目录
一、配置和使用静态资源文件
配置setting.py文件设置资源文件目录
- 静态资源文件目录
在应用程序liyblog目录下新建一个static文件夹作为静态资源文件夹,包含图片、css文件夹、js文件夹、其他文件夹

- 在setting.py配置文件配置静态资源文件夹的实际所在位置
实际所在位置就是文件的路径
STATIC_URL = '/static/'
STATICFILES_DIRS = [str(BASE_DIR)+"/downloadweb/static"]
这个配置的主要目的指向静态文件的物理文件夹
调用的时候,可以直接在前台中调用路径为/static/img/图片文件名称
Template模板调用资源文件的方法
- 模板中先载入静态资源路径
{% load static %}
- 然后调用static变量拼接实际的路径
{% static 'img/mountain-3840x2160-sun-river-purple-triangle-4k-15642.jpg' %}
在settings.py配置文件中的STATIC_URL变量的作用其实只是为了给静态资源的方法输出层是起来个别名。
二、forloop在template模板中的使用
掌握for循环中的forloop对象的运用
- forloop对象的使用
{'parentloop': {}, 'counter0': 3, 'counter': 4, 'revcounter': 1, 'revcounter0': 0, 'first': False, 'last': True}
parentloop代表上一层的循环
counter0代表从0开始数编号
counter代表从1开始数编号
revcounter 倒数编号,直到1为止
revcounter0 倒数编号, 直到-位置
first代表是否为第一篇
last代表的是最后一篇
{% for list in list1 %}
{% if forloop.last %}
<li style="color: green">{{ forloop.counter }}. {{ list.title|myFilterMGW:"你好啊"}} {{ list.author}} {{ list.date|date:'Y年m月s日 h时i分s秒'}}</li>
{% else %}
<li style="color: aqua">{{ forloop.counter }}. {{ list.title|myFilterMGW:"你好啊"}} {{ list.author}} {{ list.date|date:'Y年m月s日 h时i分s秒'}}</li>
{% endif %}
{% empty %}
<li>暂时还没有文章</li>
{% endfor%}

三、template模板中对变量名重定义命名
使用as关键词写法
{ % with 变量名称 as 新变量名称 %}
{{ 新变量名 }}
{% endwith %}
使用赋值式写法
{ % with 新变量名称 = 变量名称 %}
{{ 新变量名 }}
{% endwith %}
注意: 等号两边都要有空格
四、template模板页的定义
理解网页开发中常用的思想以及母版页的编写。
掌握entends 方法使用母版页
常用思想:
提取共有的网页部分,不必重新写。
好处:方便维护,只要改变一处共有页,那么就能改变所有应用这个网页的页面。
定义母版页中需要该改变部分模块的格式:
{% block webcontent %}
{% endblock %}
一般来说每张网页的名称应该是不同的,可以用占位符。
而导航栏应该是相同的部分,应该是不呢个被改变的。
每张网页的主体内部应该是不同的,需要占位符
注意:不同位置的部分,需要的占位符名称不同。
- webbase.html文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block webtitle %}
{% endblock %}
</title>
</head>
<body>
<div class="nav"><a href="/">首页</a> 技术文章 <a href="/aboutme/">关于我</a> </div>
{% block webcontent %}
{% endblock %}
</body>
</html>
- index1.html文档
{% extends 'webbase.html' %}
{% load myfiler %}
{% load static %}
{% block webtitle %}
首页
{% endblock %}
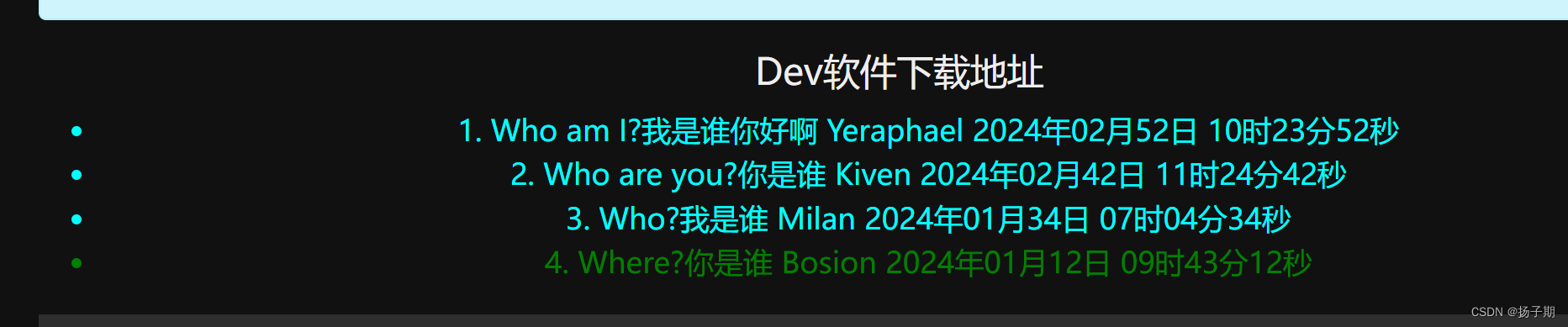
{% block webcontent %}
<div id="dev">
<h1>Dev{{ downloading|default:"尚未配置软件的下载地址" }}</h1>
<ul>
{% for list in list1 %}
{% if list.author == "Yeraphael" %}
<li style="color: darkorange">{{ list.title|myFilterMGW:"你好啊"}} {{ list.author}} {{ list.date|date:'Y年m月s日 h时i分s秒'}}</li>
{% elif list.author == "Kiven" %}
<li style="color: crimson">{{ list.title|title}} {{ list.author}} {{ list.date|date:'Y年m月s日 h时i分s秒'}}</li>
{% elif list.author == "Milan" %}
<li style="color: aquamarine">{{ list.title|lower}} {{ list.author}} {{ list.date|date:'Y年m月s日 h时i分s秒'}}</li>
{% else %}
<li style="color: greenyellow">{{ list.title|lower}} {{ list.author}} {{ list.date|date:'Y年m月s日 h时i分s秒'}}</li>
{% endif %}
{% empty %}
<li>暂时还没有文章</li>
{% endfor%}
</ul>
{% endblock %}
- aboutme.html文档
{% extends 'webbase.html' %}
{% block webtitle %}
关于我
{% endblock %}
{% block webcontent %}
你好啊
{% endblock %}
如何调用母版页?
使用extends 关键字,这个函数需要输入母版页的名称
{% extends 'webbase.html' %}
然后就是常规的views 和urls 的配置
def aboutme(request):
#
return render(request, "aboutme.html")
path('aboutme/',downloadweb.views.aboutme),
五、template模板自定义网页组件的思想
为什么使用组件?
一些已经可以固定的开发的假面或功能。例如:评论界面(评论区)
这些组件是可以通过html+django的后台结合来自定义的。
- 创建组件。自己建立一个html模板,写界面+后台相关。
comments.html页面

- 引入组件。 include 关键词 可以理解为方法 将组件名称作为参数
{% include 'comments.html' %}
使用逻辑符号{% include 组件名称字符串 %}

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










