demo及源码地址 https://github.com/artiely/citypicker
先去下载一个“省份、城市、区县、乡镇” 四级联动数据,然后
引入
import { Picker } from 'mint-ui'; //前提是npm install mint-ui -S
Vue.component(Picker.name, Picker);
组件使用
<mt-picker :slots="addressSlots" class="picker" @change="onAddressChange" :visible-item-count="5" ></mt-picker >
<mt-picker :slots="streetSlots" ref="picker" class="picker" @change="onStreetChange" :visible-item-count="5" ></mt-picker >
上门服务地址:{{ addressProvince }} {{ addressCity }}
组件方法
<script type="text/ecmascript-6" > import s from '../../statics/mobile/json/address4.json' export default { name: 'address', data () { return { companyName:'', addressSlots: [ { flex: 1, defaultIndex: 1, values: Object.keys(s), className: 'slot1', textAlign: 'center' }, { divider: true, content: '-', className: 'slot2' }, { flex: 1, values: [], className: 'slot3', textAlign: 'center' }, { divider: true, content: '-', className: 'slot4' }, { flex: 1, values: [], className: 'slot5', textAlign: 'center' } ], streetSlots: [ { flex: 1, values: [], className: 'slot1', textAlign: 'center' } ], addressProvince: '省', addressCity: '市', addressXian: '区', addressStreet: '街道', } }, methods: { onAddressChange(picker, values) { let sheng = Object.keys(s); let shi = Object.keys(s[values[0]]);
let index=shi.indexOf(values[1])
let xian = s[values[0]][shi[index]];
this.xianObj = xian; picker.setSlotValues(1, shi); this.addressProvince = values[0]; this.addressCity = values[1]; this.addressXian = values[2]; picker.setSlotValues(2, Object.keys(xian)); }, onStreetChange(picker, values){ this.addressStreet = values[0] }, }, watch: { 'addressXian': { handler(val, oval){ let street = this.xianObj[this.addressXian] this.streetSlots[0].values = street } } }, created(){ }, mounted(){ this.$nextTick(() => { setTimeout(() => {//这个是一个初始化默认值的一个技巧 this.addressSlots[0].defaultIndex = 0; }, 100); }); } } </script >
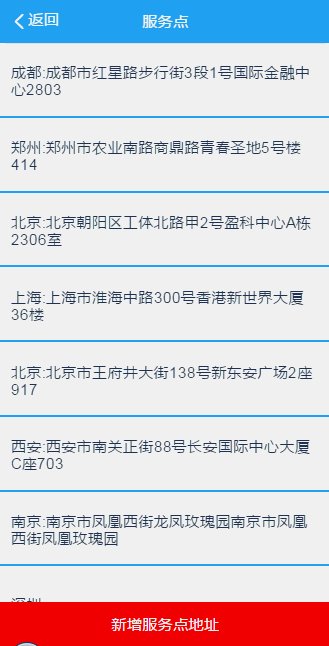
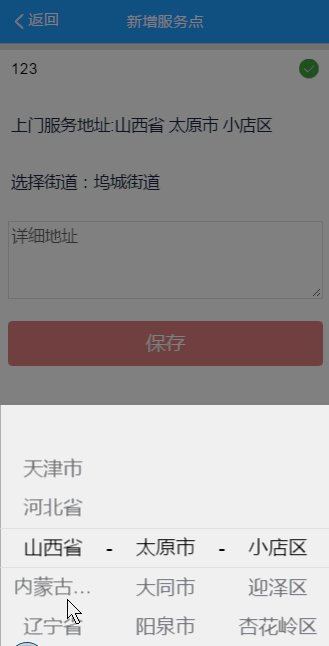
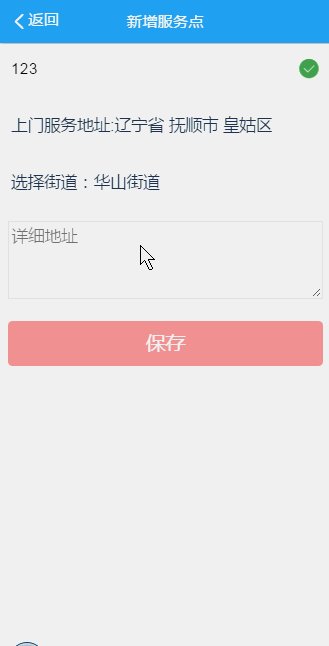
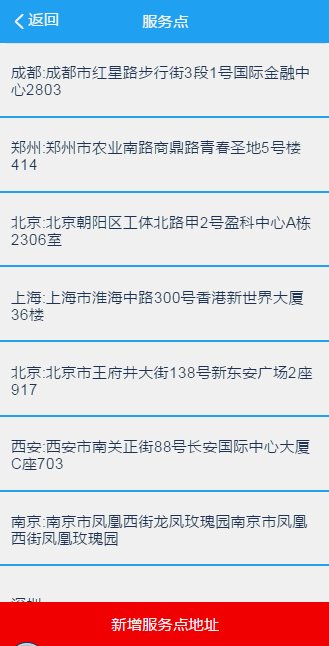
完成效果

demo及源码地址 https://github.com/artiely/citypicker






















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








