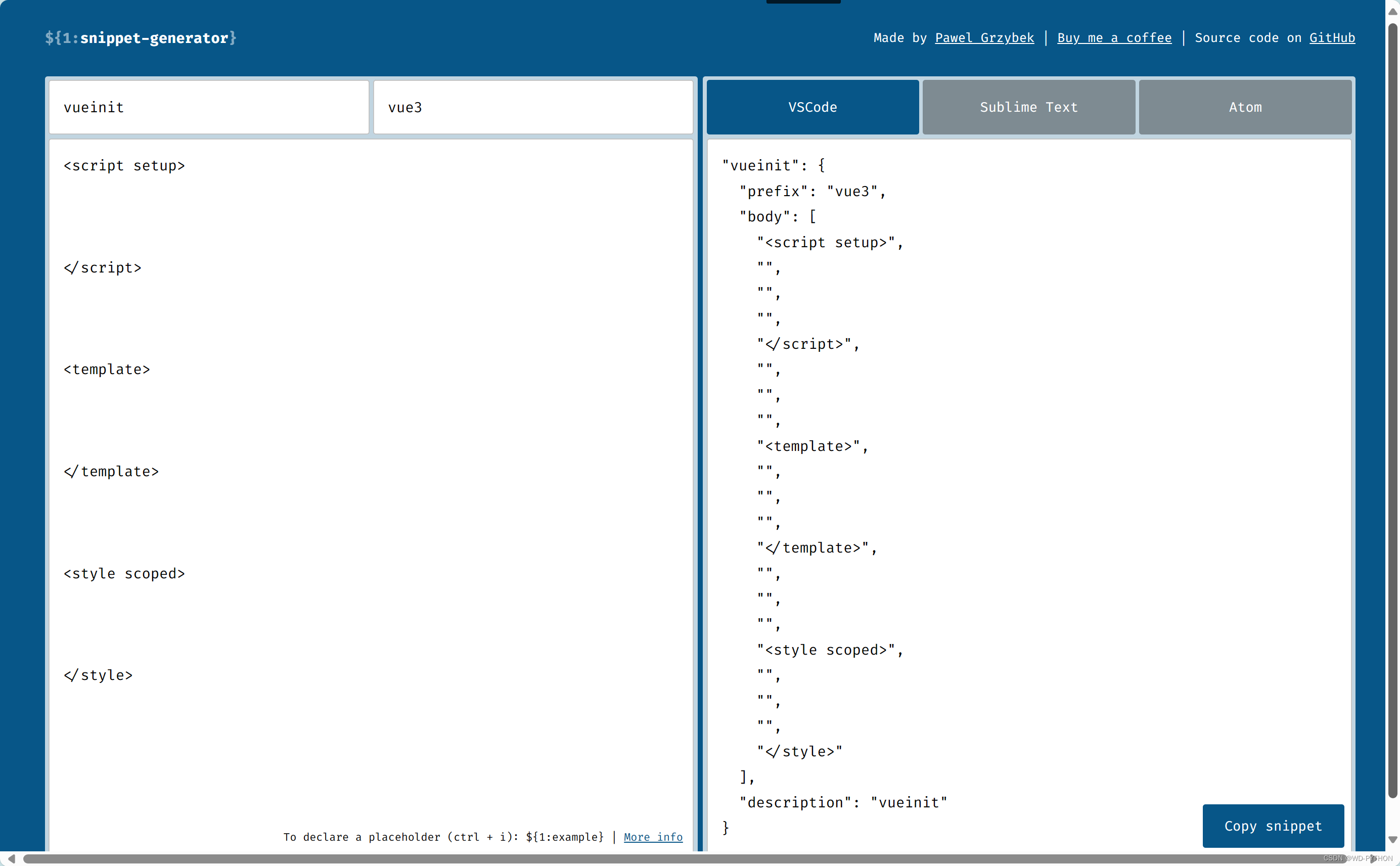
</style>2.转换代码块格式
https://snippet-generator.app/

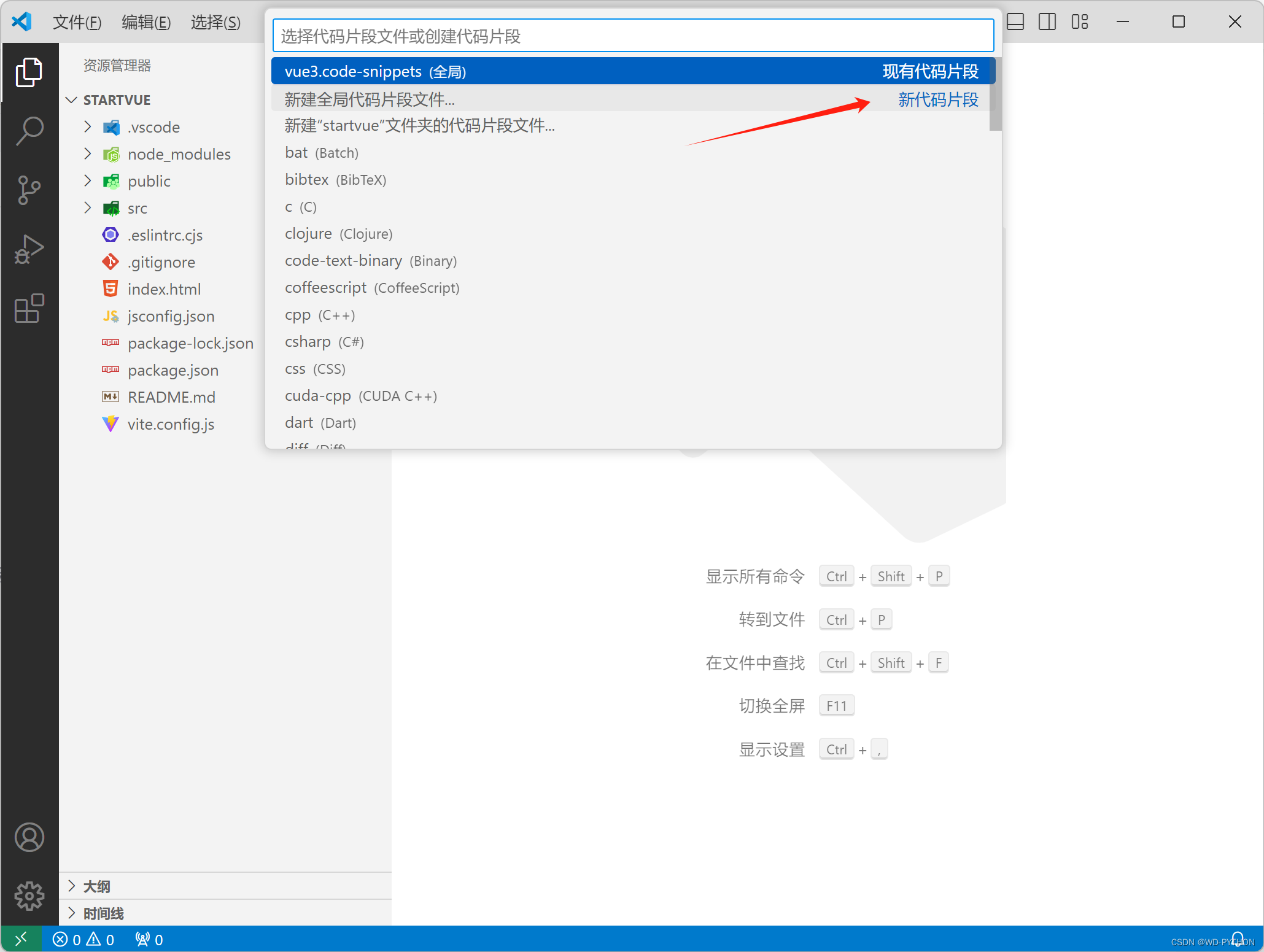
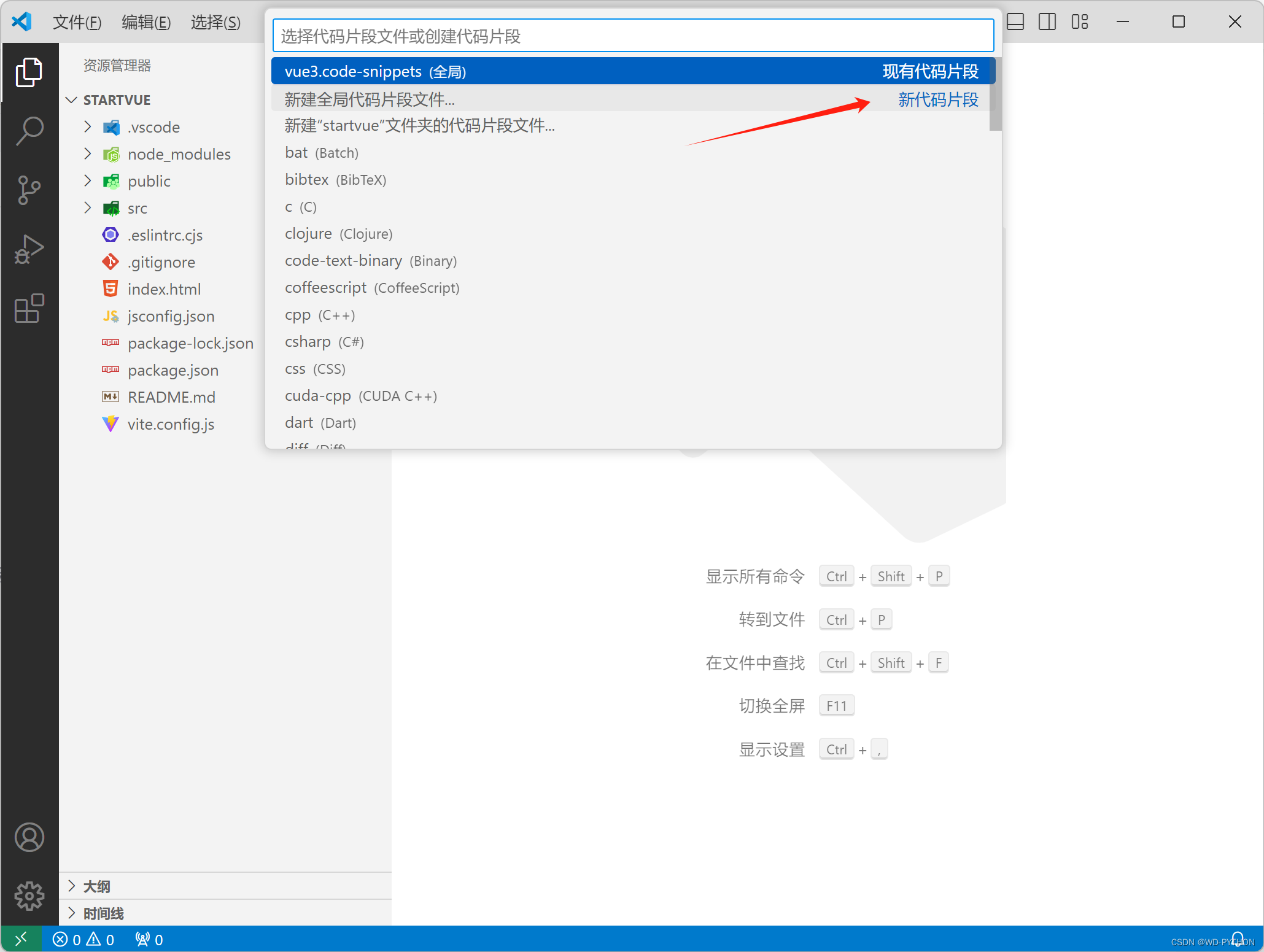
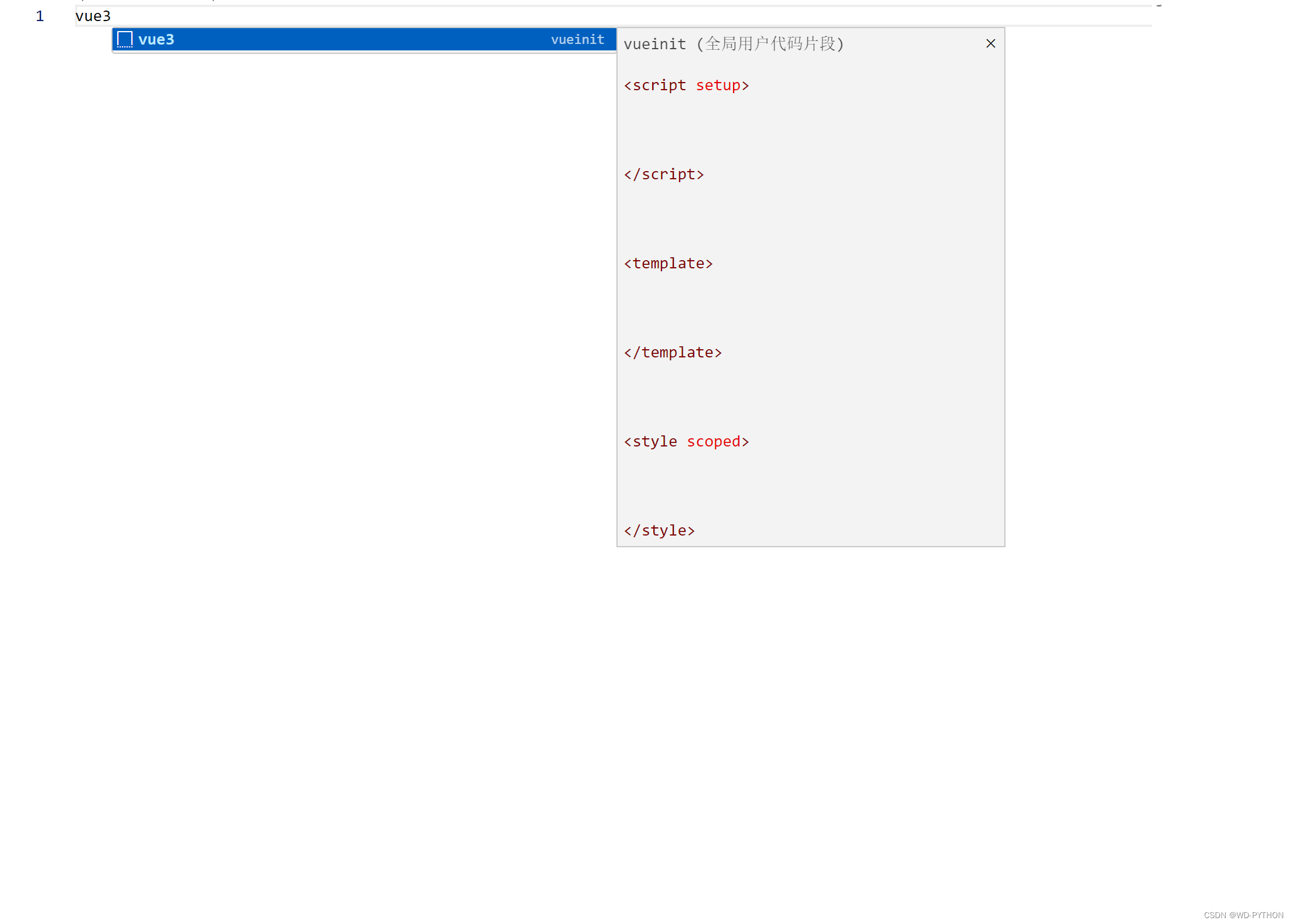
3.创建全局代码块文件,文件名为vue3。


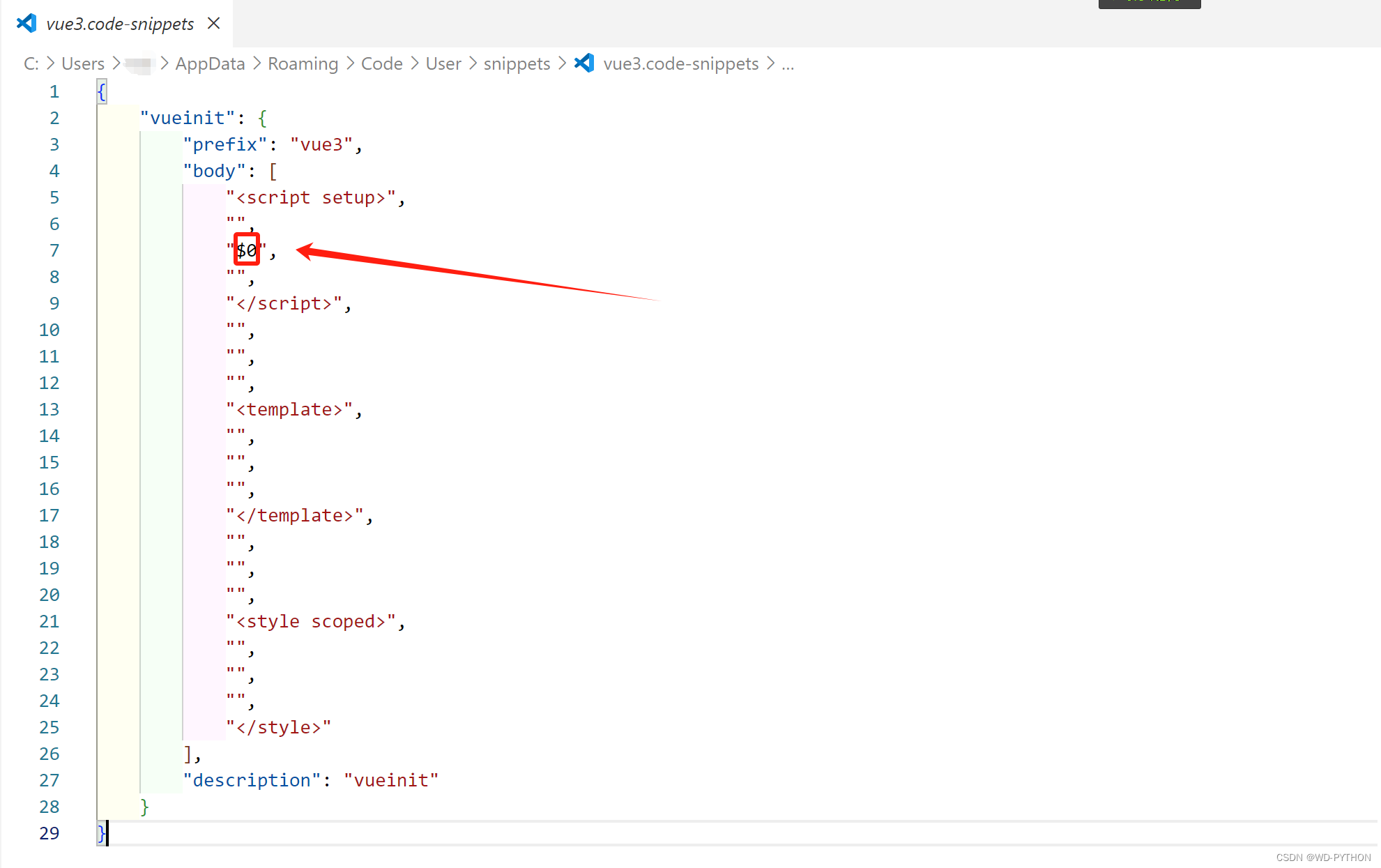
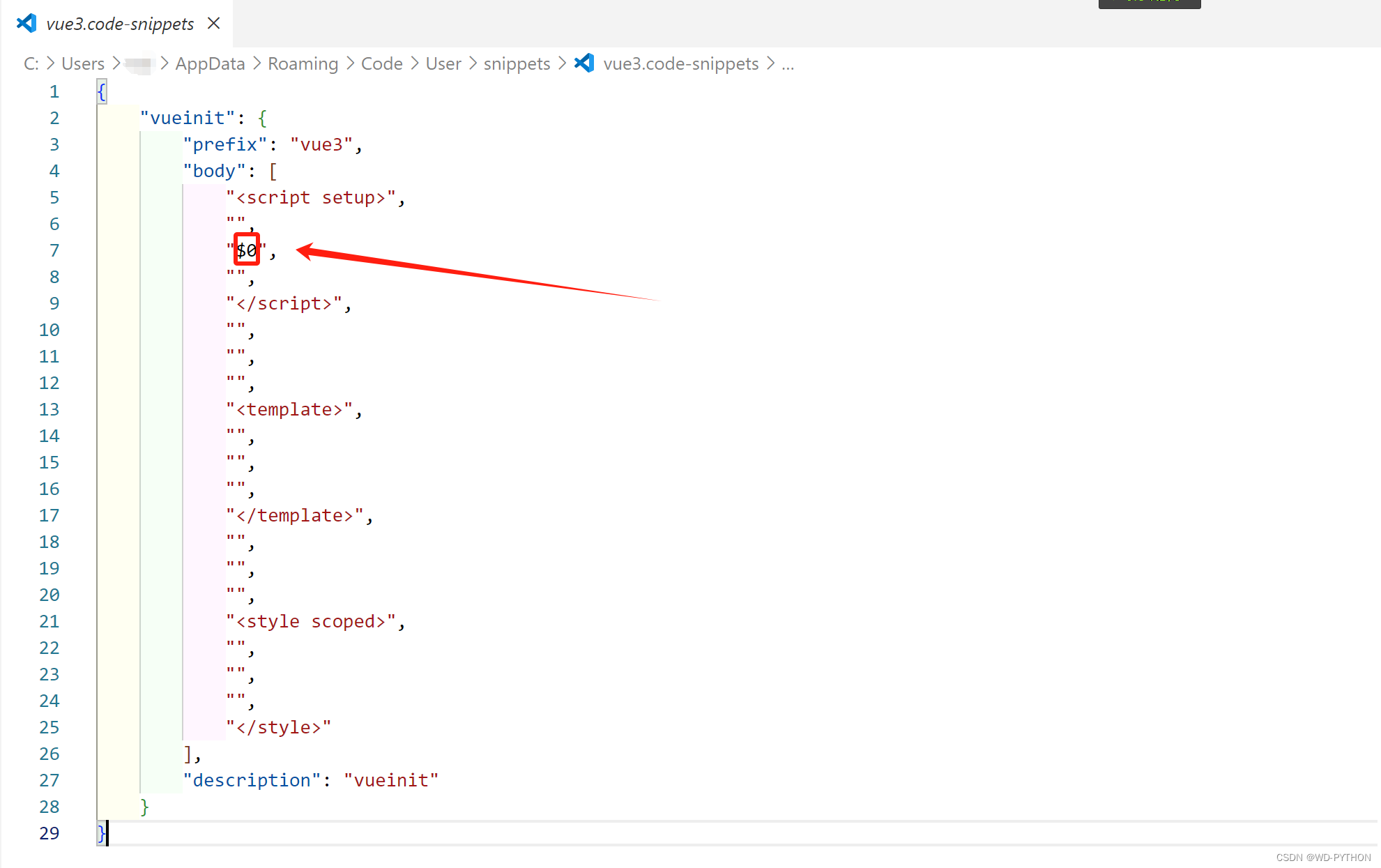
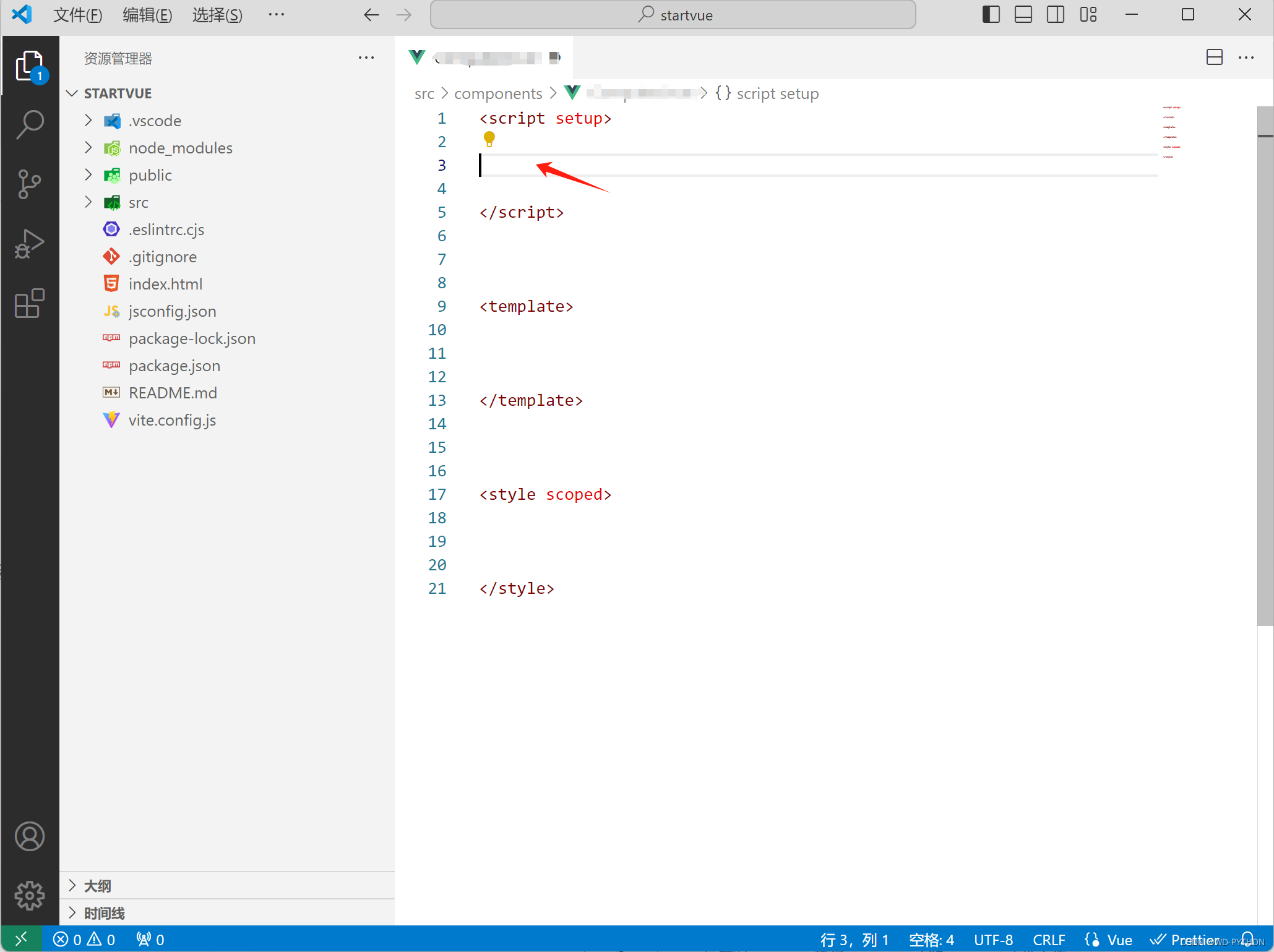
4.调整光标位置,通过插入$0实现。

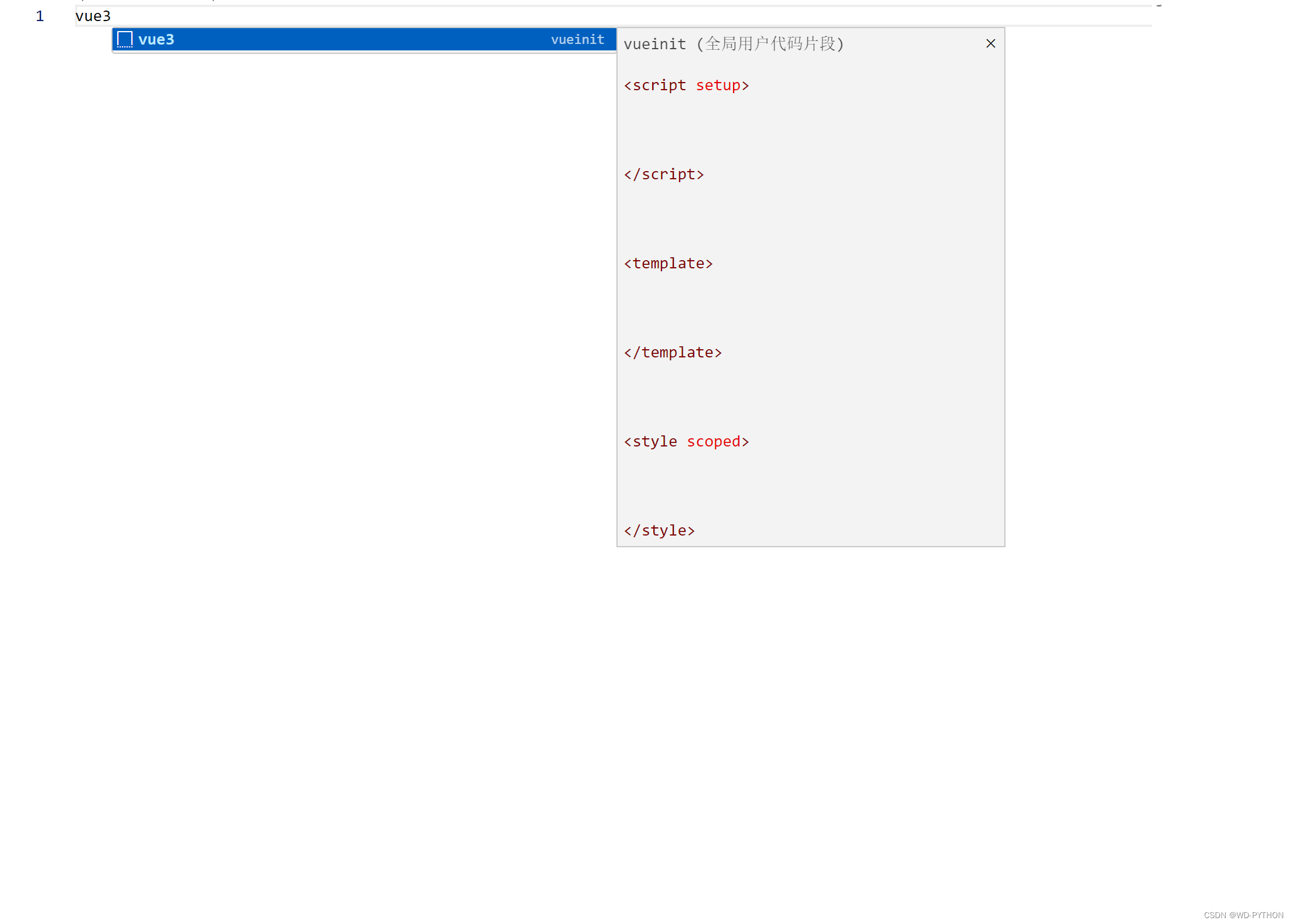
5.查看效果


Visual Studio Code配置用户代码片段
<script setup>
</script>
<template>
</template>
<style scoped>
</style>https://snippet-generator.app/







 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


