首先先要下载 mvcpager,你可以选择到官网下载帮助文档也在上面,也可以用下面的链接下载:mvcpager
1.先添加引用:
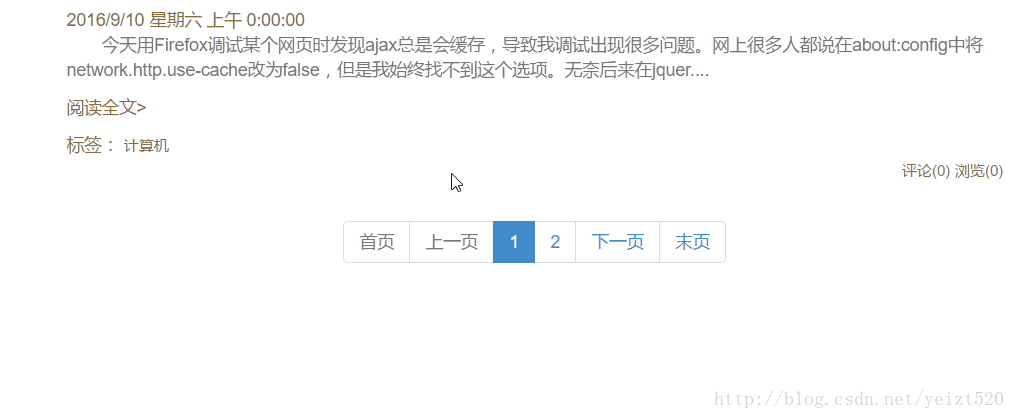
2.View:
@foreach (T_arctie a in Model )
{
<div class="tiggle">
<h3 id="tittle" class="text-info">@a.arctice_name</h3>
<span id="time_autor" class="text-warning">@a.reles_time</span>
<span class="context text-muted ">
<p class="context_mes">@a.arctice_contxt.Substring(0,120)....</p>
<p><a href="#" class="text-warning">阅读全文></a></p>
</span>
<span id="biaoqian" class="biaoqian text-warning">
标签:
<a class="text-warning" href="#">计算机</a>
</span>
<p class="biaoqian text-warning text-right">
<a class="text-warning">评论(0)</a>
<a class="text-warning">浏览(0)</a>
</p>
</div>
}//遍历数据
<nav style="text-align:center;">
@Html.Pager(Model,new PagerOptions() {
FirstPageText = "首页",//设置首页按钮的显示的文字
PrevPageText = "上一页",
NextPageText = "下一页",
LastPageText = "末页",
PageIndexParameterName = "id",//传到后台的用于读取数据的变量
ContainerTagName = "ul",//最外层的标签
CssClass = "pagination",//引用的css样式
CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>",//选择时的标签样式
DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>",
PagerItemTemplate = "<li>{0}</li>",//普通显示的标签
Id = "bootstrappager"//标签的id名称
})
</nav>3.Controllers
public ActionResult Index(int? id)
{
//查询文章列表返回List格式
List<T_arctie> pageIndex = (from c in db.T_arctie
orderby c.arctie_id descending
select c).ToList();
PagedList<T_arctie> m = pageIndex.ToPagedList(id??1,pageSize);//id如果空默认为1
//ViewData["actice"] = list;
return View(m);
}这是一个普通的用mvcpager分页插件的普通URL路由分页,ajax分页使用方法类似,有需要使用的朋友可以上去官网看看。
























 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








