一个非常基础的小例子,主要是利用VS2010提供的MVC框架,后台是ASP.NET,前台是EasyUI,然后利用EasyUI的datagrid来显示一个表格的数据。
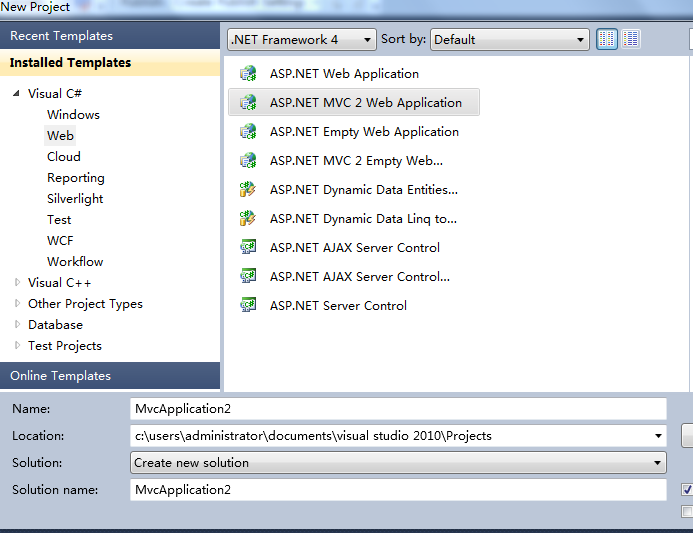
1.首先创建MVC项目。VS2010自带MVC2(虽然已经比较老了),所以直接新建一个项目如图:

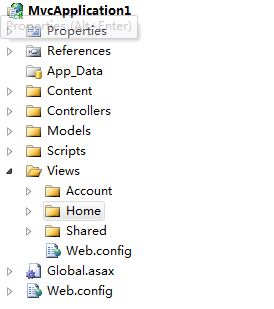
生成的一个基本应用,目录结构默认如下所示:
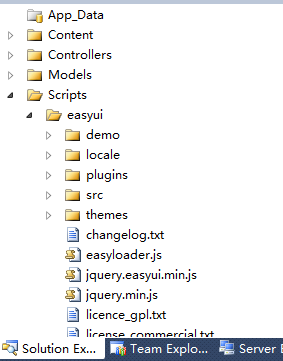
2.添加EasyUI的脚本和css文件。EasyUI可以从:http://www.jeasyui.com/download/index.php地址下载。直接把下载下来的文件夹拖到Scripts下面。如图:

3.在/View/Home/Index.aspx里面添加对EasyUI的引用。
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<meta charset="UTF-8"/>
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../Scripts/easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="../../Scripts/easyui/themes/icon.css"/>
<script type="text/javascript" src="../../Scripts/easyui/jquery.min.js"></script>
<script type="text/javascript" src="../../Scripts/easyui/jquery.easyui.min.js"></script>4.在Index.aspx中添加一个table标签和一段配置datagrid表格的js代码。如下面的代码:其中url是指用来获取数据的地址,当前为Home/Test。而columns则是配置datagrid的列。
<table id="tbl" >
</table>
<script>
$('#tbl').datagrid({
title: 'DataGrid - ContextMenu',
url:'Home/Test',
width: 700,
height: 'auto',
fitColumns: true,
columns: [[
{ field: 'aa', title: 'Item ID', width: 80 },
{ field: 'cc', title: 'Product ID', width: 120 }
]]
});
$('#tbl').datagrid('load');5.在/Controllers/HomeController.cs中添加一个Action,名字为Test。即添加如下代码:
public ActionResult Test()
{
stu s = new stu(10,10);
List<stu> ss = new List<stu>();
ss.Add(s);
ss.Add(new stu(2, 3));
JsonResult res = Json(ss);
return res;
}简历一个stu类的列表,然后添加了两行数据,并且用Json格式化,最后返回。
上例中用到的stu类的定义很简单:
public class stu
{
public stu(int a, int c)
{
aa = a; cc = c;
}
public int aa;
public int cc;
}这样,就可以在浏览器中运行了,结果如下:

最后吐槽一句,虽然一个简单的例子,我也调试了很久,因为不知道需要用Json()这个函数来Json化对象,我还以为直接返回一个字符串就可以了。微软老喜欢包装各种类,没有教程的情况下要自己探索还真是蛋疼!
























 161
161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








