Demo 说明:九宫格
软件环境:编译器:XCode 7.1.1
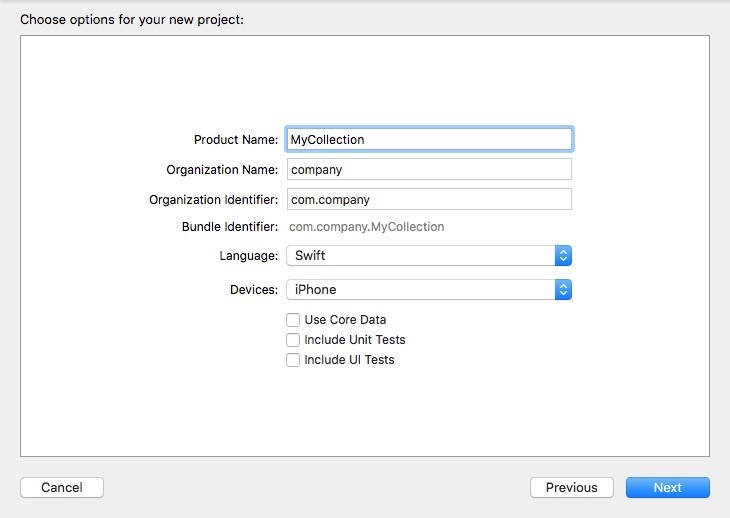
1、 新建 XCode “Single View Application” 项目
填入Product Name:“MyCollection” , Next -> 选择路径,保存。
2、 删除所有视图,新建UICollectionViewController
单击打开Main.storyboard,删除所有视图,同时视图加入UICollectionViewController 选择下图中的九格图标,拖拽入Main.storyboard

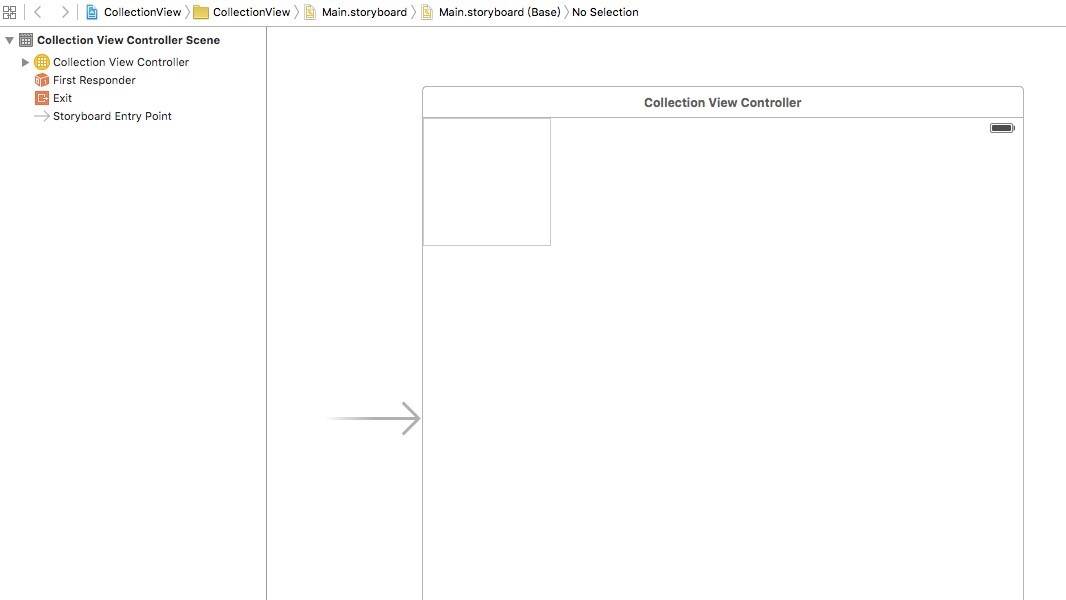
视图板结果如下:
3、 修改Title和默认视图选项
单击 

右侧选择“属性选择器” 
4、 新建“Cocoa Touch Class”,绑定视图
新建Cocoa Touch Class
继承自 UICollectionViewController
绑定视图:选择新建的类”CollectionViewController”
点击:
,选择身份识别器

更改Class 为“CollectionViewController”
绑定视图:选择新建的类”CollectionViewController”
5、 调整“CollectionViewController.swift”代码,显示九宫格
修改函数numberOfSectionsInCollectionView:设置返回值为1(视图个数),
代码如下:
numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
return 1
}
修改函数 collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int:设置cell个数 为9
代码如下:
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 9
}
修改函数func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell
代码如下:
var i = 1;
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath)
let _frame = CGRect(x:0, y:0, width:100,height:40)
let nil_label = UILabel(frame: _frame)
nil_label.tag = 1;
nil_label.text = “Hello” + String(i++);
cell.contentView.addSubview(nil_label)
return cell
}
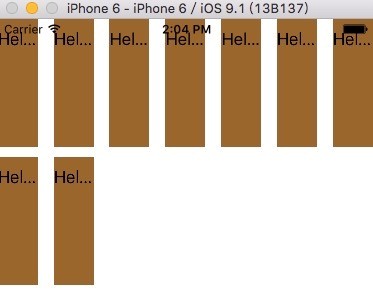
启动模拟器运行,模拟器结果如下:
判断结果每一个cell 小于标准九宫格要求。
6、 通过代码调整九宫格大小
新增代码如下:
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize
{
let frame = self.view.frame;
var width = frame.width
width = CGFloat(Int(width/3)-10)
return CGSize(width: width, height: width)
}
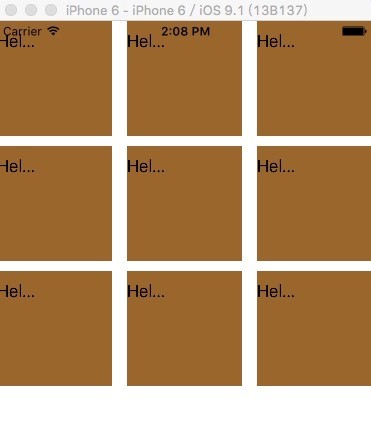
运行模拟器,结果如下:































 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








