Eclipse环境下如何配置Tomcat
在本小节中,我将详细介绍在Eclipse环境中怎样集成Tomcat。现在Tomcat分了好多个版本,需要注意的是这里我只会用到Tomcat8,而Tomcat8又细分了好多个版本,记得2016年时我就用的是Tomcat8.0.36,按现在2019年2月28号的最新时间来算,Tomcat8已经升级到Tomcat8.5.38这个版本了,所以这两个版本的Tomcat我都会教大家一步一步集成到Eclipse中来。
Eclipse环境下配置Tomcat8.0.36
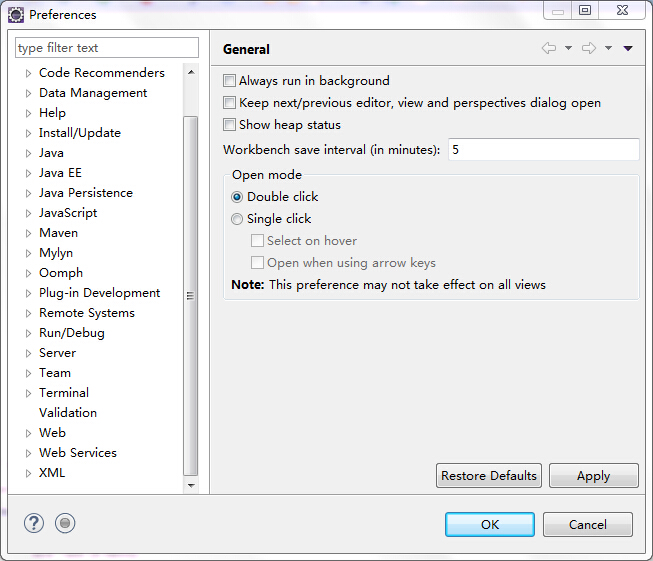
- 打开Eclipse,单击“Window”菜单,选择下方的“Preferences”。
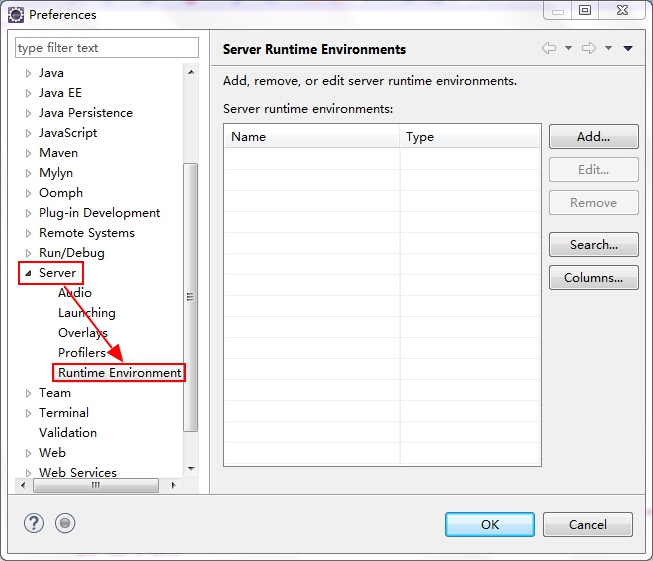
- 单击“Server”选项,选择下方的“Runtime Environments”。
- 点击“Add”添加Tomcat。
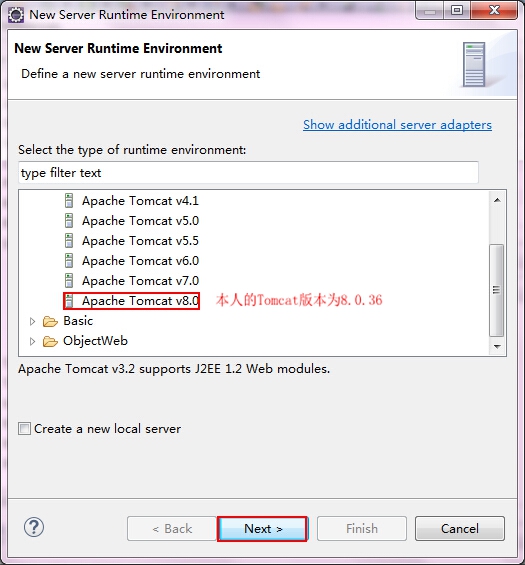
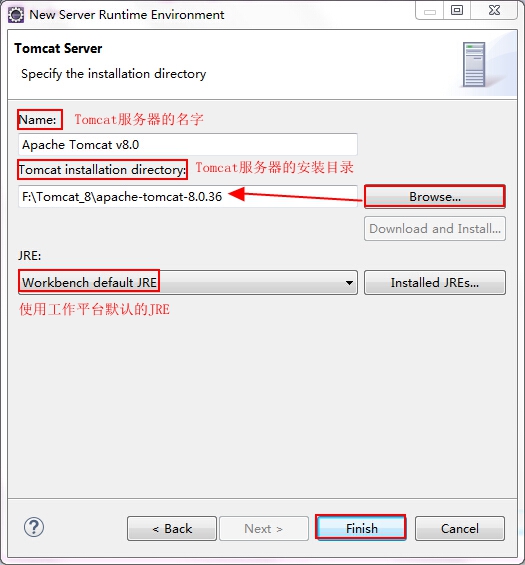
- 点击“Next”,选中自己安装的Tomcat路径。
- 点击“Finish”完成。
Eclipse环境下配置Tomcat8.5.38
-
打开Eclipse,单击“Window”菜单,选择下方的“Preferences”。

-
单击“Server”选项,选择下方的“Runtime Environments”。

-
点击“Add”添加Tomcat。

-
点击“Next”,选中自己安装的Tomcat路径。

从上图可以发现,在Eclipse集成Tomcat时,遇到了一个报错:The Apache Tomcat installation at this directory is version 8.5.38. A Tomcat 8.0 installation is expected.
这里我的Tomcat的版本是8.5.38,报这个错的原因是Eclipse里面限制Tomcat的最高版本是8.0的,我用的Tomcat的版本明显高于Eclipse的要求。具体的改法如下:
首先找到Tomcat的本地安装路径,然后找到lib文件夹中的catalina.jar包,用解压软件打开这个jar包,依次找到并且双击打开catalina.jar\org\apache\catalina\util\ServerInfo.properties文件,如下所示:

将文件中server.info=Apache Tomcat/8.5.38中的8.5.38改成8.0.0即可。
修改完成后重新配置Tomcat就不会报错了,如下图所示。

-
点击“Finish”完成。

建立一个Web应用
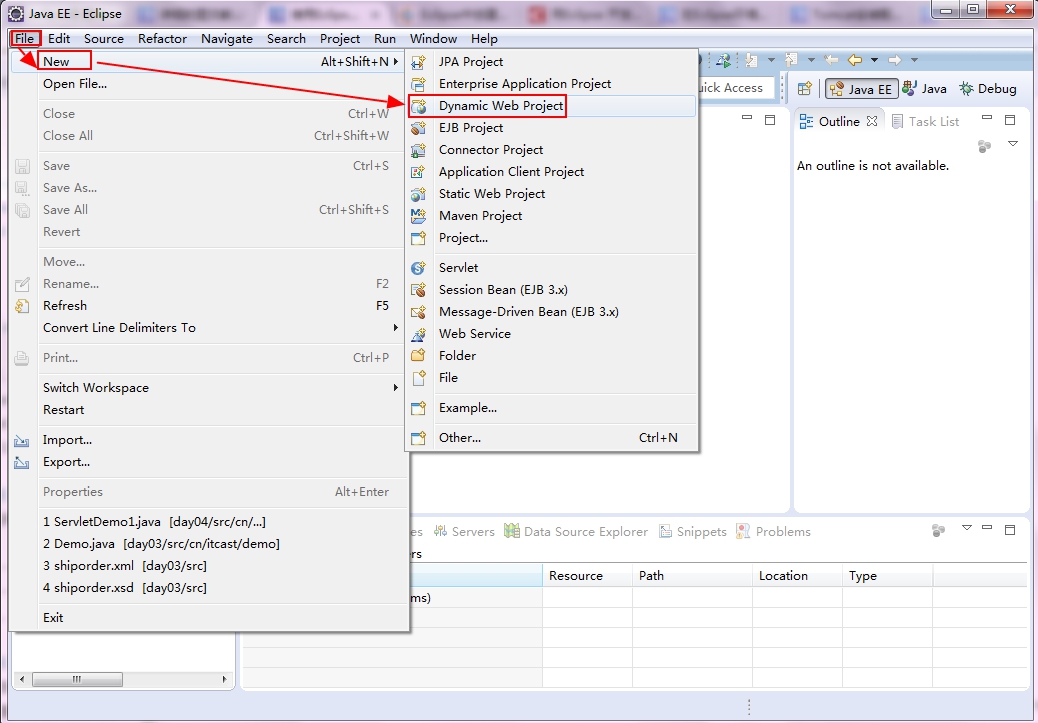
File→New→Dynamic Web Project
- 创建一个
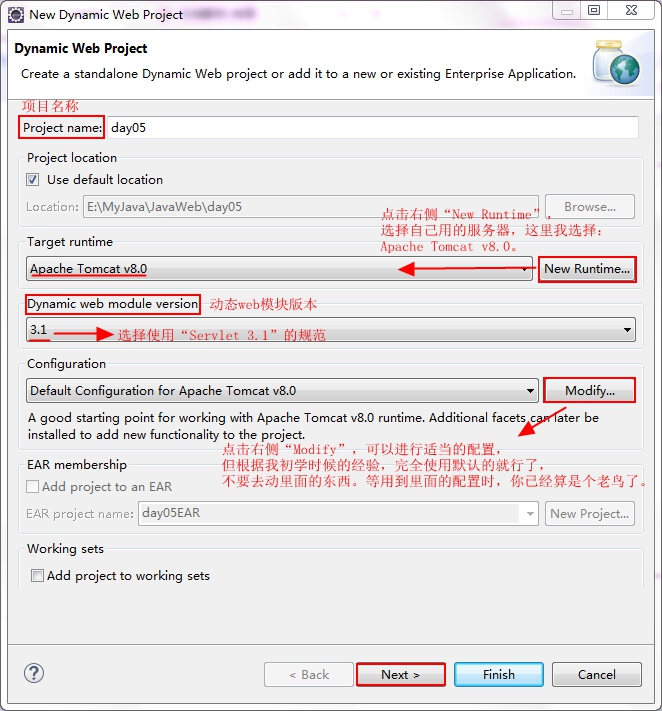
Dynamic Web Project
- 点击“Next”下一步
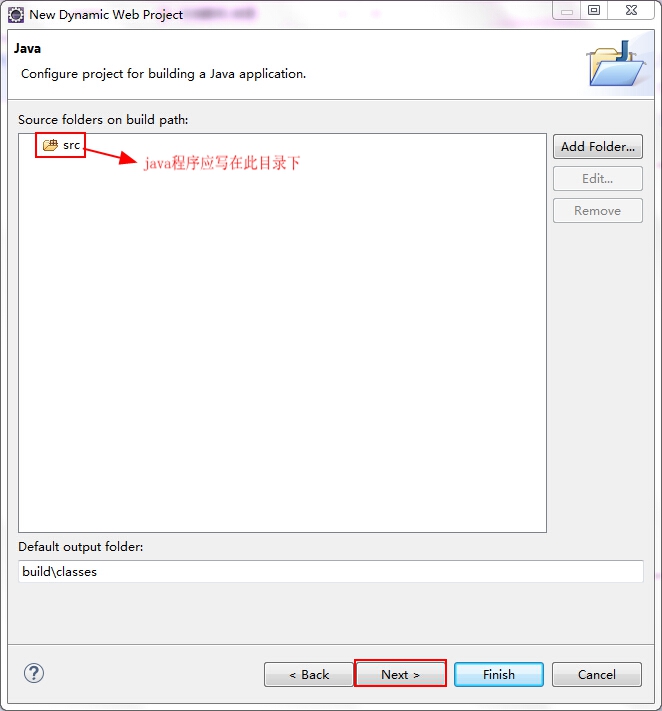
- 点击“Next”下一步
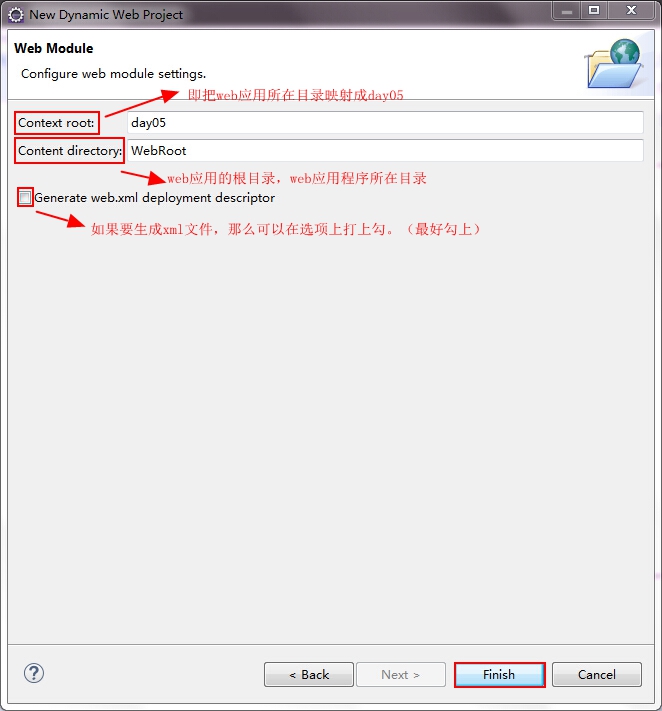
- 点击“Finish”完成
让Tomcat服务器显示在控制台上,将Web应用部署到Tomcat中
-
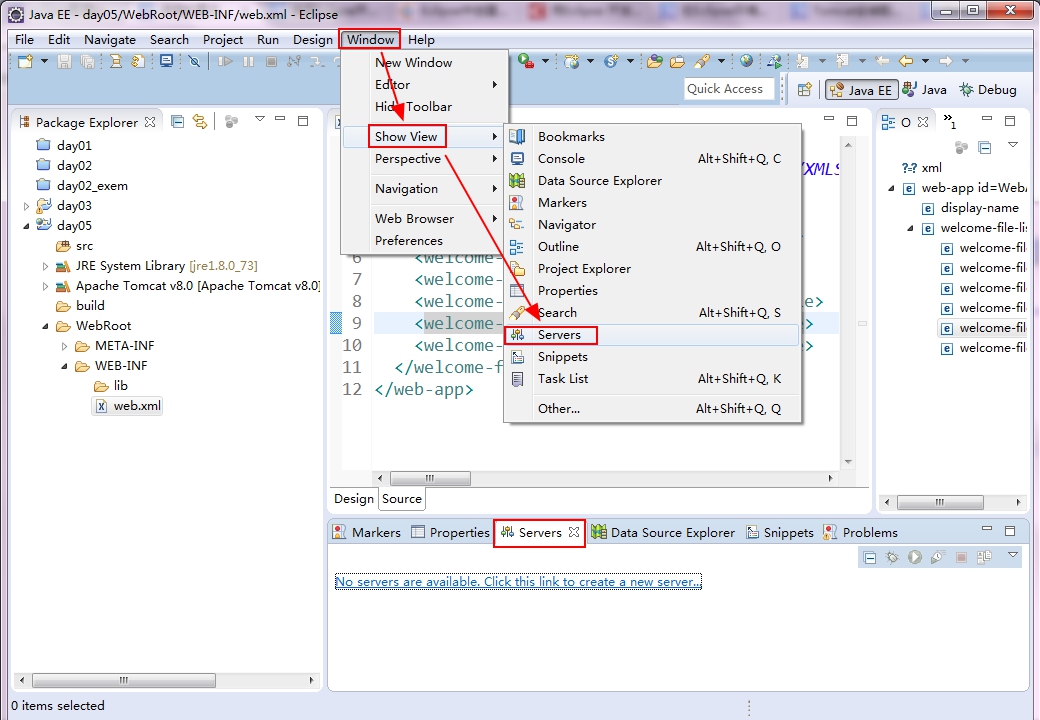
Window→Show View→Servers
-
点击链接
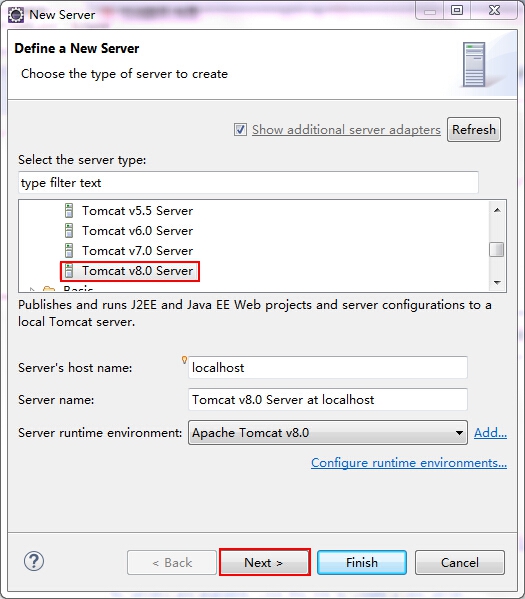
No servers are available. Click ths link to create a new server.,在弹出的对话框中选择Tomcat版本
-
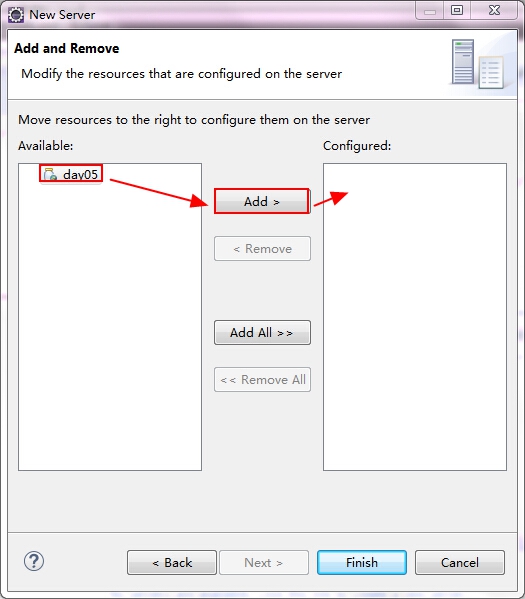
点击“Next”,添加我们的项目
选中项目并点击Add,或是双击都可以添加到右边 -
点击“Finish”完成
返回下方的“Servers”面板,右键单击该面板中的“Tomcat v8.0 Server at localhost”节点,在弹出的快捷菜单中单击“Start”,即可启动指定的Web服务器。如果此时直接启动访问
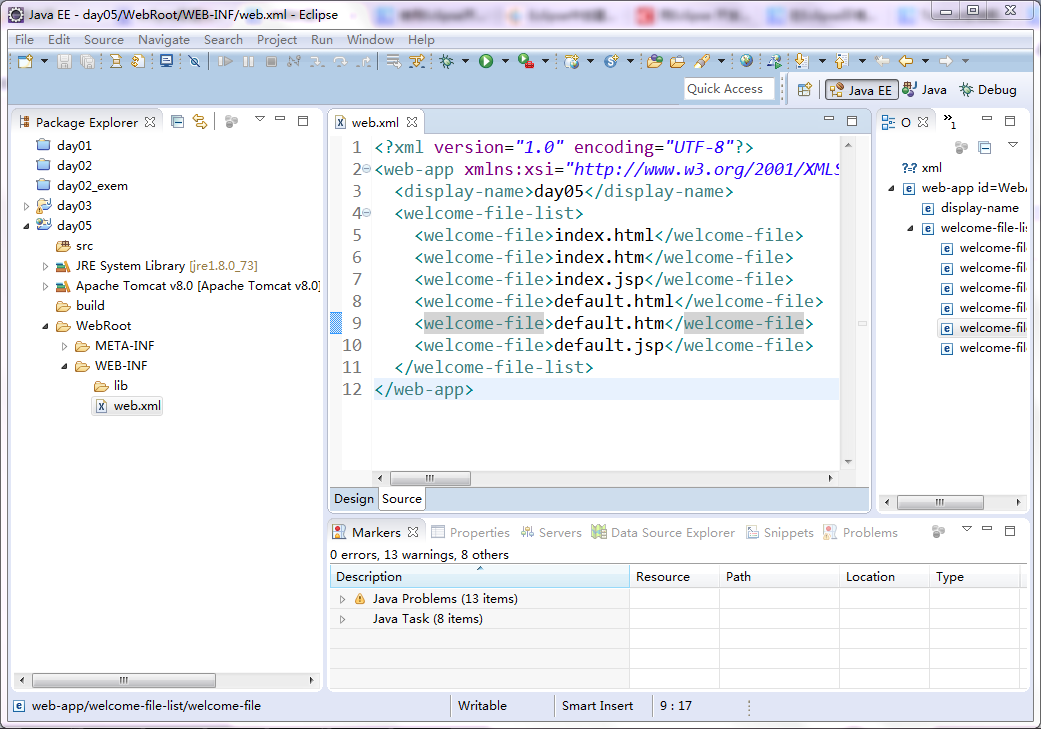
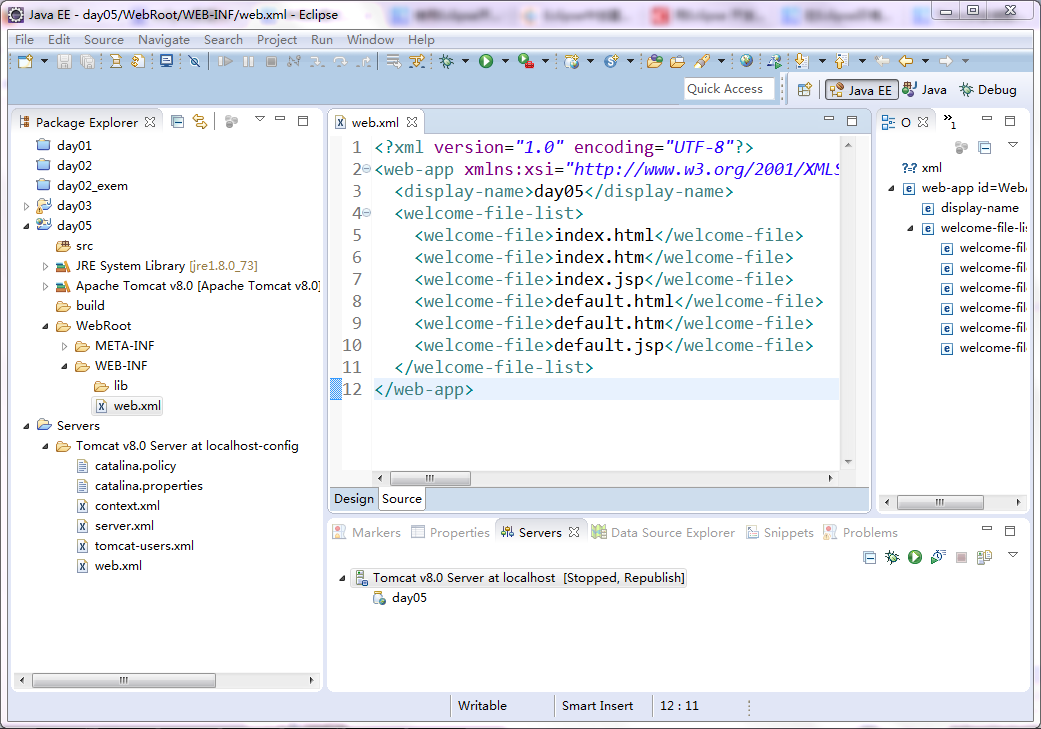
http://localhost:8080/day05,会发现会报404的错误。这是因为我们没有添加主页,下面添加主页(index.jsp)的内容:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>欢迎页面</title> </head> <body> 欢迎使用eclipse部署Tomcat。 </body> </html>注意:web资源一定要在WebRoot目录下添加。如图:

此时,再一次来访问该链接:http://localhost:8080/day05,效果如下:









 本文详细介绍了如何在Eclipse环境中集成Tomcat8.0.36和Tomcat8.5.38两个版本,包括解决版本不匹配的问题,并演示了如何创建和部署Web应用程序。
本文详细介绍了如何在Eclipse环境中集成Tomcat8.0.36和Tomcat8.5.38两个版本,包括解决版本不匹配的问题,并演示了如何创建和部署Web应用程序。































 1446
1446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










