环境准备
- nodejs 安装
- 验证 nodejs 环境变量
- 配置 npm 的全局安装路径
- 切换 npm 的淘宝镜像
- 安装 Vue-cli
node -v //验证是否安装成功安装成功会显示版本

回头再写...
验证是否安装成功
vue --version安装成功会显示版本

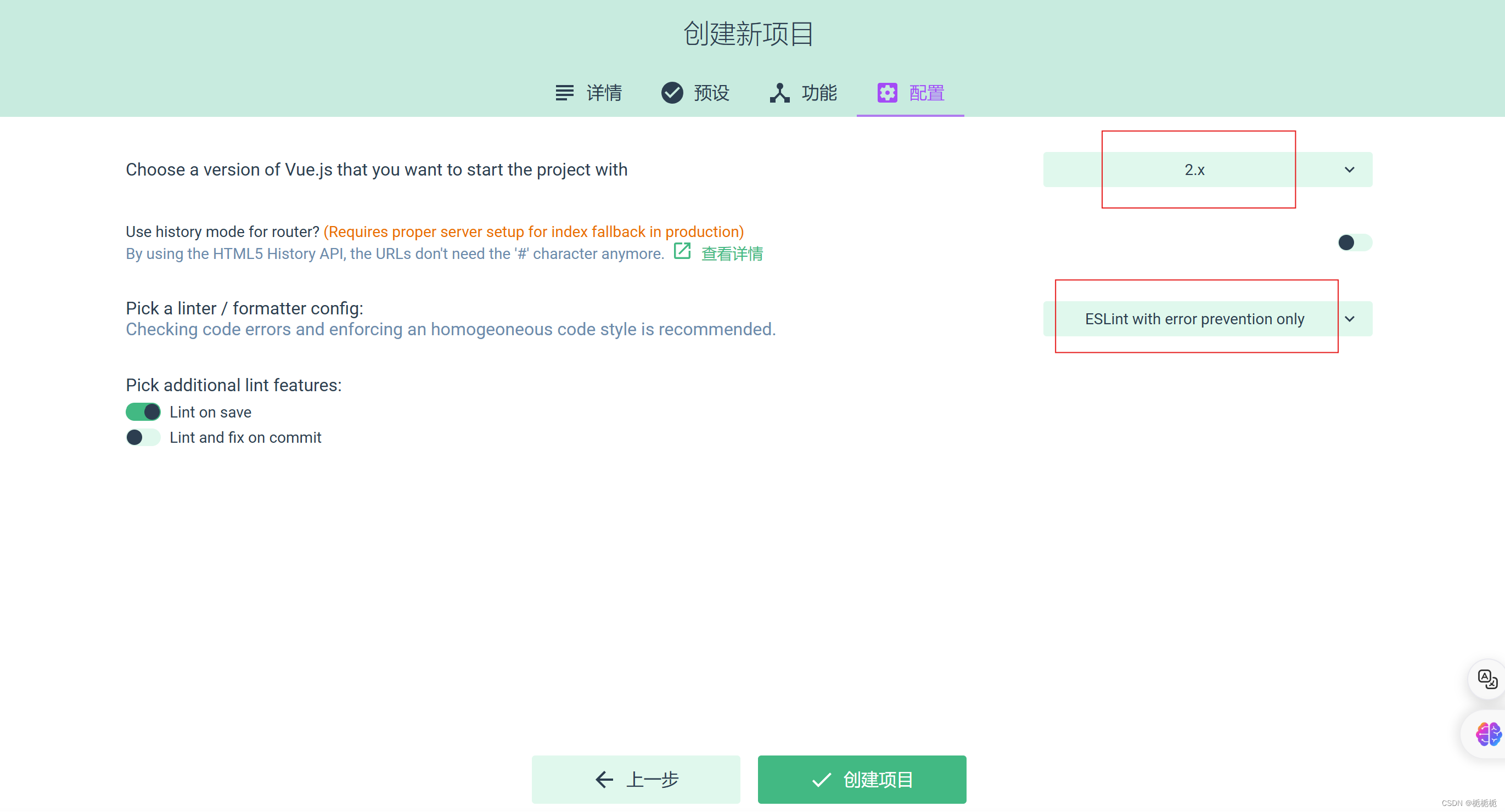
创建Vue项目
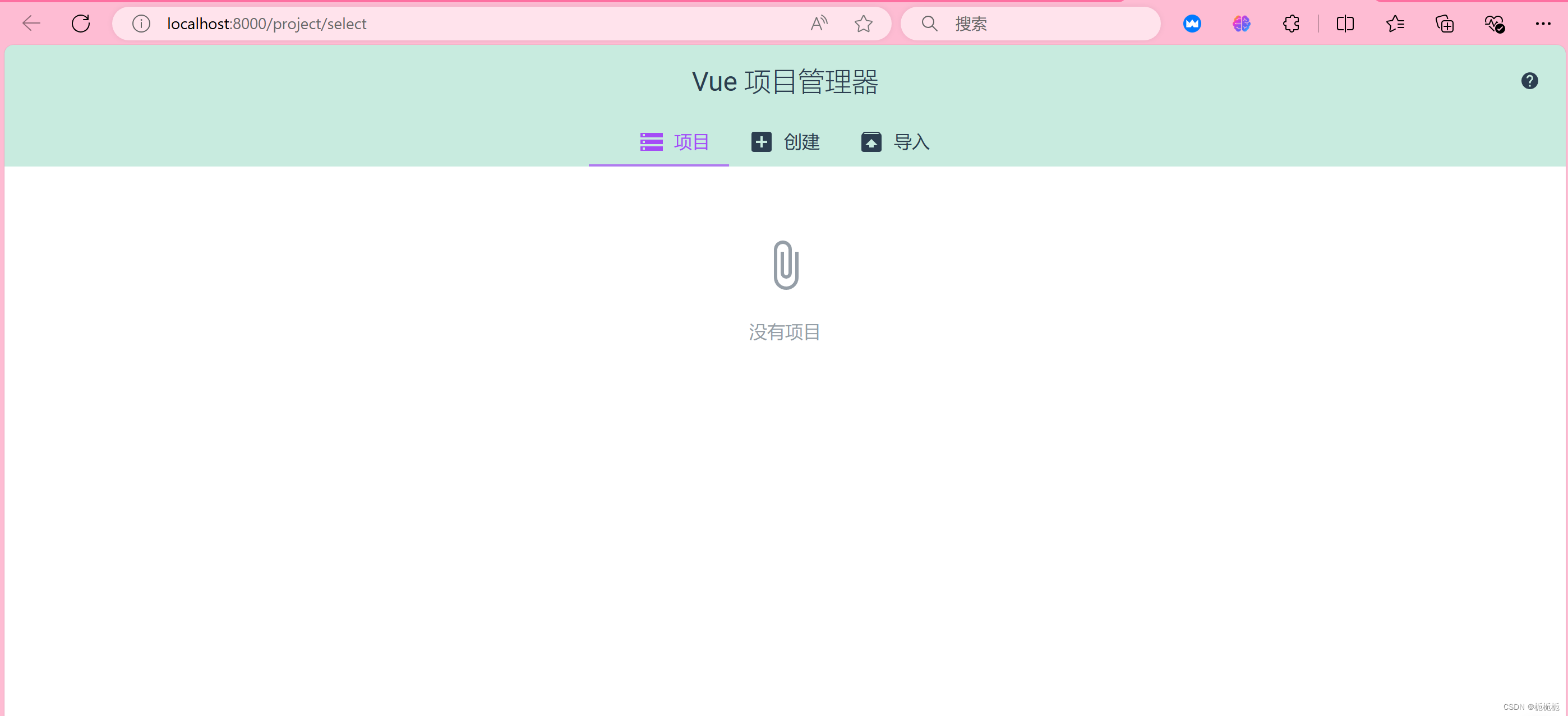
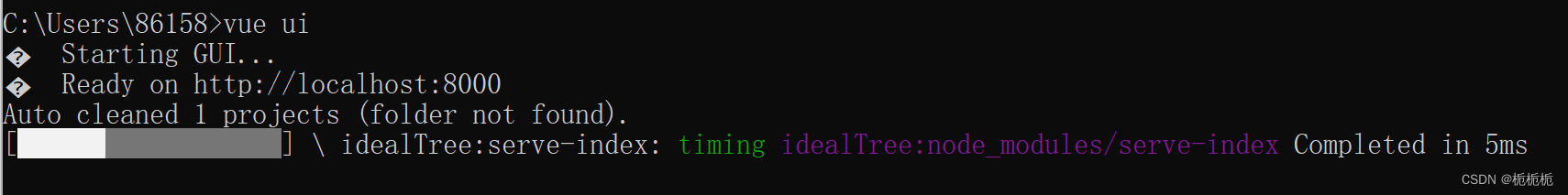
vue ui
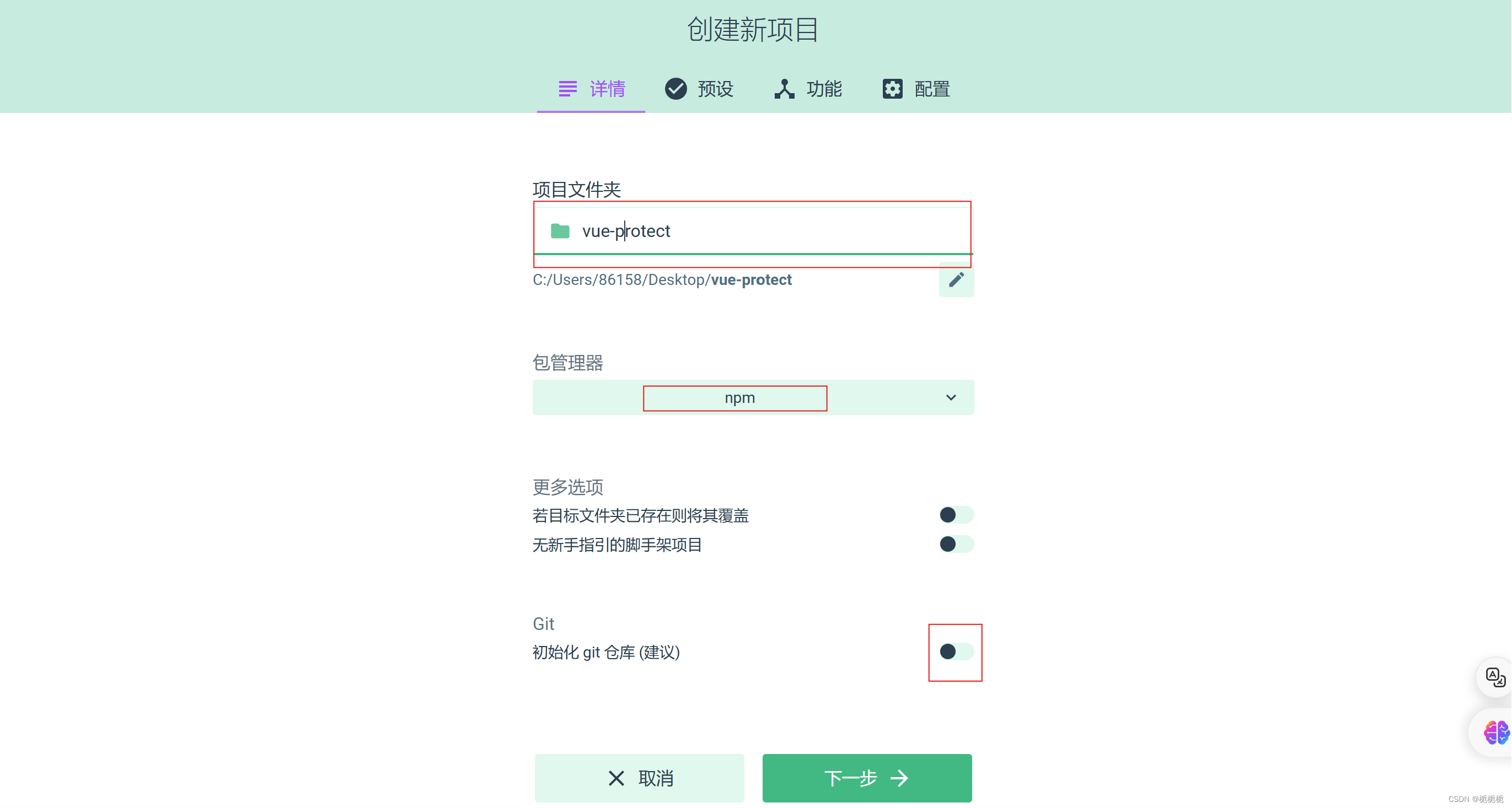
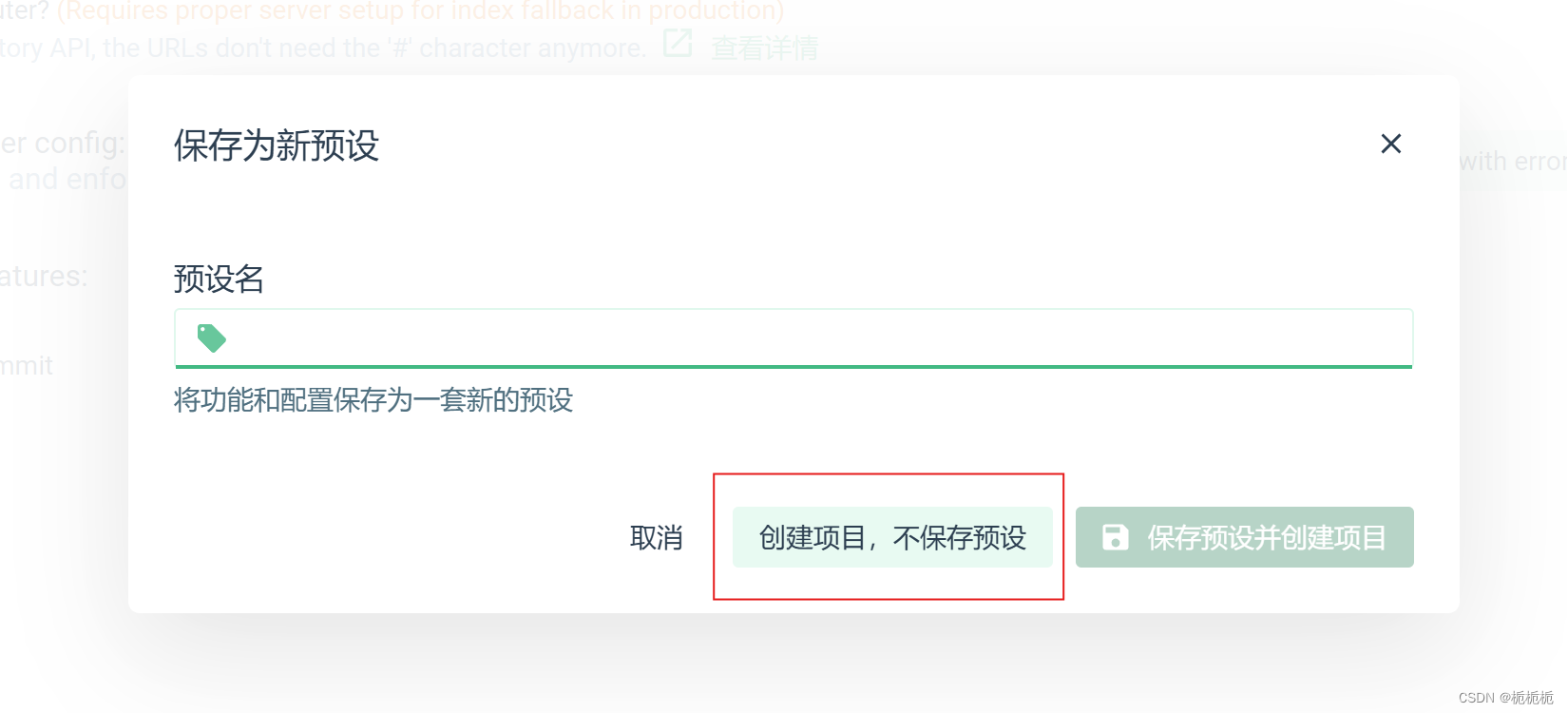
点击创建





可以看到进度条

此时桌面多了一个文件夹


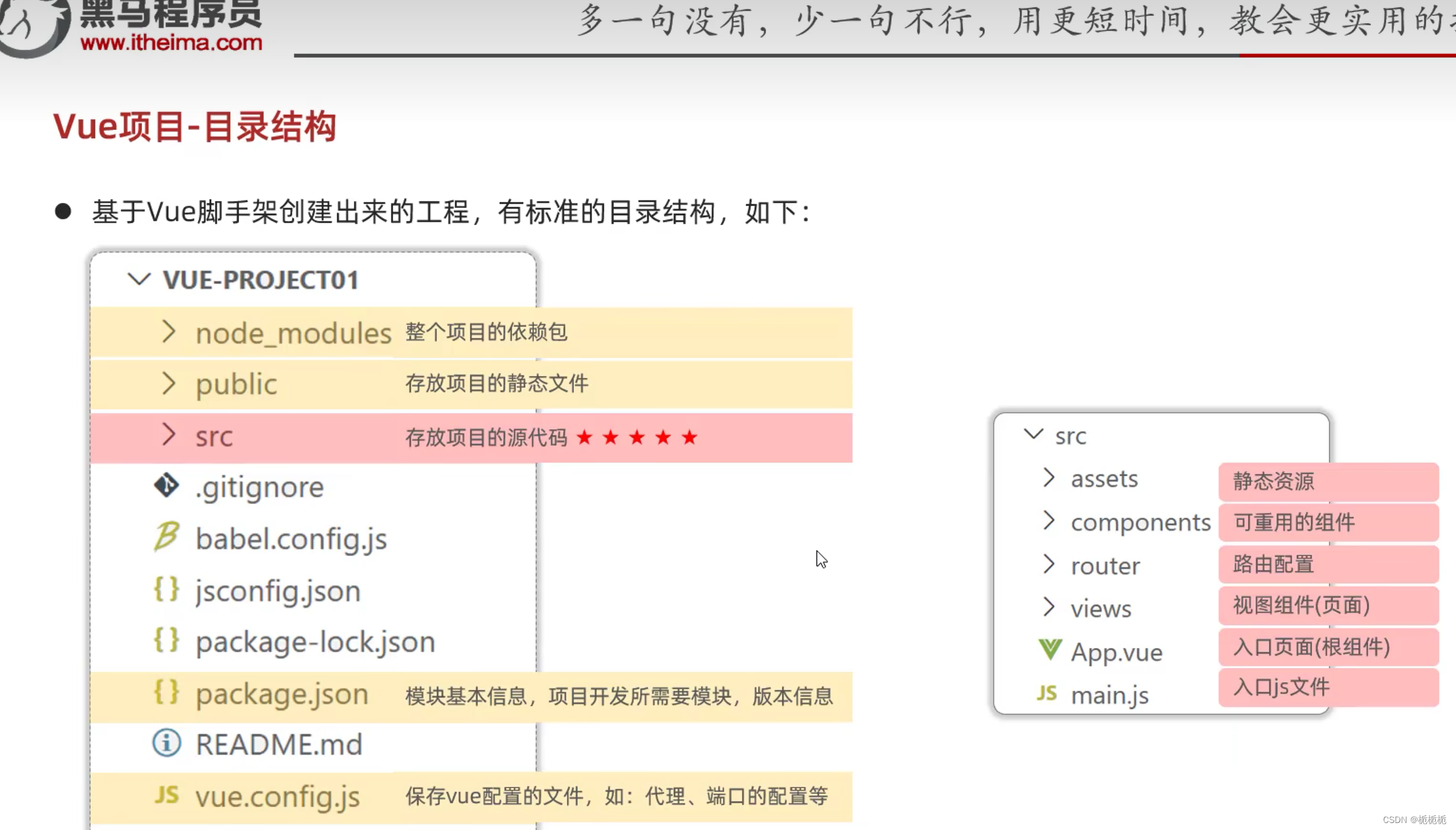
Vue项目各个文件夹是拿来干啥的

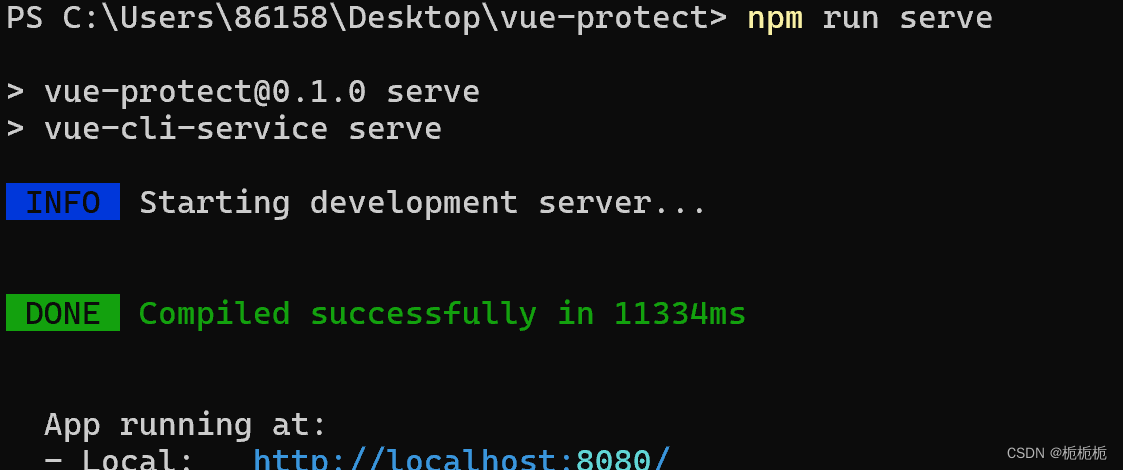
在Vue项目路径下执行下面这条命令
npm run serve
到浏览器查网址

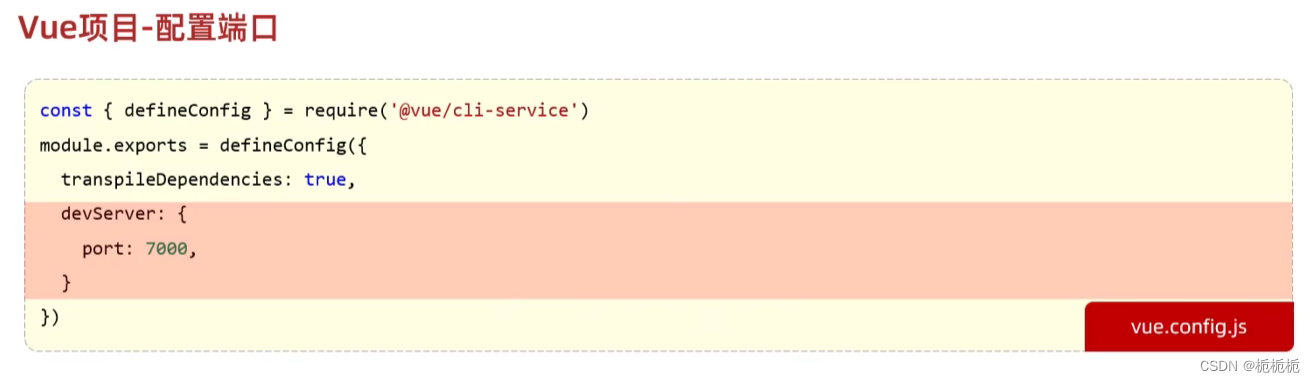
默认8080 想换端口可以重新配置
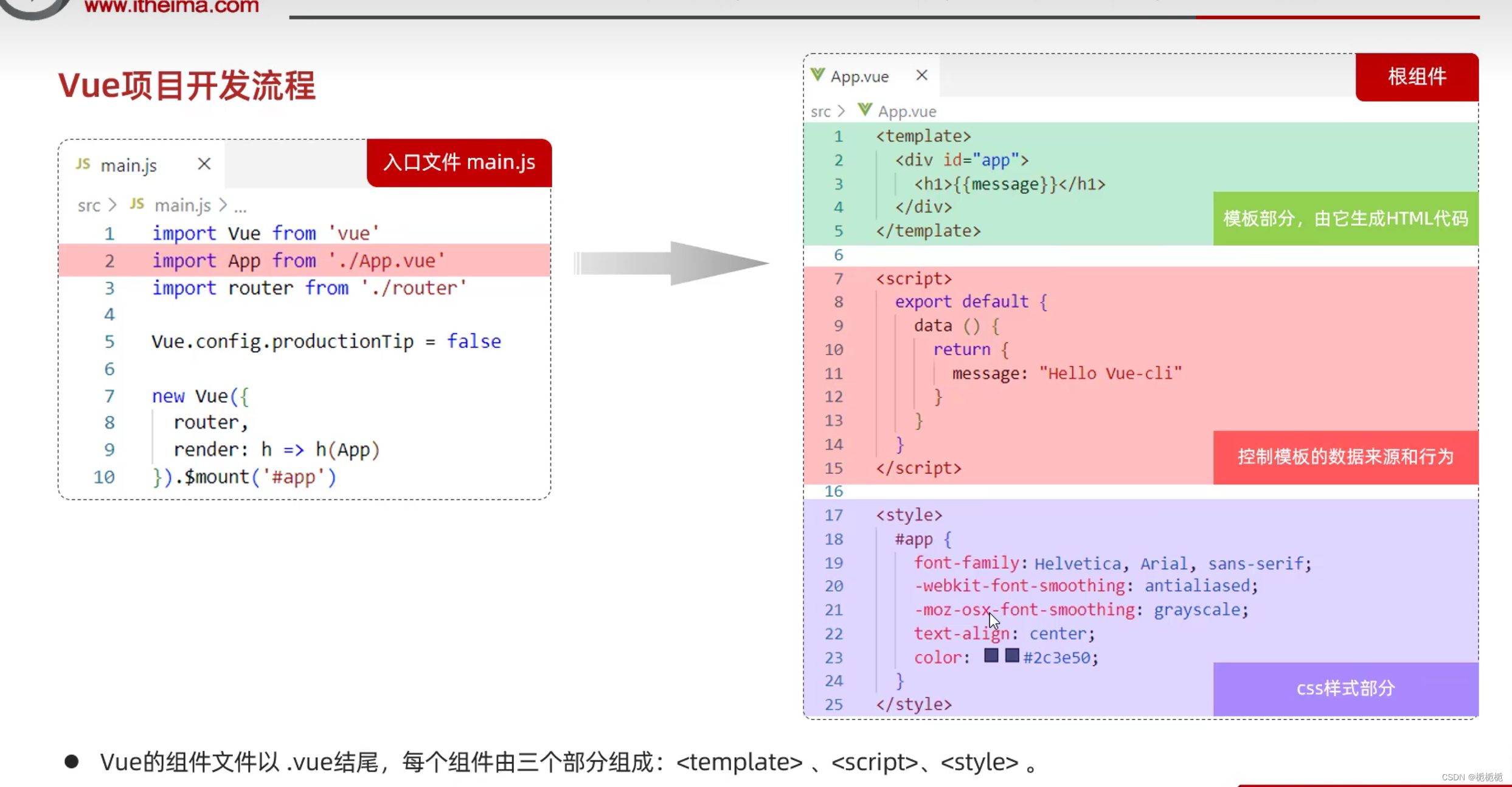
 Vue组件三部分
Vue组件三部分

Element 组件
安装elementUI组件库
在Vue项目路径下执行下面这条命令
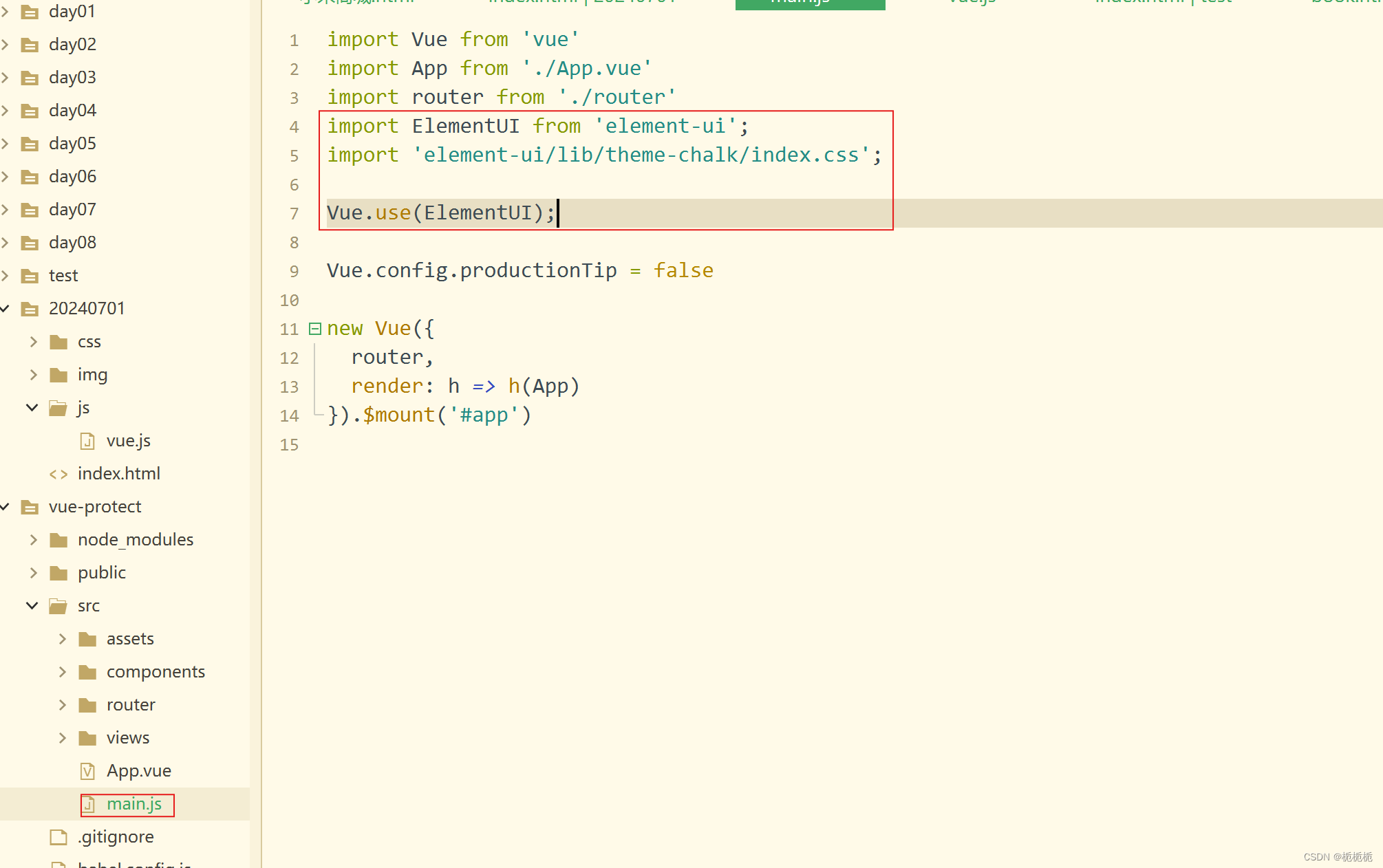
npm install element-ui@2.15.3引入elementUI组件库

找到自己喜欢的样式并复制粘贴代码

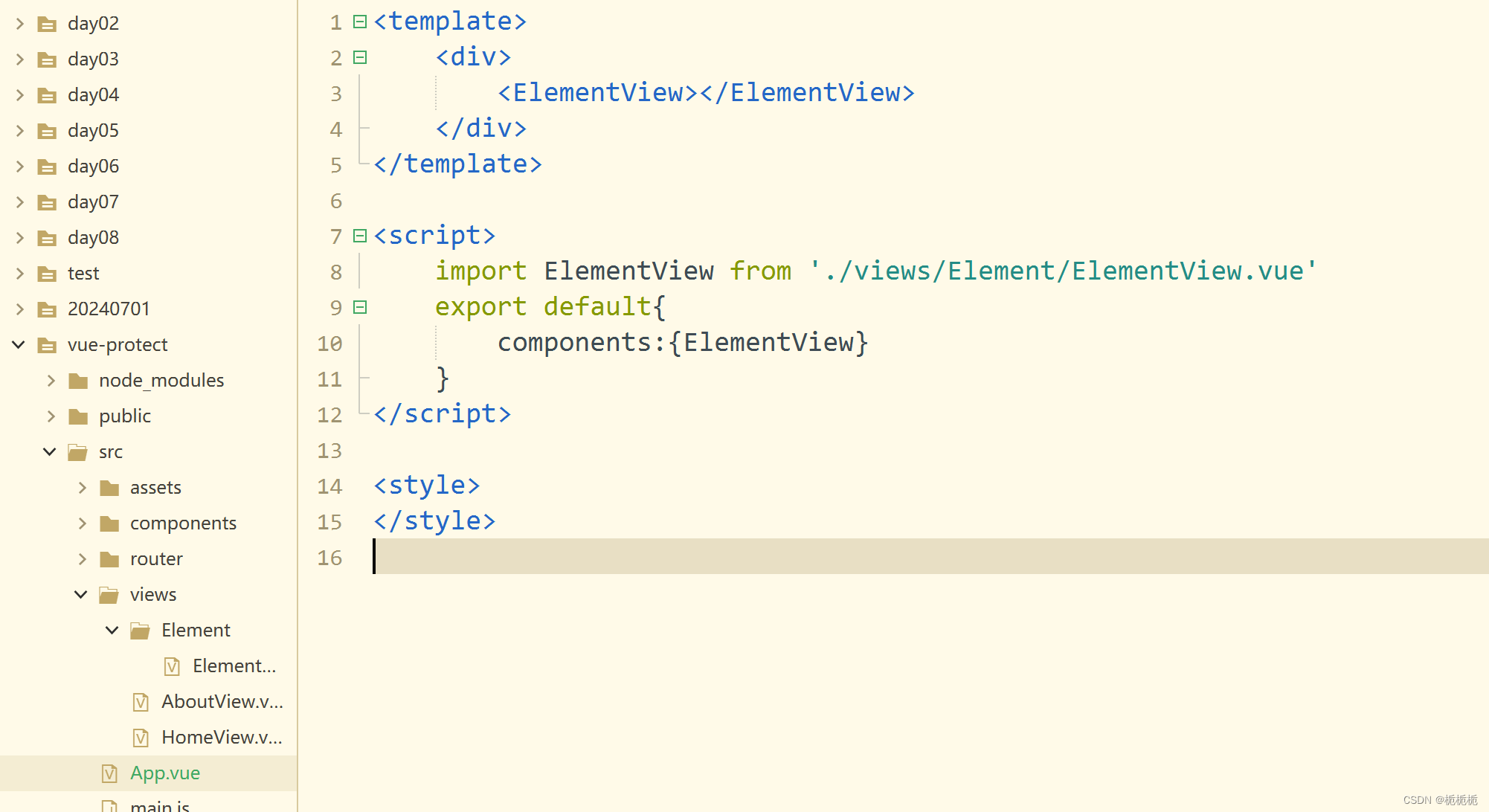
这里注意缩进和export部分

这里注意import、export、component、组件名字容易混淆
路径里面有个./
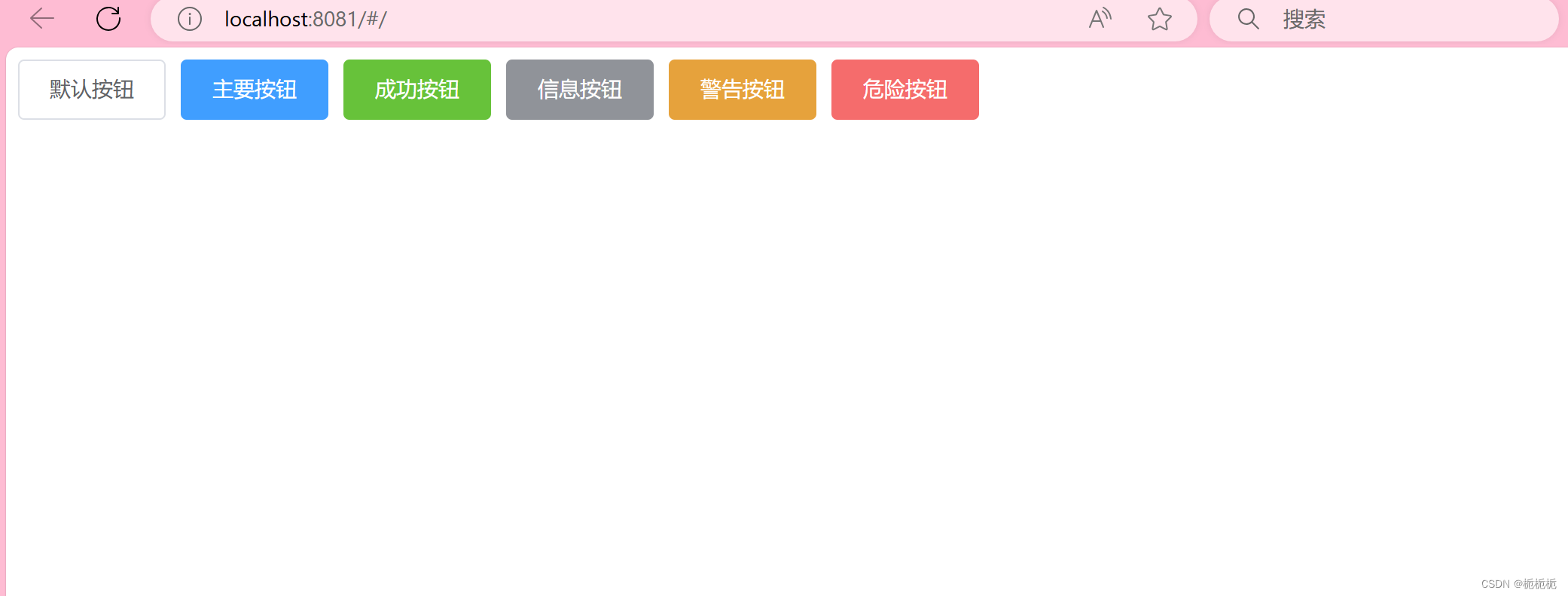
element组件效果展示






















 33万+
33万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








