一、创建环境
需要单独的创建文件,以免和其他文件出现冲突,

二、拉取项目
将两个项目文件拉取下来,然后利用composert 安装 swagger-php 的依赖,
其中swagger-ui 是前端渲染项目,swagger-php是用于抓取你项目注释的工具
国内网络的问题,这是在码云的地址,速度快
swagger-ui: https://gitee.com/adk/swagger-ui.git
swagger-php: https://gitee.com/techdoge/swagger-php.git
这是国外的地址
git clone https://github.com/swagger-api/swagger-ui
git clone https://github.com/zircote/swagger-php
进入 swagger-php 文件夹下执行下面命令,加载依赖
composer update swagger-php 里面 vendor 文件夹,这是需要的依赖,里面有生成的文档案例
位置:
D:\WWW\swagger\swagger-php\Examples\example-object这是根据我搭建环境产生的文件地址
三、生产注释文档
测试swagger-php 是否生成注释的文档
创建2个文件夹

把 模版文件
D:\WWW\swagger\swagger-php\Examples\example-object\example-object.php 拷贝到 test 文件下
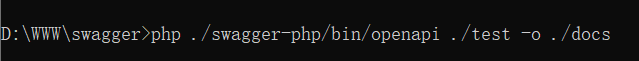
执行生成文件的命令:

无报错会生成文件 openapi.yaml
文件存放于 docs 中
注:test 需要扫描都文件 ./docs 存放生成文档的文档的位置
四、UI 渲染
域名解析地址
D:\WWW\swagger
http://swagger.nf/swagger-ui/dist/#/根据项目地址找到 index.html 文件中

将地址修改为 生成文件的地址
D:\WWW\swagger\docs\openapi.yaml
在查看
http://swagger.nf/swagger-ui/dist/#/地址就可以看到效果图,就是搭建完成。
之前有朋友说些的不详细,我想说我也是个渣渣,不知道怎么写大家会容易理解,只能尽量把步骤写清楚点,写详细点,希望能帮助大家😄





















 3796
3796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








